Problem:
I was looking to replace the browser's default list-style-type with my own custom ::before pseudo-element. I chose this over the ::marker because of some of the styling limitations the ::marker has.
The HTML code I have has "type" attributes that change what kind of character should appear before the li.
HTML code:
<ol type="decimal">
<li>First ordered item</li>
<li>Second ordered item
<ol type="a">
<li>First ordered item</li>
<li>Second ordered item
<ol type="A">
<li>First ordered item</li>
<li>Second ordered item</li>
</ol>
</li>
</ol>
</li>
</ol>
CSS:
This is the CSS I made, using the counter to style it:
ol {
/*list-style-type: none*/
counter-reset: li;
}
ol > li:before {
counter-increment: li;
content: counter(li) ". ";
position: relative;
top: auto;
left: auto;
margin-right: 10px;
color: red;
}
ol[type="decimal"] > li:before {
content: counter(li, decimal) ". ";
}
ol[type="a" s] > li:before {
content: counter(li, lower-alpha) ". ";
}
ol[type="A" s] > li:before {
content: counter(li, upper-alpha) ". ";
}
The "s" after type="a" and type="A" means case-sensitive matches. 
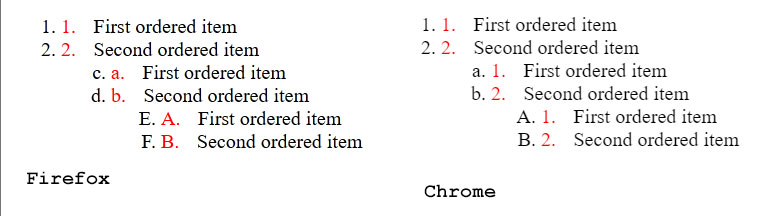
Is this an issue with my code/browser support, or is this a bug in Google Chrome?
ol {
/*list-style-type: none*/
counter-reset: li;
}
ol > li:before {
counter-increment: li;
content: counter(li) ". ";
position: relative;
top: auto;
left: auto;
margin-right: 10px;
color: red;
}
ol[type="decimal"] > li:before {
content: counter(li, decimal) ". ";
}
ol[type="a" s] > li:before {
content: counter(li, lower-alpha) ". ";
}
ol[type="A" s] > li:before {
content: counter(li, upper-alpha) ". ";
}<ol type="decimal">
<li>First ordered item</li>
<li>Second ordered item
<ol type="a">
<li>First ordered item</li>
<li>Second ordered item
<ol type="A">
<li>First ordered item</li>
<li>Second ordered item</li>
</ol>
</li>
</ol>
</li>
</ol>Thank you.
CodePudding user response:
According to caniuse Chrome does not support the case sensitive modifier at the moment (Decmber 2022).
The link you gave goes to the case-insensitive modifier, which Chrome does support it seems.
So it's an issue with browser support rather than a bug as such or an issue with your code
