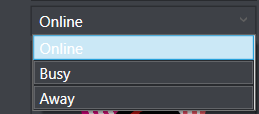
So basically I just want to change the light blue color of a selected item of a drop down menu that appears when ComboBox's arrow is pressed.
<ComboBox Foreground="White" Name="comboBoxStatus" SelectedValue="{Binding
SelectedContact.Status, Mode=TwoWay, UpdateSourceTrigger=Explicit}">
<ComboBox.ItemContainerStyle>
<Style TargetType="{x:Type ComboBoxItem}">
<Setter Property="Background" Value="#3E4147" />
<Setter Property="BorderBrush" Value="#292B2F" />
</Style>
</ComboBox.ItemContainerStyle>
</ComboBox>
And also is there a way to change the ComboBox's arrow color on the right?
CodePudding user response:
You must override the default Style for the ComboBoxItem. This is because the highlight appearance is implemented in the ControlTemplate (using fixed/static color resources)
The following example shows a shortened but working Style containing only the relevant visual state triggers to satisfy your requirement.
The complete Style can be found at Microsoft Docs: ComboBox Styles and Templates. Its recommended, to extract the template using the XAML designer or Blend. Either way will work.
Following the above link will give you additional visual states that you could be interested in to implement customized triggers for (ComboBoxItem States). Otherwise copy & paste the missing states.
<Style x:Key="{x:Type ComboBoxItem}"
TargetType="{x:Type ComboBoxItem}">
<Style.Resources>
<Color x:Key="SelectedItemHighlightColor">#3E4147</Color>
</Style.Resources>
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ComboBoxItem}">
<Border x:Name="Border"
Padding="2"
SnapsToDevicePixels="true"
Background="Transparent">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected" />
<VisualState x:Name="Selected">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource SelectedItemHighlightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>