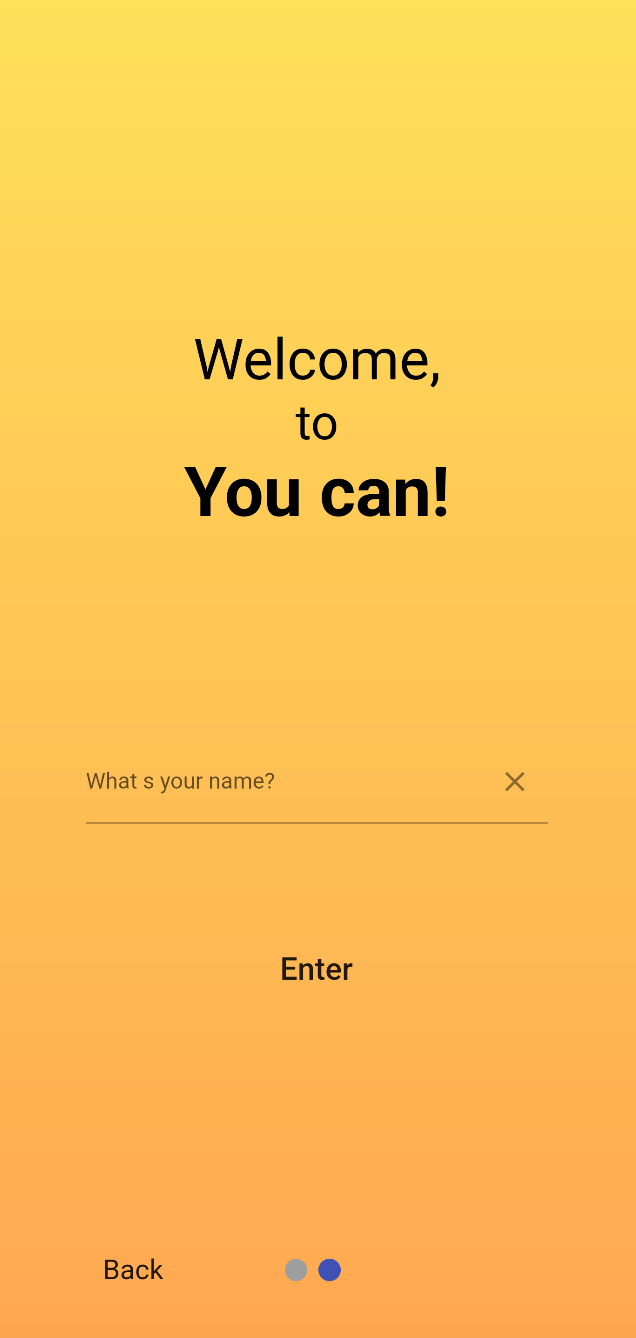
anybody knows how to add a blur background here 
Here the code of this screen:
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.amber,
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Color.fromRGBO(255, 226, 89, 1),
Color.fromRGBO(255, 167, 81, 1),
])),
child: Padding(
padding: EdgeInsets.symmetric(vertical: 100.h),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: EdgeInsetsDirectional.fromSTEB(
10.h, 10.w, 10.h, 10.w),
Anybody knows how to do that?
CodePudding user response:
CodePudding user response:
To blur the background color, we can use BackdropFilter widget
BackdropFilter(
filter: ImageFilter.green(sigmaX: _sigmaX, sigmaY: _sigmaY),
child: Container(
color: Colors.grey.withOpacity(_opacity),
),
),
Easy way to blur an image Background, We can also use BackdropFilter widget
Container(
decoration: new BoxDecoration(
image: new DecorationImage(
image: new ExactAssetImage('assets/image.png'),
fit: BoxFit.cover,
),
),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: new Container(
decoration: new BoxDecoration(color: Colors.white.withOpacity(0.1)),
),
),
),