Package.json
"dependencies": {
"@react-native-async-storage/async-storage": "^1.16.0",
"@react-native-community/clipboard": "^1.5.1",
"@react-native-community/masked-view": "^0.1.11",
"@react-native-community/netinfo": "^7.1.5",
"@react-native-firebase/app": "^14.12.0",
"@react-native-firebase/messaging": "^14.2.2",
"@react-navigation/drawer": "^6.1.8",
"@react-navigation/native": "^6.0.6",
"@react-navigation/stack": "^6.0.11",
"android": "^0.0.8",
"axios": "^0.24.0",
"linkify-html": "^3.0.5",
"moment": "^2.29.1",
"react": "17.0.2",
"react-native": "0.66.4",
"react-native-barcode-builder": "^2.0.0",
"react-native-camera": "^4.2.1",
"react-native-collapsible": "^1.6.0",
"react-native-config": "^1.4.11",
"react-native-dots-pagination": "^0.2.0",
"react-native-flash-message": "^0.2.0",
"react-native-floating-action": "^1.22.0",
"react-native-geolocation-service": "^5.3.0-beta.4",
"react-native-gesture-handler": "^2.0.0",
"react-native-gradient-buttons": "^2.0.2",
"react-native-html-to-pdf": "^0.12.0",
"react-native-hyperlink": "^0.0.19",
"react-native-image-pan-zoom": "^2.1.12",
"react-native-linear-gradient": "^2.5.6",
"react-native-marquee": "^0.3.2",
"react-native-material-menu": "^2.0.0",
"react-native-modal": "^13.0.1",
"react-native-open-maps": "^0.4.0",
"react-native-pager-view": "^5.4.9",
"react-native-permissions": "^3.2.0",
"react-native-phone-number-input": "^2.1.0",
"react-native-qrcode-scanner": "^1.5.4",
"react-native-qrcode-svg": "^6.1.2",
"react-native-reanimated": "^2.2.4",
"react-native-render-html": "^6.3.1",
"react-native-safe-area-context": "^3.3.2",
"react-native-screens": "^3.10.0",
"react-native-share": "^7.3.5",
"react-native-splash-screen": "^3.3.0",
"react-native-sqlite-storage": "^6.0.1",
"react-native-svg": "^12.1.1",
"react-native-unimodules": "^0.14.10",
"react-native-uuid": "^2.0.1",
"react-native-viewpager": "^0.2.13",
"react-native-wallet": "^1.0.8",
"react-native-webview": "^11.15.0",
"rn-fetch-blob": "^0.12.0"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"@babel/runtime": "^7.12.5",
"@react-native-community/eslint-config": "^2.0.0",
"babel-jest": "^26.6.3",
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
"react-test-renderer": "17.0.2"
},
"jest": {
"preset": "react-native"
}
}
android/build.gradle
buildscript {
ext {
buildToolsVersion = "30.0.2"
minSdkVersion = 21
compileSdkVersion = 29
targetSdkVersion = 31
ndkVersion = "21.4.7075529"
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:4.2.2")
classpath 'com.google.gms:google-services:4.3.10'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
configurations.all {
resolutionStrategy {
force "com.facebook.react:react-native:" "0.66.5"
}
}
repositories {
mavenCentral()
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
maven { url 'https://www.jitpack.io' }
maven { url "https://maven.google.com" }
}
}
android/app/build.gradle
dependencies {
implementation project(':react-native-html-to-pdf')
implementation project(':react-native-share')
implementation project(':react-native-sqlite-storage')
implementation 'com.android.support:multidex:2.0.1'
implementation project(':react-native-art')
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "com.facebook.react:react-native: "
implementation project(':react-native-pager-view')
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0"
debugImplementation("com.facebook.flipper:flipper:${FLIPPER_VERSION}") {
exclude group:'com.facebook.fbjni'
}
debugImplementation("com.facebook.flipper:flipper-network-plugin:${FLIPPER_VERSION}") {
exclude group:'com.facebook.flipper'
exclude group:'com.squareup.okhttp3', module:'okhttp'
}
debugImplementation("com.facebook.flipper:flipper-fresco-plugin:${FLIPPER_VERSION}") {
exclude group:'com.facebook.flipper'
}
if (enableHermes) {
def hermesPath = "../../node_modules/hermes-engine/android/";
debugImplementation files(hermesPath "hermes-debug.aar")
releaseImplementation files(hermesPath "hermes-release.aar")
} else {
implementation jscFlavor
}
}
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.implementation
into 'libs'
}
apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project)
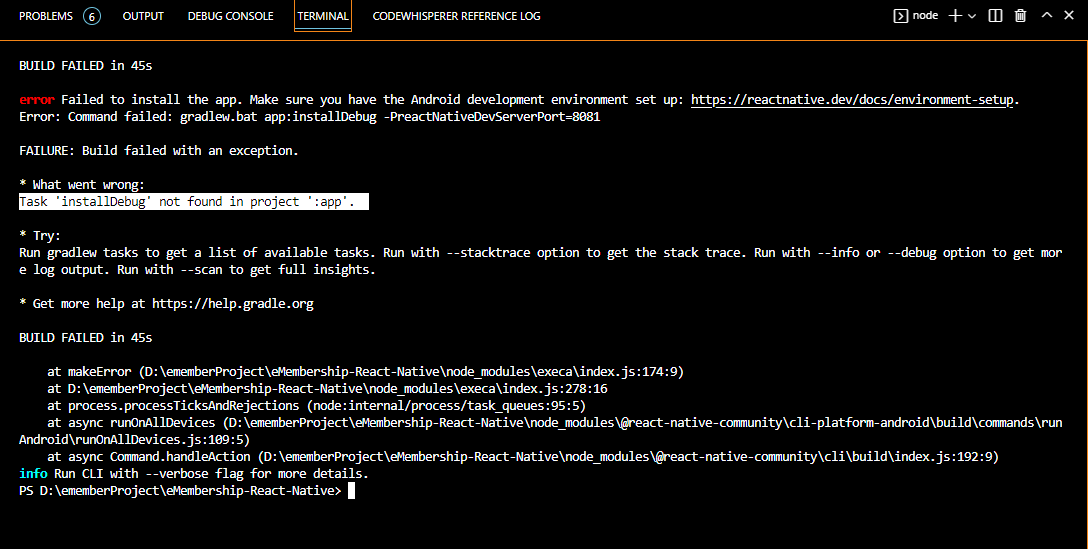
What I have tried...
- I think the commands which is necessary to solve the error I almost tried to solve...
- And also I have set the environment setup very properly as the react native setup docs says ...
- I have updated gradle version , kotlin version, react native version , npm version , node version etc...
- I have also updated Firebase app , Firebase message and Firebase.. where Firebase app and messages version should be same...
- I have also set up the SDK TOOLS, Android SDK in Android studio ...
- I have uninstalled the nodes, vs code and again reinstalled it but again facing the same issue i.e. Build Failed....
CodePudding user response:
Way's to solve this error:
Open android folder of your project in android studio then sync gradle and then run from android studio
run
./gradlew tasks
then run
npx react-native run-android
3). run below code
./gradlew installDevDebug
then run project
CodePudding user response:
There are multiple options you can try.
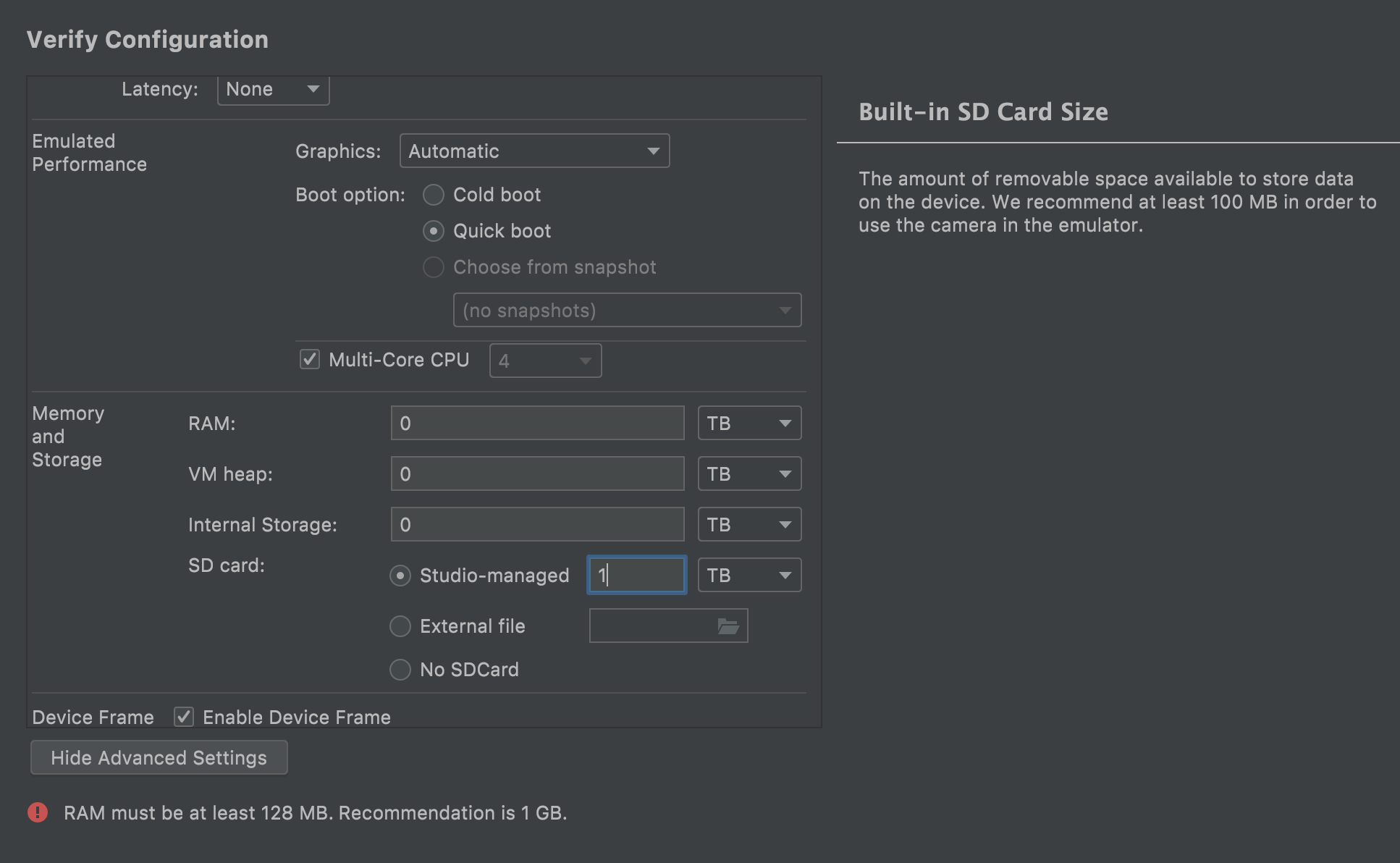
- There are chances that your application is not getting enough space to get installed on emulator. Create new emulator in that under Verify Configuration click on Show Advance Settings and modify Memory and Storage block as shown below and now try running your application in newly created emulator.
- Open your project into android studio and try running application from android studio and not using command line
Let me know doest it helpful to you or not.