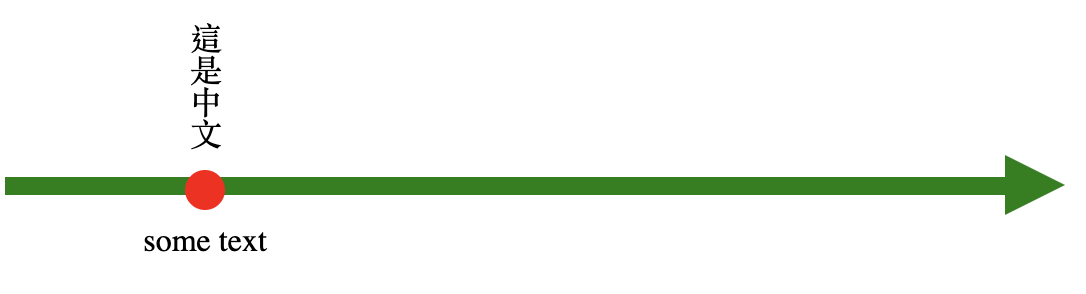
I have a webpage like this:
How can I change my code so that the red circle always stays on the green line no matter how many characters I type in warmup_title element?
The red circle might also not stay on the green line when I change the size of the window of my browser.
CodePudding user response:
Try this:
:root {
--arrow-body-length: 500px;
--arrow-tip-length: 30px;
}
.arrow {
display: inline-flex;
position: absolute;
bottom: 40%;
width: var(--arrow-body-length) var(--arrow-tip-length);
}
.line {
margin-top: 11px;
width: var(--arrow-body-length);
background: green;
height: 9px;
float: left;
}
.triangle {
width: 0;
height: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-left: var(--arrow-tip-length) solid green;
float: right;
}
#warmup_container {
height: 200px;
display: flex;
flex-direction: column;
align-items: center;
position: absolute;
top: 8%;
}
#warmup_title {
text-align: center;
margin-top: 0px;
writing-mode: vertical-rl;
}
#warmup_mark {
width: 20px;
height: 20px;
background-color: red;
border-radius: 50%;
margin-top: 10px;
margin-bottom: -10px;
z-index: 10;
}
#warmup_text {
text-align: center;
width: 200px;
}<div id="warmup_container">
<p id="warmup_title">這是中文abc</p>
<div id="warmup_mark"></div>
<p id="warmup_text">some text </p>
<div >
<div ></div>
<div ></div>
</div>
</div>CodePudding user response:
Your idea of fixing the green line is right, but it shouldn't use the top property, since the text can be extend, so it will break the visual. Instead make it bottom to anchor it at the end; also remove the height: 200px, add an outer div with position: relative to contain the absolute one.
About the breaking arrow when changing window size, i think make it width: 100% with a max-width to contain the width of it done better job than fixing it right away, so it can responsive with the screen size.
:root {
--arrow-body-length: calc(100% - 30px);
--arrow-tip-length: 30px;
}
.container {
position: relative;
}
.arrow {
position: absolute;
bottom: 35px;
width: var(--arrow-body-length) var(--arrow-tip-length);
width: 100%;
max-width: 500px;
}
.line {
margin-top: 11px;
width: var(--arrow-body-length);
background: green;
height: 9px;
float: left;
}
.triangle {
width: 0;
height: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-left: var(--arrow-tip-length) solid green;
float: right;
}
#warmup_container {
display: flex;
flex-direction: column;
align-items: center;
position: relative;
}
#warmup_title {
text-align: center;
margin-top: 0px;
writing-mode: vertical-rl;
}
#warmup_mark {
width: 20px;
height: 20px;
background-color: red;
border-radius: 50%;
margin-top: 10px;
margin-bottom: -10px;
}
#warmup_text {
text-align: center;
width: 200px;
}<div >
<div >
<div ></div>
<div ></div>
</div>
<div id="warmup_container">
<p id="warmup_title">這是中文abc def</p>
<div id="warmup_mark"></div>
<p id="warmup_text">some text </p>
</div>
</div>