I have a script function that is getting all the data, but it's the data transfer to the Controller I'm having troubles with. I can't do the @Html.ActionLink, because essentially I need to select one of my game pieces and then click on an empty space to run the controller.
And these empty spaces are divs upon the onclick event would run the getPos function with inputs of their row and column.
In my GameBoard view:
var selected = false;
var row = -1;
var col = -1;
var gamePieceId = null;
var gamePiece = null;
function selectPiece(id, row, col){
gamePieceId = id;
selected = true;
gamePiece = document.getElementById(gamePieceId);
gamePiece.style.backgroundColor("lightblue");
}
function getPos(rowPos, colPos){
row = (50 * (rowPos - 1)) 5;
col = (50 * (colPos - 1)) 5;
if(selected){
gamePiece.style.top = row.toString() "px";
gamePiece.style.left = col.toString() "px";
selected = false;
addMoveToDB(gamePieceId, rowPos.toString(), colPos.toString());
}
}
function addMoveToDB(id, mrow, mcol)
{
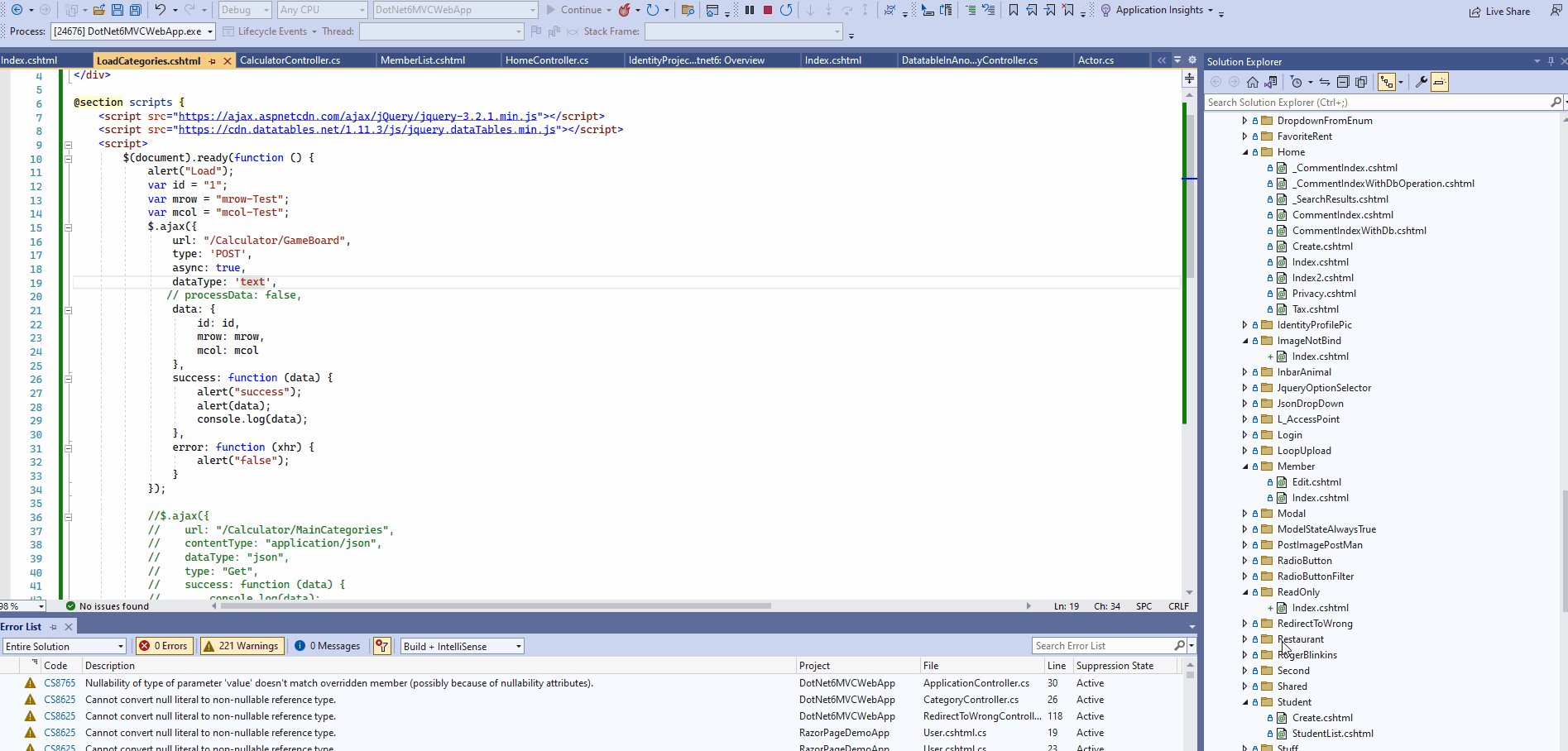
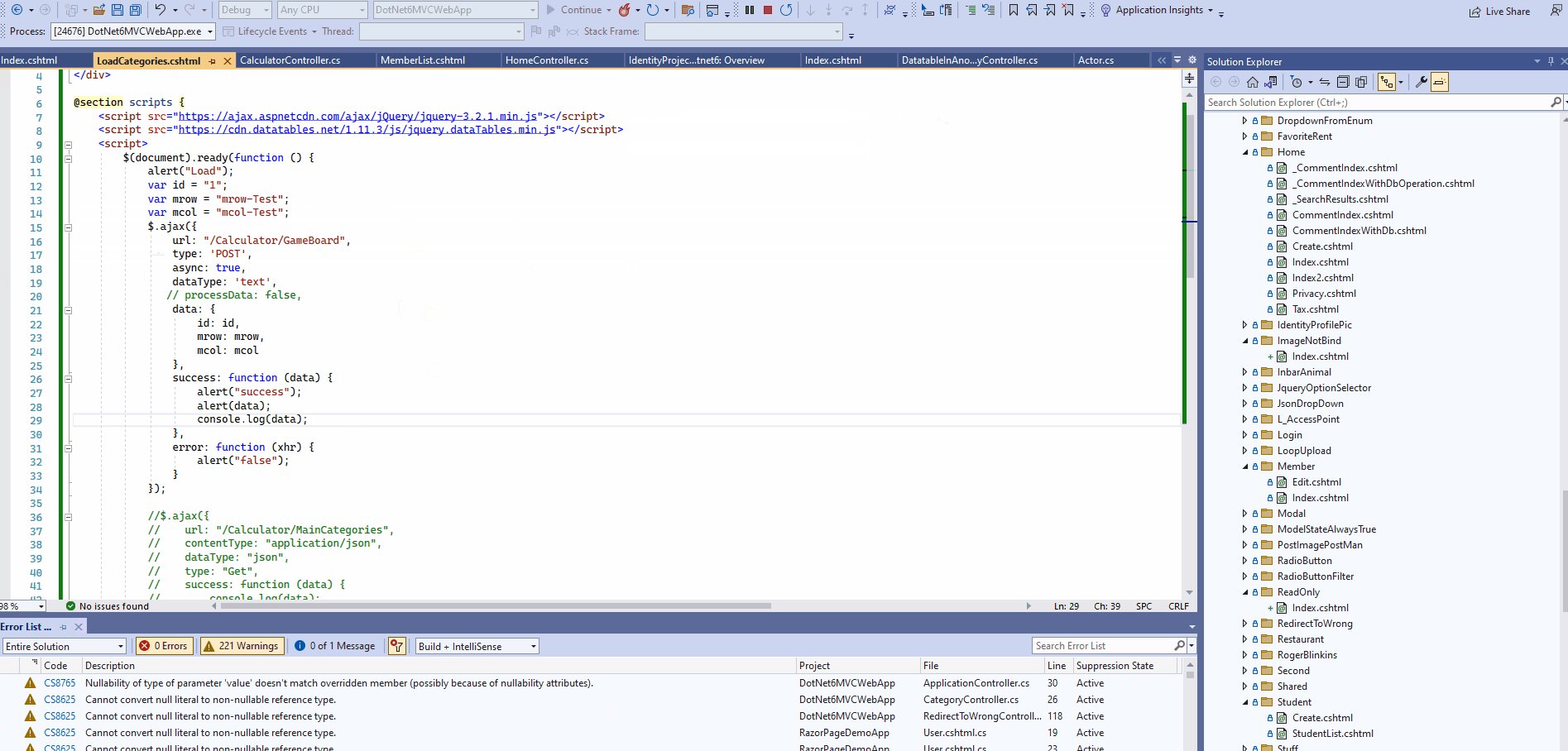
$.ajax({
url: '/GamePiece/GameBoard',
type: 'POST',
async: true,
processData: false,
data: {
id: id,
mrow: mrow,
mcol: mcol},
success: function (data) {alert("success");},
error: function (jqXHR, exception) {
var msg = '';
if (jqXHR.status === 0) {
msg = 'Not connect.\n Verify Network.';
} else if (jqXHR.status == 404) {
msg = 'Requested page not found. [404]';
} else if (jqXHR.status == 500) {
msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') {
msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') {
msg = 'Time out error.';
} else if (exception === 'abort') {
msg = 'Ajax request aborted.';
} else {
msg = 'Uncaught Error.\n' jqXHR.responseText;
}
$('#post').html(msg);
},
});
}
In my GamePiece Controller:
[HttpPost]
public async Task<ActionResult> GameBoard(string id, string mrow, string mcol)
{
try
{
GameVM gameVM = new GameVM();
GamePiece gamePiece = new GamePiece();
gamePiece = await (GamePieceManager.LoadById(Guid.Parse(id)));
gamePiece.Row = int.Parse(mrow);
gamePiece.Col = int.Parse(mcol);
await GamePieceManager.Update(gamePiece);
gameVM.gamePieces = await GamePieceManager.LoadByGameId(gamePiece.GameId);
return PartialView(gameVM);
}
catch (Exception)
{
throw;
}
}
With the success and error methods in the Ajax part, I realized that the data doesn't even go up to the controller and it throws out error 500
CodePudding user response:
With the success and error methods in the Ajax part, I realized that the data doesn't even go up to the controller and it throws out the error right away.
Well, based on your shared code, its pretty obvious that your request will terminate soon after execution as you are using