I'm currently working on ASP.Net Core MVC and I have checkboxes as:
<div >
<input type="checkbox" id="10" value="10">
<label for="10">10sec</label>
</div>
<div >
<input type="checkbox" id="15" value="15">
<label for="15">15sec</label>
</div>
<div >
<input type="checkbox" id="30" value="30">
<label for="30">30sec</label>
</div>
<div >
<input type="checkbox" id="45" value="45">
<label for="45">45sec</label>
</div>Now I want to add dynamic cards depending of checked checkboxes like:
function myFunction() {
var checkBox = document.getElementById("10");
var text = document.getElementById("10secs");
if (checkBox.checked == true) {
text.style.display = "block";
} else {
text.style.display = "none";
}
}
//dropzone script
var myDropzone = new Dropzone("#mydropzone", {
url: "/test/create",
// acceptedFiles: accept,
maxFilesize: 3.0,
uploadMultiple: false,
createImageThumbnails: false,
addRemoveLinks: true,
removedfile: function(file) {
var name = file.name;
file.previewElement.remove();
$.ajax({
type: 'POST',
url: '/test/delete',
data: "fileName=" name,
dataType: 'html'
});
},
maxFiles: 1,
maxfilesexceeded: function(file) {
this.removeAllFiles();
this.addFile(file);
},
init: function() {
var drop = this;
this.on('error', function(file, errorMessage) {
if (errorMessage.indexOf('Error 404') !== -1) {
var errorDisplay = document.querySelectorAll('[data-dz-errormessage]');
errorDisplay[errorDisplay.length - 1].innerHTML = 'Error 404: The upload page was not found on the server';
}
if (errorMessage.indexOf('File is too big') !== -1) {
alert('i remove current file');
// i remove current file
drop.removeFile(file);
}
});
}
});<script src="https://unpkg.com/[email protected]/dist/dropzone.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.9.3/basic.css" rel="stylesheet" />
<div >
<input type="checkbox" id="10" value="10" onclick="myFunction()">
<label for="10">10sec</label>
</div>
<div id="10secs" style="display: none">
<div >
<div >
<div >
<h4 >30sec</h4>
</div>
<div >
<div>
<div >
<div id="mydropzone">
</div>
</div>
</div>
</div>
</div>
</div>
</div>So I want to do that for all checkboxes, but as you can see, I have a dropzone function for one dropzone, how can I do it dynamically depending on the selected checkbox, I should have one dropzone for each one. I'm also aware that there is a better way to achieve the dynamic functionality
CodePudding user response:
If you want the checkboxes to be multiple selectable, I suggest you create a drop zone for each checkbox. When you select two check boxes at the same time, two drop zones can appear at the same time.
Of course, you may want to process the image uploaded by each checkbox differently, and you can pass a parameter(For example:"id") to the controller to perform the corresponding operation.
Below is my test code, you can refer to it:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script src="https://unpkg.com/[email protected]/dist/dropzone.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.9.3/basic.css" rel="stylesheet" />
<div >
<input type="checkbox" id="10" value="10">
<label for="10">10sec</label>
</div>
<div >
<input type="checkbox" id="15" value="15">
<label for="15">15sec</label>
</div>
<div >
<input type="checkbox" id="30" value="30">
<label for="30">30sec</label>
</div>
<div >
<input type="checkbox" id="45" value="45">
<label for="45">45sec</label>
</div>
<div id="10secs" style="display: none">
<div >
<div >
<div >
<h4 >10sec</h4>
</div>
<div >
<div>
<div >
<div id="mydropzone10">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="15secs" style="display: none">
<div >
<div >
<div >
<h4 >15sec</h4>
</div>
<div >
<div>
<div >
<div id="mydropzone15">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="30secs" style="display: none">
<div >
<div >
<div >
<h4 >30sec</h4>
</div>
<div >
<div>
<div >
<div id="mydropzone30">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="45secs" style="display: none">
<div >
<div >
<div >
<h4 >45sec</h4>
</div>
<div >
<div>
<div >
<div id="mydropzone45">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
Dropzone.autoDiscover = false;
var id;
$("input[type=checkbox]").on("change", function () {
id = $(this).attr("id");
var text = document.getElementById(id "secs");
if ($(this).is(":checked")) {
text.style.display = "block";
}
else
{
text.style.display = "none";
}
var Dropzoneid = "#mydropzone" id;
var myDropzone = new Dropzone(Dropzoneid, {
url: "/home/create",
// acceptedFiles: accept,
maxFilesize: 3.0,
uploadMultiple: false,
createImageThumbnails: false,
addRemoveLinks: true,
removedfile: function (file) {
var name = file.name;
file.previewElement.remove();
$.ajax({
type: 'POST',
url: '/test/delete',
data: "fileName=" name,
dataType: 'html'
});
},
maxFiles: 1,
maxfilesexceeded: function (file) {
this.removeAllFiles();
this.addFile(file);
},
init: function () {
var drop = this;
this.on('error', function (file, errorMessage) {
if (errorMessage.indexOf('Error 404') !== -1) {
var errorDisplay = document.querySelectorAll('[data-dz-errormessage]');
errorDisplay[errorDisplay.length - 1].innerHTML = 'Error 404: The upload page was not found on the server';
}
if (errorMessage.indexOf('File is too big') !== -1) {
alert('i remove current file');
// i remove current file
drop.removeFile(file);
}
});
this.on("sending", function(file, xhr, data) {
data.append("id", id);
});
}
});
});
</script>
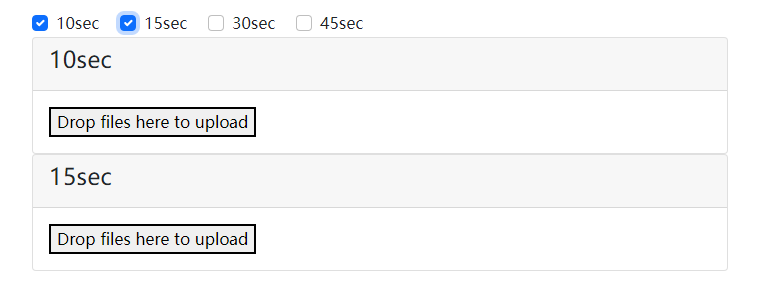
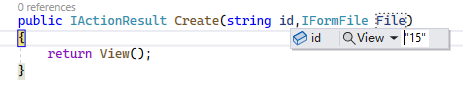
Test Result:
Edit:
Yes, what you mentioned in your comment is achievable. If you want to upload with one click of a button, you don't need to use dropzone, you can upload via the form.
First, you need to have a model to receive the files corresponding to the four checkboxes. For example:
public class FileList
{
public List<IFormFile> Files10 { get; set; }
public List<IFormFile> Files15 { get; set; }
public List<IFormFile> Files30 { get; set; }
public List<IFormFile> Files45 { get; set; }
}
In your view:
@model Project.Models.FileList
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.9.3/basic.css" rel="stylesheet" />
<div >
<input type="checkbox" id="10" value="10">
<label for="10">10sec</label>
</div>
<div >
<input type="checkbox" id="15" value="15">
<label for="15">15sec</label>
</div>
<div >
<input type="checkbox" id="30" value="30">
<label for="30">30sec</label>
</div>
<div >
<input type="checkbox" id="45" value="45">
<label for="45">45sec</label>
</div>
<form enctype="multipart/form-data" asp-action="CreateFile" method="post">
<div id="10secs" style="display: none">
<div >
<div >
<div >
<h4 >10sec</h4>
</div>
<div >
<div>
<div >
<input type="file" multiple asp-for="@Model.Files10" />
</div>
</div>
</div>
</div>
</div>
</div>
<div id="15secs" style="display: none">
<div >
<div >
<div >
<h4 >15sec</h4>
</div>
<div >
<div>
<div >
<input type="file" multiple asp-for="@Model.Files15" />
</div>
</div>
</div>
</div>
</div>
</div>
<div id="30secs" style="display: none">
<div >
<div >
<div >
<h4 >30sec</h4>
</div>
<div >
<div>
<div >
<input type="file" multiple asp-for="@Model.Files30" />
</div>
</div>
</div>
</div>
</div>
</div>
<div id="45secs" style="display: none">
<div >
<div >
<div >
<h4 >45sec</h4>
</div>
<div >
<div>
<div >
<input type="file" multiple asp-for="@Model.Files45" />
</div>
</div>
</div>
</div>
</div>
</div>
<div id="submit" style="display: none">
<input type="submit" value="Submit" />
</div>
</form>
<script>
var id;
$("input[type=checkbox]").on("change", function () {
id = $(this).attr("id");
var text = document.getElementById(id "secs");
if ($(this).is(":checked")) {
text.style.display = "block";
document.getElementById("submit").style.display = "block";
}
else
{
text.style.display = "none";
var IsChecked = $("input[type=checkbox]");
var show = "none";
for (var i = 0; i < IsChecked.length; i ) {
if (IsChecked[i].checked) {
show = "block";
}
break;
}
document.getElementById("submit").style.display = show;
}
})
</script>
Your controller:
[HttpPost]
public IActionResult CreateFile(FileList fileList)
{
return View();
}
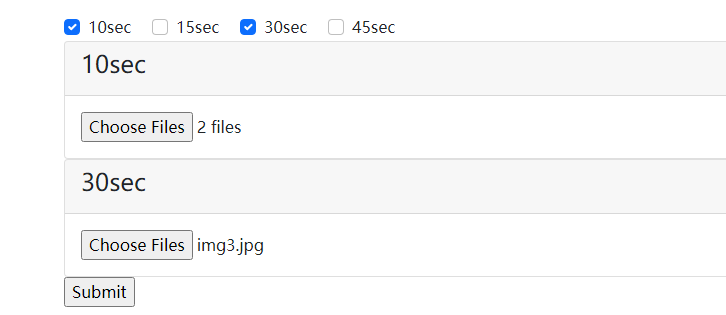
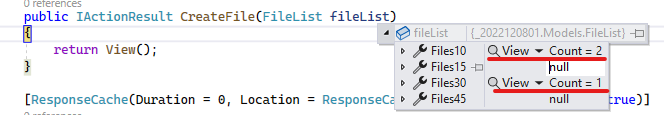
Test Result: