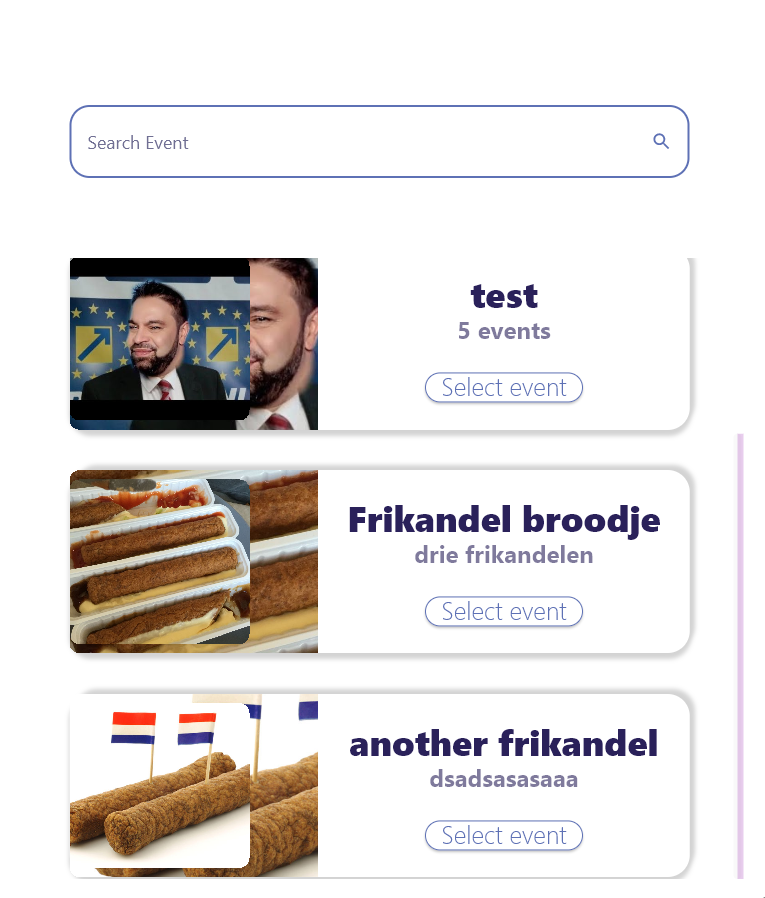
I have a List View builder that builds some widget and puts them in a scroll bar:

I want the scrollbar to be purple, which is right now. The problem is that whenever I scroll I get The Scrollbar attempted to use the PrimaryScrollController. This ScrollController should be associated with the ScrollView that the Scrollbar is being applied to.A ScrollView with an Axis.vertical ScrollDirection on mobile platforms will automatically use the PrimaryScrollController if the user has not provided a ScrollController. To use the PrimaryScrollController explicitly, set ScrollView.primary to true for the Scrollable widget.
Is there a way to create a similar result without getting this error? What goes wrong?
Code:
RawScrollbar(
thumbColor: Colors.purple,
child: ListView.separated(
// controller: c,
primary: false,
padding: EdgeInsets.only(left: 15.0, right: 15.0, top: 10.0),
separatorBuilder: (BuildContext context, int index) {
return Visibility(
visible: true,
child: Container(
height: height * margin,
width: width * .8,
));
},
itemCount: _foundEvents.length,
itemBuilder: (context, index) => EventCard(
width: width * .8,
cardPadding: width * .05,
height: getCardHeight(height, margin: margin),
event: _foundEvents[index]["event"],
isLoading: eventsState.eventIdLoading ==
_foundEvents[index]["event"].id,
),
),
)
CodePudding user response:
In order to RawScrollbar could works, its need to Apply on primary scroll list. But now you are setting ListView's primary to false. So you need set primary to true.
