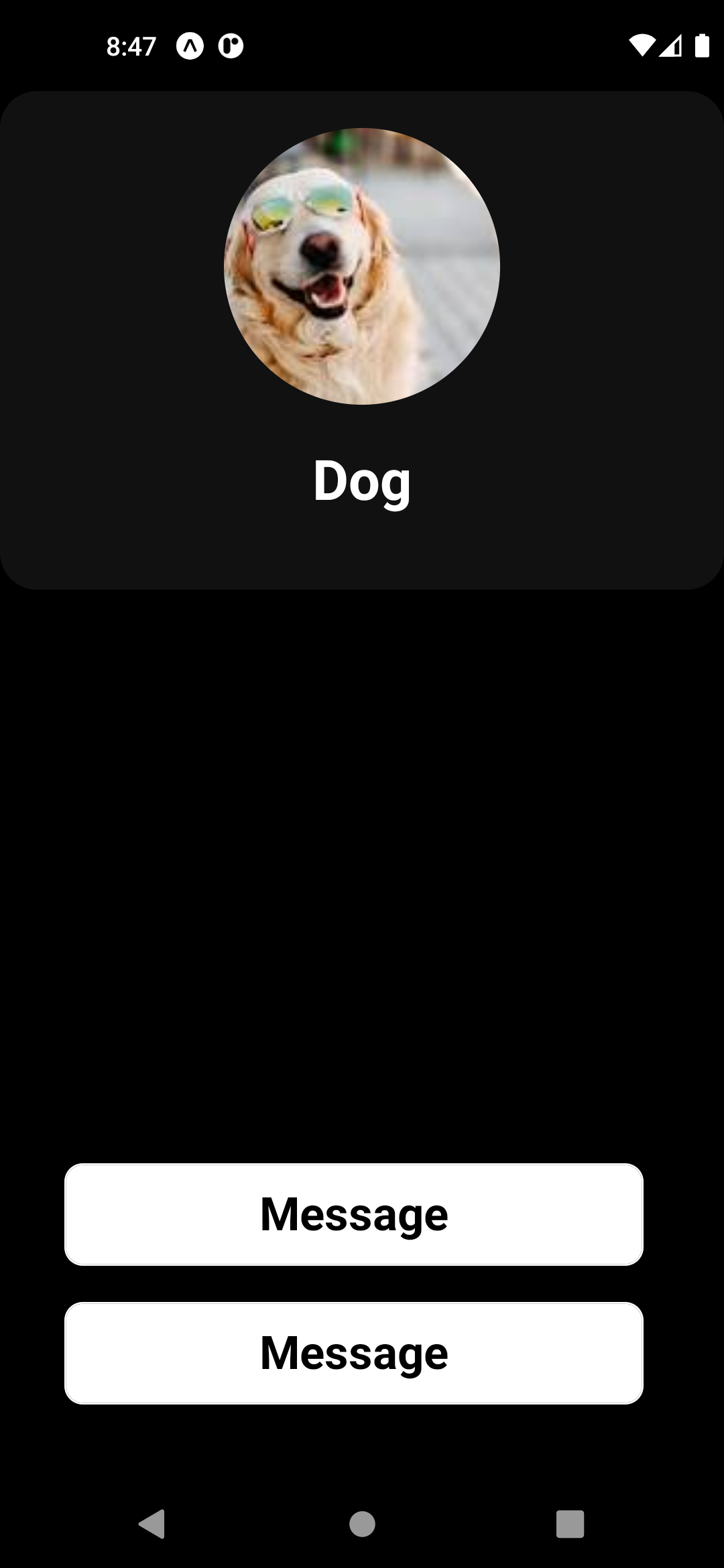
How can i make my view long? i want that the content view increases its height till the Message button So how can i do that? you can see the image how its currenlty looking i tried to increase paddingVertical but than message button is also going down side and not even visible, i want that view make its height still the message button without messing with message button how to do that?
import { StyleSheet, Text, View, Image } from 'react-native'
import React from 'react'
import { formHead } from '../CommonCss/FormCss'
const GetUser = () => {
const data = [
{
username: 'hello',
image: 'img',
}
]
return (
<View style={styles.container}>
<View style={styles.content}>
<Image source={{ uri: data[0].image }} style={styles.userimg} />
<Text style={styles.namesty}>{data[0].username}</Text>
</View>
<Text style={styles.formbtn}>Message</Text>
<Text style={styles.formbtn2}>Message</Text>
</View>
)
}
export default GetUser
const styles = StyleSheet.create({
container: {
width: '100%',
height: '100%',
backgroundColor: 'black'
},
formbtn: {
width: '80%',
backgroundColor: 'white',
borderRadius: 10,
borderColor: 'white',
borderWidth: 1,
fontSize: 25,
color: 'black',
textAlign: 'center',
paddingVertical: 10,
marginVertical: 10,
fontWeight: "bold",
top: '50%',
marginLeft: 35
},
formbtn2: {
width: '80%',
backgroundColor: 'white',
borderRadius: 10,
borderColor: 'white',
borderWidth: 1,
fontSize: 25,
color: 'black',
textAlign: 'center',
paddingVertical: 10,
marginVertical: 10,
fontWeight: "bold",
top: '30%',
marginLeft: 35
},
namesty: {
color: 'white',
fontWeight: 'bold',
fontSize: 30,
margin: 10,
backgroundColor: '#111111',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 20,
},
userimg: {
width: 150,
height: 150,
borderRadius: 75,
},
content: {
backgroundColor: '#111111',
paddingVertical: 20,
paddingHorizontal: 20,
borderRadius: 20,
width: '100%',
alignItems: 'center',
}
})
CodePudding user response:
I hope this will work for you, update this stylesheet:
const styles = StyleSheet.create({
container: {
width: '100%',
height: '100%',
backgroundColor: 'black'
},
formbtn: {
width: '80%',
backgroundColor: 'white',
borderRadius: 10,
fontSize: 25,
color: 'black',
textAlign: 'center',
height: 50,
paddingVertical: 10,
fontWeight: "bold",
// top: '50%',
position: 'absolute',
marginLeft: 35,
bottom: 15 50 15
},
formbtn2: {
width: '80%',
backgroundColor: 'white',
borderRadius: 10,
fontSize: 25,
color: 'black',
textAlign: 'center',
height: 50,
paddingVertical: 10,
fontWeight: "bold",
// top: '30%',
position: 'absolute',
marginLeft: 35,
bottom: 15
},
namesty: {
color: 'white',
fontWeight: 'bold',
fontSize: 30,
margin: 10,
backgroundColor: '#111111',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 20,
},
userimg: {
width: 150,
height: 150,
borderRadius: 75,
},
content: {
backgroundColor: '#444',
paddingVertical: 20,
paddingHorizontal: 20,
borderRadius: 20,
width: '100%',
alignItems: 'center',
height: height-50-50-15-15-15
}
})
CodePudding user response:
In content and container style add flex:1
return (
<View style={styles.container}>
<View style={styles.content}>
<ScrollView>
<Image source={{ uri: data[0].image }} style={styles.userimg} />
<Text style={styles.namesty}>{data[0].username}</Text>
</ScrollView>
</View>
<View>
<Text style={styles.formbtn}>Message</Text>
<Text style={styles.formbtn2}>Message</Text>
</View>
</View>
)
content: {
flex:1,
backgroundColor: '#111111',
paddingVertical: 20,
paddingHorizontal: 20,
borderRadius: 20,
width: '100%',
alignItems: 'center',
}