I created a API endpoint using Typescript in NextJS. The API is working fine but I want to get rid of the Red squiggly lines beneath my code. I tried a lot but I am unable to solve this problem. I am still learning Typescript so your help would be appreciated.
Here is the code:
type Data = {
prompt: string;
success: boolean;
data: string;
error: unknown;
};
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
export default async function handler(
req: NextApiRequest,
res: NextApiResponse<Data>
) {
const { prompt, size } = req.body;
const imageSize =
size === "Small" ? "256x256" : size === "Medium" ? "512x512" : "1024x1024";
try {
const response = await openai.createImage({
prompt,
n: 1,
size: imageSize,
});
const imageUrl = response.data.data[0].url;
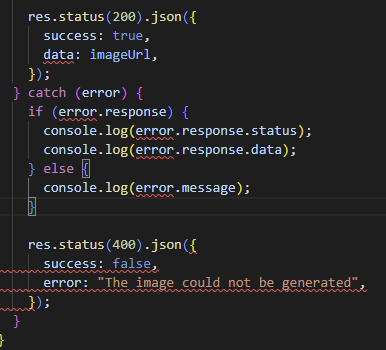
res.status(200).json({
success: true,
data: imageUrl,
});
} catch (error) {
if (error.response) {
console.log(error.response.status);
console.log(error.response.data);
} else {
console.log(error.message);
}
res.status(400).json({
success: false,
error: "The image could not be generated",
});
}
}
These are the red squiggly lines I am getting:
CodePudding user response:
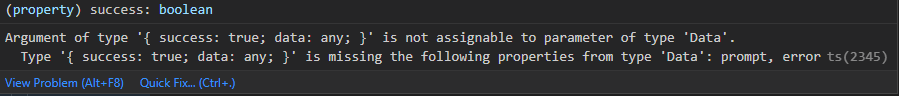
If you hover over the lines, it will show you the error it is seeing.

Your "Data" type has all properties required. You can correct this by either pressing "quick fix" to add the additional properties, or make them optional in the type defenition.
type Data = {
prompt?: string;
success?: boolean;
data?: string;
error?: unknown;
};