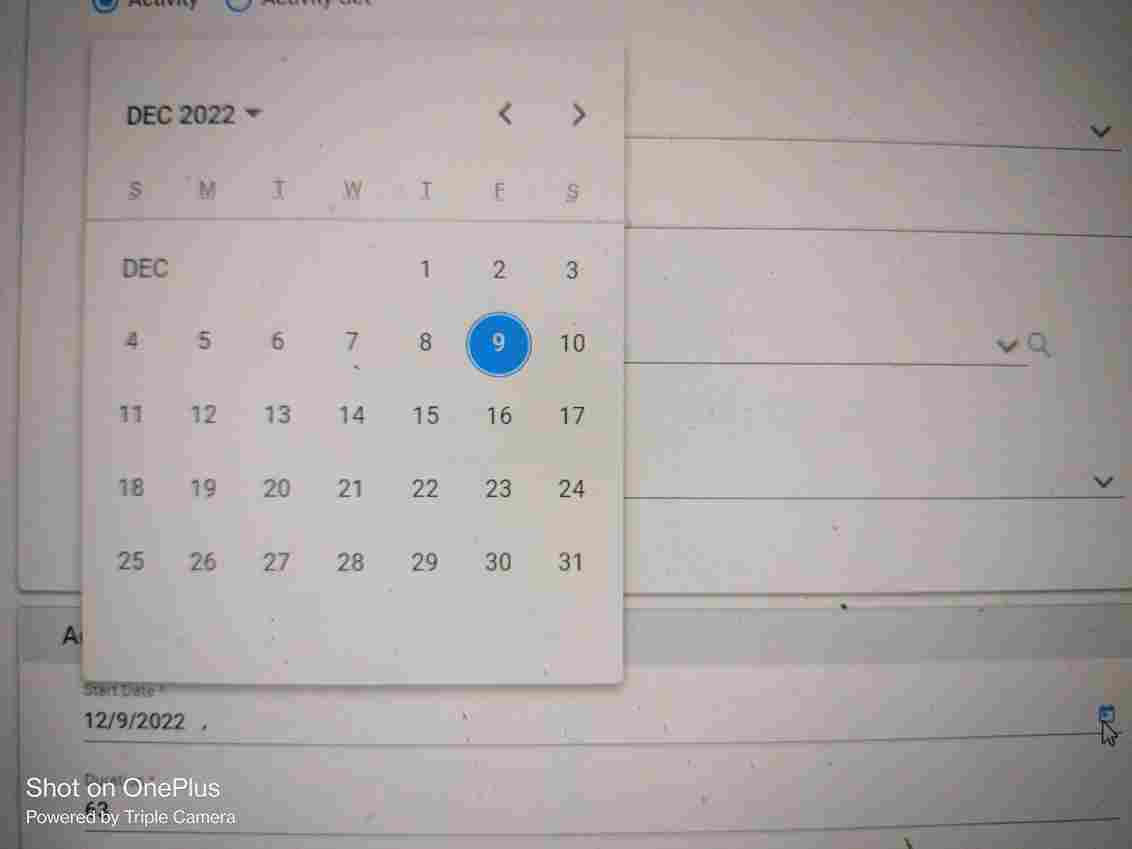
Date picker popup needs to be on the side of calendar dropdown instead of left side

Date picker popup needs to be towards the datepicker button..i.e right side instead of left.
CodePudding user response:
make in calender tag -> appendTo="body"
CodePudding user response:
View file:
<div >
<input datepicker-popup="...">
</div>
CSS:
.class-name{
position: relative;
}
.class-name.dropdown-menu {
left: auto !important;
right: 0px;
}
CodePudding user response:
Well it turns out we can use - @Input() xPosition: DatepickerDropdownPositionX; in our .ts file which have values 'start' and 'end'.
and in out html we can make changes as - <mat-datepicker #any_id [xPosition]= "xPosition">.
