import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
class TestDemo extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
TabController? controller;
int pos = 0;
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
elevation: 0,
bottom: TabBar(
controller: controller,
onTap: (int) {
setState(() {
pos = int;
});
print("Pos" int.toString());
},
unselectedLabelColor: Color(0xFF82868a),
labelColor: Colors.white,
indicatorSize: TabBarIndicatorSize.label,
indicator: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: Colors.black),
tabs: [
Tab(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: pos == 0
? Colors.transparent
: const Color(0xFFf6f6f6),
),
child: const Align(
alignment: Alignment.center,
child: Text("New"),
),
),
),
Tab(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color:
pos == 1 ? Colors.transparent : Color(0xFFf6f6f6),
),
child: Align(
alignment: Alignment.center,
child: Text(
"Confirmed",
),
),
),
),
Tab(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color:
pos == 2 ? Colors.transparent : Color(0xFFf6f6f6),
),
child: Align(
alignment: Alignment.center,
child: Text("In Transits"),
),
),
),
]),
),
body: TabBarView(controller: controller,
dragStartBehavior: DragStartBehavior.down,
children: [
Icon(Icons.apps),
Icon(Icons.movie),
Icon(Icons.games),
]),
));
}
}
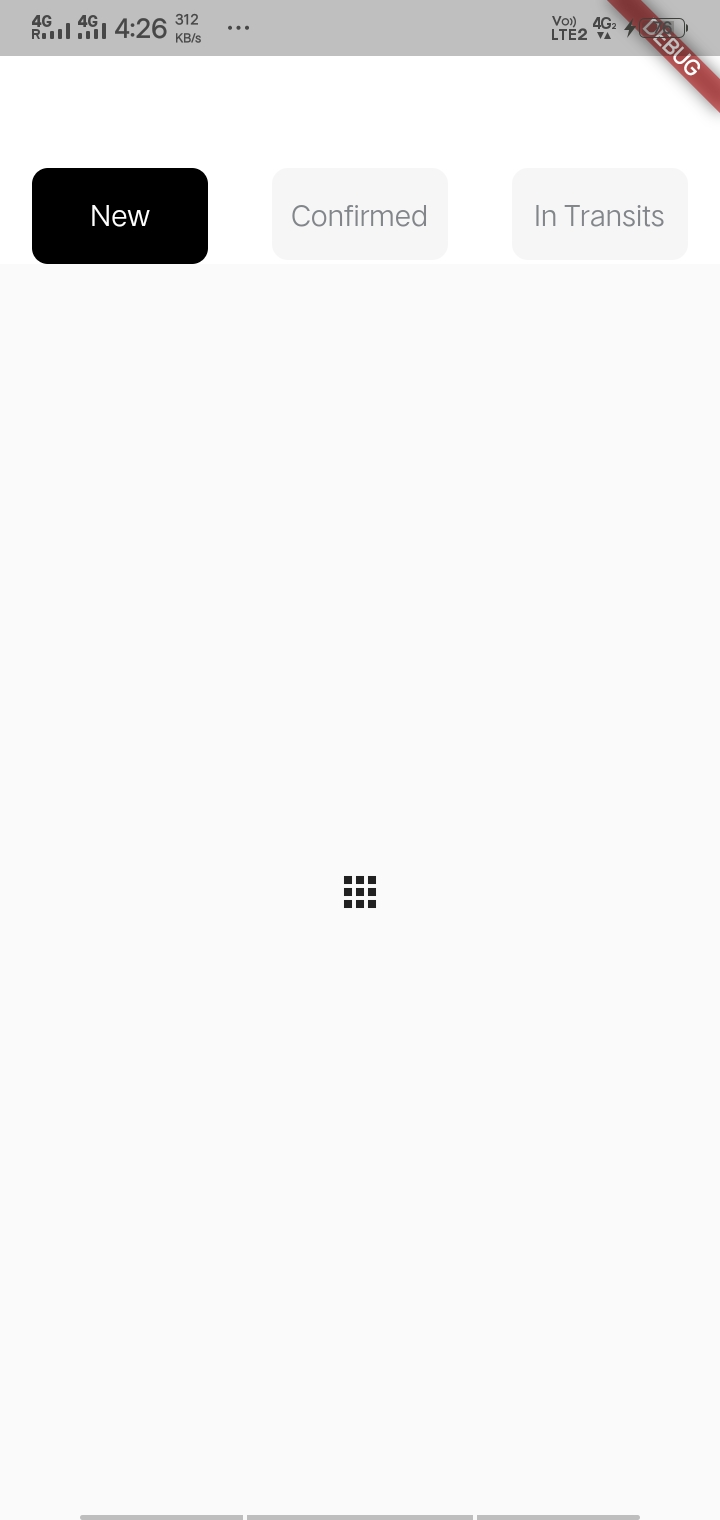
Above code is for tabbar view. On click of tab selected tab color is highlighted and unselected color will update as in grey. but when I swipe tabbar, tab color is not updating. Indicator is just override below the container
I want to change tab color on tab click as well on tab swipe.
How to implemet same functionality on tap and swipe ?
CodePudding user response:
You need to update your pos variable whenever controller.index updates. You can listen to it's changes like this:
late TabController controller = TabController(length: 3, vsync: this);
@override
void initState() {
controller.addListener(() {
setState(() {
pos = controller.index;
});
});
super.initState();
}
CodePudding user response:
Just remove container decoration in every tab in your code, it will work for swipe and on-tap both
Tab(
child: Container(
child: Align(
alignment: Alignment.center,
child: Text("In Transits"),
),
),
),