There are a slew of questions/answers on this, and I went through them without success - here's my setup...
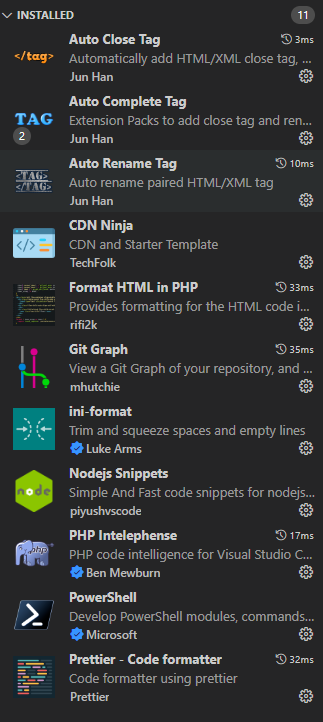
Extensions:
snippets.json file location -- C:\Users\USERNAME.vscode\snippets.json
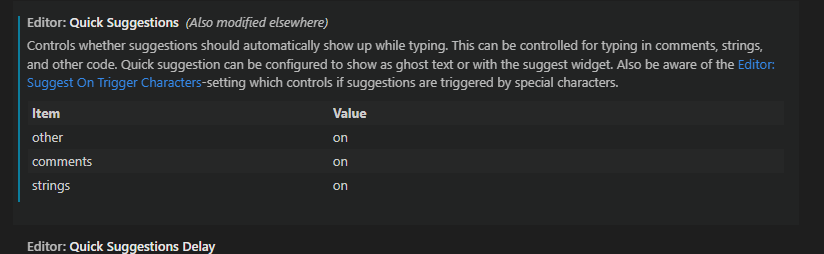
Suggestion Settings:
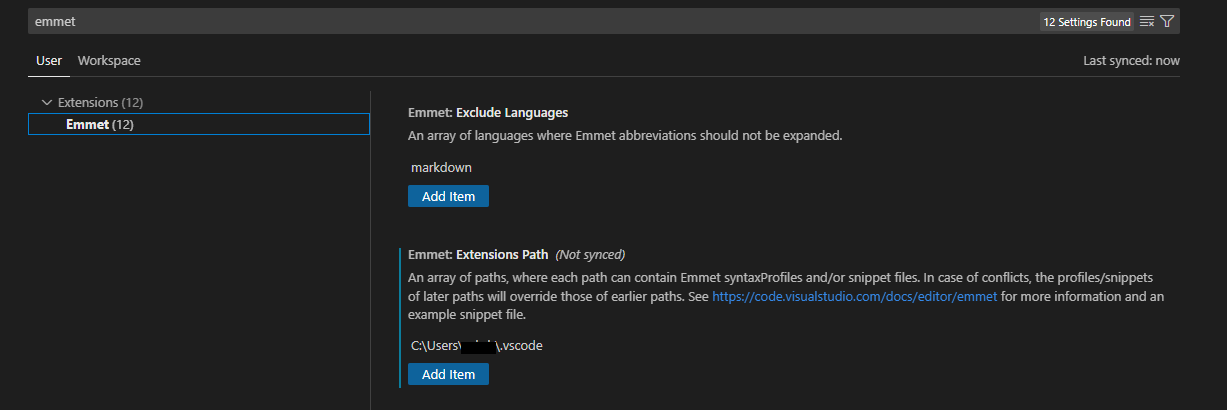
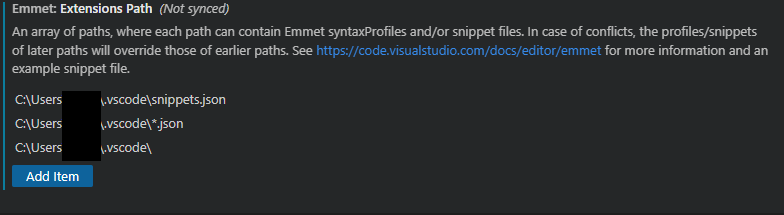
Added Emmet Path (redacted):
Snippets.json
{
"Less": {
"scope": "php html",
"prefix": "!less",
"body": [
"<script src='https://cdn.jsdelivr.net/npm/less'></script>"
],
"description":"Adds the Less.CSS CDN"
},
"MooTools": {
"prefix": "!cdnmt",
"body": [
"<script src='https: //cdnjs.cloudflare.com/ajax/libs/mootools/1.6.0/mootools-core.min.js' integrity='sha512-P6QjhxYLbTLOHQpilU3lsmhwLfgVh/zN5rVzcGbmiTWhMcpkHVk8eqWk2vqvM0Z6OhJfrdbYoTzJtGQYUj8ibw==' crossorigin='anonymous' referrerpolicy='no-referrer'></script>"
]
}
}
Right now, neither quicktype works. I've tried !less - there's no conflicting shortcut and hitting tab or enter after it doesn't do anything other than tab or enter.
Same goes for MooTools...
Some reviewed links:
Still not working (FYI - I did restart VSCode to make sure that wasn't blocking it from taking over).
CodePudding user response:
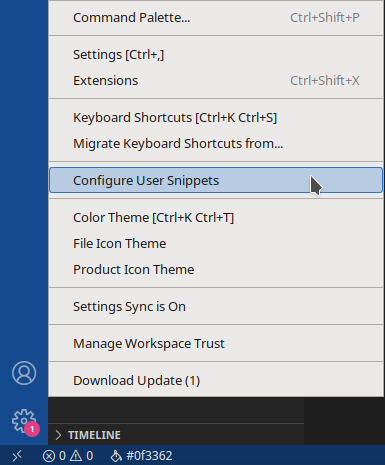
The simplest way to add snippets is to use the interface, either the "File/ Preferences/ Configure User Snippets" menu entry or the similarly named element in the gear icon you can find on the side bar:
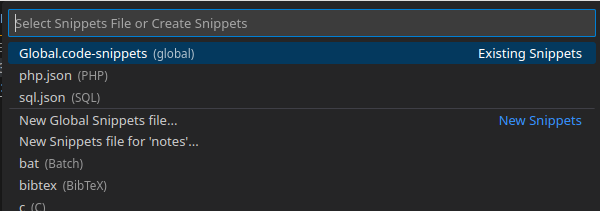
You can then choose to add global snippets (to be used in any file type) or per-language snippets:
The program takes care of creating a file with the appropriate name and extension in the correct location. It also adds some boilerplate with documentation. This way you don't need to do prior research about your environment.
{
// Place your snippets for sql here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}