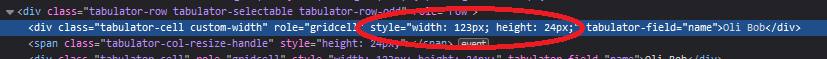
I add class into cell to change default width, height, etc... . Now in action, the cell still keep the default inline style. in case width.
How do can I remove/disable default inline style?!
var tabledata = [
{id:1, name:"Oli Bob", age:"12", col:"red", dob:""},
{id:2, name:"Mary May", age:"1", col:"blue", dob:"14/05/1982"},
{id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"},
{id:4, name:"Brendon Philips", age:"125", col:"orange", dob:"01/08/1980"},
{id:5, name:"Margret Marmajuke", age:"16", col:"yellow", dob:"31/01/1999"},
];
var table = new Tabulator("#example-table", {
data:tabledata, //assign data to table
columns:[ //Define Table Columns
{title:"Name", field:"name", cssClass:"custom-width"},
{title:"Name", field:"name"},
{title:"Age", field:"age", hozAlign:"left", formatter:"progress"},
{title:"Favourite Color", field:"col"},
{title:"Date Of Birth", field:"dob", sorter:"date", hozAlign:"center"},
],
});.custom-width{
width:150px
}<link href="https://unpkg.com/[email protected]/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/js/tabulator.min.js"></script>
<div id="example-table"></div>CodePudding user response:
if your style not apply then you can use CSS property
!important
.custom-width{
width: 150px !importnat;
}
if you not want to use !important then you can access with parent tag / ClassName
.parent-class .custom-width{
// Your Code
}
otherwise use !important if not access by parent class also
CodePudding user response:
try to use @layers to create a new layer and override all default values