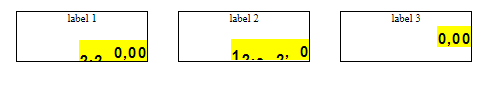
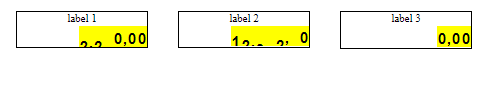
I have 3 elements (with yellow background) which count monetary amounts.
The counters are animated each time the amount is updated, so each counter has some underlying HTML/CSS to handle the animation. Therefor the underlying CSS can NOT be changed because then the animation will not work anymore
My issue is that I can't make the counter elements with the yellow background align properly. I want them to align just beneath the label for each counter. The label has the style padding-bottom:2px;
The 2 first counters are a bit far from the label above
How I want to align the elements
Base structure of DOM (see full HTML in link)
<div id="account_monitor">
<div >
<div >label</div>
<div style="height: 21px">value</div>
</div>
<div >
<div >label</div>
<div style="height: 21px">value</div>
</div>
<div >
<div >label</div>
<div style="height: 21px">value</div>
</div>
</div>
#account_monitor{
display:flex;
gap:30px;
padding:10px;
}
.account-monitor{
min-width:130px;
text-align:right;
}
.account-monitor-label{
padding-bottom:2px;
text-align:center;
font-size:11px;
}
.counter{
display:inline-flex;
flex-direction:row-reverse;
align-items:flex-end;
overflow-y:hidden;
background:yellow;
}
.amount{
font-family:arial;
font-weight:bold;
font-size:15px;
text-align:right;
}
You can find the complete HTML in the link
https://jsfiddle.net/a18Lmpfh/1/
CodePudding user response:
I am not sure I understand exaclty how you want to achieve the alignment, what is your end goal here, but maybe that is out of the scope of your question and my answer.
Solution
Check the code below.I removed from .counter-wheel:
position: relative;flex-direction: column-reverse;(changed it to column)
In .counter:
align-items:flex-end;is not needed anymore.
Note: I commented out the overflow-y:hidden; so it's easily visible how the alignment works.
I have the feeling though that you want different order on the numbers in a column. If that's the case, maybe, one thought is to change the order you declare them in your HTML, consindering that the solution I provided works for you.
Maybe that helps too
A Complete Guide to FlexboxP.S.: Generally speaking, I would avoid positioning items so strictly
(top:0px; top:42px; top:189px; etc...)
I bet there should be a better way to align items the way you want them to.
Usually, I see such specific positioning when creating CSS art, which in that case makes sense.
#account_monitor {
display: flex;
gap: 30px;
padding: 10px;
}
.account-monitor {
min-width: 130px;
text-align: right;
border: 1px solid black;
}
.account-monitor-label {
padding-bottom: 2px;
text-align: center;
font-size: 11px;
}
.counter {
display: inline-flex;
flex-direction: row-reverse;
/* align-items:flex-end; */
/* overflow-y:hidden; */
background: yellow;
}
.counter.direction-negative {
align-items: flex-start;
}
.counter-wheel {
/* position:relative; */
display: flex;
/* flex-direction: column-reverse; */
flex-direction: column;
text-align: center;
}
.counter-wheel.direction-negative {
flex-direction: column;
}
.counter-wheel-void {
visibility: hidden;
}
.amount {
font-family: arial;
font-weight: bold;
font-size: 15px;
text-align: right;
}<div id="account_monitor">
<div >
<div >label 1</div>
<div style="height: 21px;">
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
<div style="top: 0px;">
<div>,</div>
</div>
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
<div style="width: 10.0156px; top: 189px;">
<div >0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<div style="width: 10.0156px; top: 42px;">
<div >0</div>
<div>1</div>
<div>2</div>
</div>
<div style="top: 21px;">
<div >.</div>
<div>.</div>
</div>
<div style="width: 10.0156px; top: 42px;">
<div >0</div>
<div>1</div>
<div>2</div>
</div>
</div>
</div>
<div >
<div >label 2</div>
<div style="height: 21px;">
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
<div style="width: 10.0156px; top: 189px;">
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<div style="top: 0px;">
<div>,</div>
</div>
<div style="width: 10.0156px; top: 42px;">
<div>0</div>
<div>1</div>
<div>2</div>
</div>
<div style="width: 10.0156px; top: 147px;">
<div >0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
<div style="width: 10.0156px; top: 63px;">
<div >0</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div style="top: 21px;">
<div >.</div>
<div>.</div>
</div>
<div style="width: 10.0156px; top: 42px;">
<div >0</div>
<div>1</div>
<div>2</div>
</div>
<div style="width: 10.0156px; top: 21px;">
<div >0</div>
<div>1</div>
</div>
</div>
</div>
<div >
<div >label 3</div>
<div style="height: 21px;">
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
<div style="top: 0px;">
<div>,</div>
</div>
<div style="width: 10.0156px; top: 0px;">
<div>0</div>
</div>
</div>
</div>
</div>CodePudding user response:
#account_monitor{
display: flex;
justify-content: space-evenly;
gap:30px;
padding:10px;
}
.counter{
background: yellow;
}
seems like you only need this much to properly align the boxes.