The onClick event on the referesh button for the Captcha won't work when I click it, but this button works well when I open the Inspect mode in Chrome and click it, refreshing the captcha as expected. Here is my HTML code :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<div >
<input type="text" id="captchaText" name="captcha" data-validation="required" data-validation-error-msg="<s:text name='error.required'/>">
<label for="captchaText">
<s:text name="index.captcha" />
</label>
<div >
<button type="button" onclick="document.getElementById('imageCaptcha').src='https://i.stack.imgur.com/SO2KY.png'">Rafraîchir  
<i ></i>
</button>
<div style="padding:6px; padding-right:0px;" >
<img id="imageCaptcha" src="https://i.stack.imgur.com/SO2KY.png"></div>
</div>
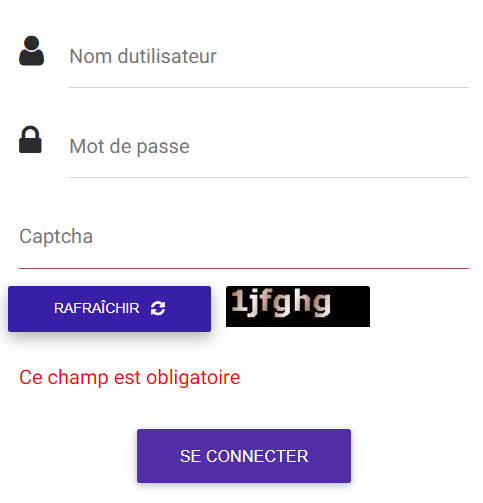
</div>Here is a screenshot of my UI :
What could be the problem in my case ?
CodePudding user response:
The issue was due to Chrome and Firefox loading the captcha from Cache in the same tab, even if response header Cache-Control was set to no-cache. The solution was to add a random string parameter to the request, this forces Chrome to reload the captcha as it will see each time a new URL for the src attribute of the image. Something like this :
function captchaReload() {
let randomString = (Math.random() 1).toString(36).substring(7);
let imageSource = 'Captcha.jpg' '?random=' randomString;
document.getElementById('imageCaptcha').src=imageSource;
}
See this SO question for more details on this browser behaviour.