I have been following this blog:
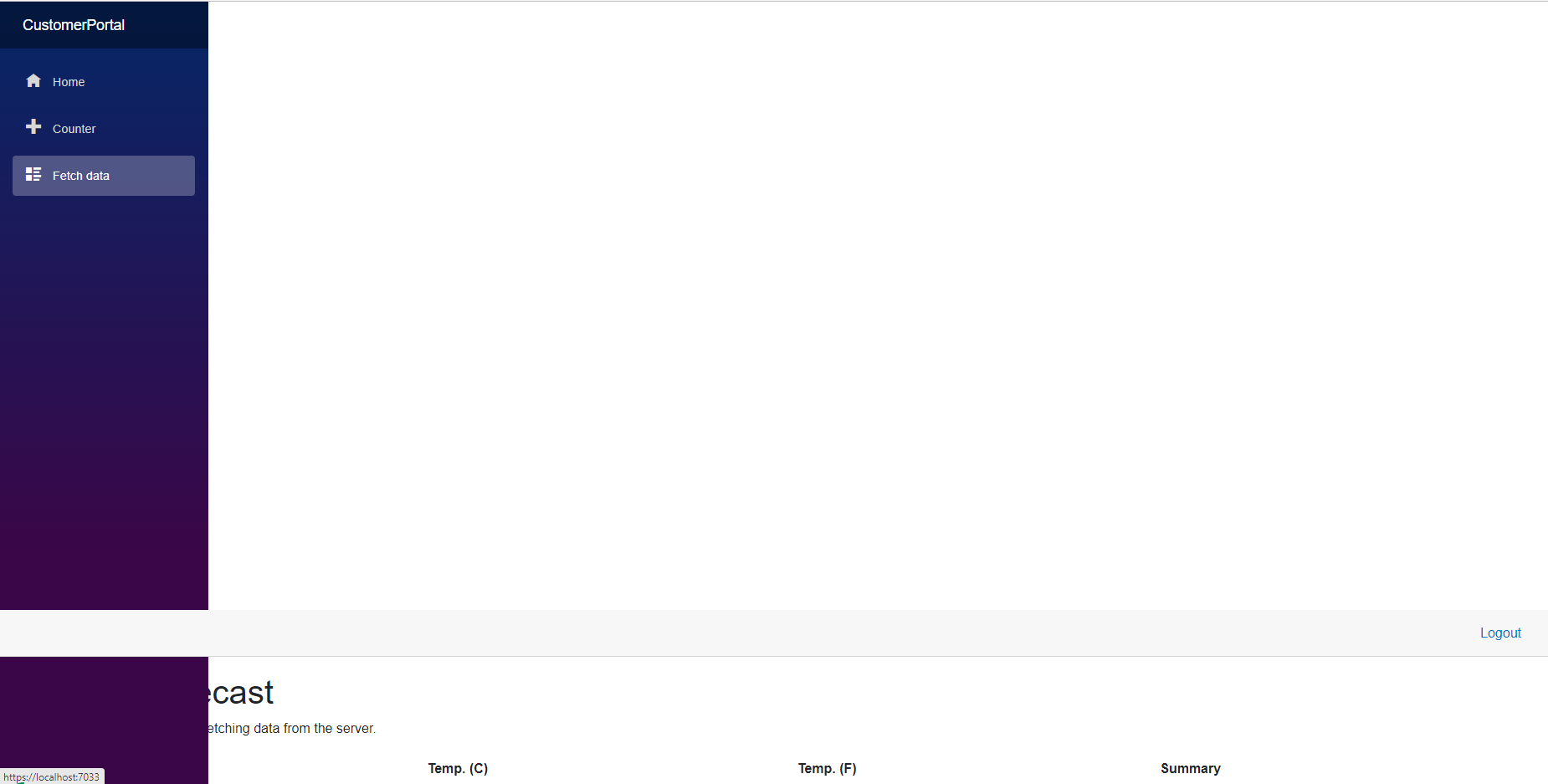
Clearly I have done something wrong (and I know it's going to be a silly schoolboy error) as nobody else has commented on this issue in the blog. However, being new to Blazor, I don't know where to start tracking down the issue, hence I haven't posted any of my code as I have no clue what you would need to help me. Any help gratefully received.
**EDIT
MainLayout.razor:
@inherits LayoutComponentBase
@inject NavigationManager navigationManager
@inject CustomStateProvider authStateProvider
<div >
<NavMenu />
</div>
<div >
<div >
<button type="button"
@onclick="@LogoutClick">Logout</button>
</div>
<div >
@Body
</div>
</div>
@functions {
[CascadingParameter]
Task<AuthenticationState> AuthenticationState { get; set; }
protected override async Task OnParametersSetAsync()
{
if (!(await AuthenticationState).User.Identity.IsAuthenticated)
{
navigationManager.NavigateTo("/login");
}
}
async Task LogoutClick()
{
await authStateProvider.Logout();
navigationManager.NavigateTo("/login");
}
}
App.razor:
<CascadingAuthenticationState>
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
</CascadingAuthenticationState>
**SECOND EDIT
I don't know why, but I have a feeling it may be linked to the addition of this page:
AuthLayout.razor:
@inherits LayoutComponentBase
<div >
<div >
@Body
</div>
</div>
Which is referenced in my custom login and register pages by the line:
@layout AuthLayout
Don't know if this helps or not.
CodePudding user response:
Ok, it seems like you have removed the top original top div <div >
When I put it back in your MainLayout it seems to fix the issue. Now, you will need to read on the to understand why it matters, I do not know.
<div >
<div >
<NavMenu />
</div>
<div >
<div >
<button type="button" >
Logout
</button>
</div>
<div >
@Body
</div>
</div>
</div>