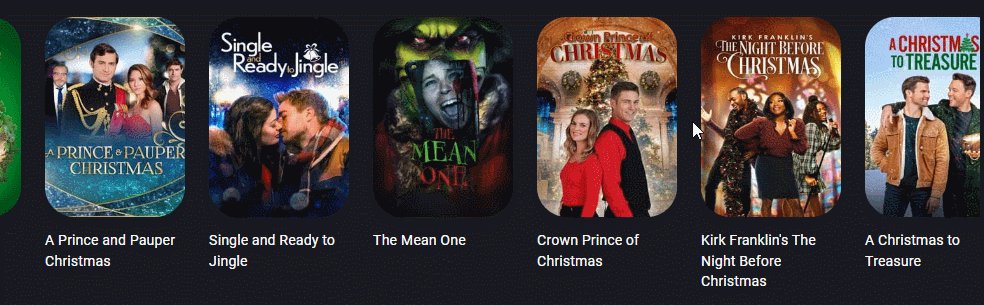
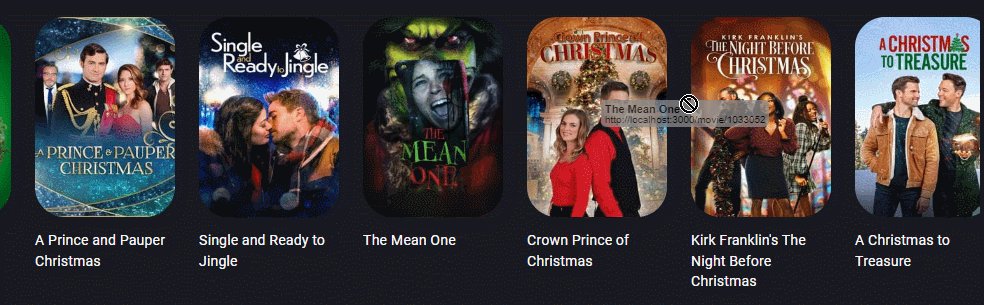
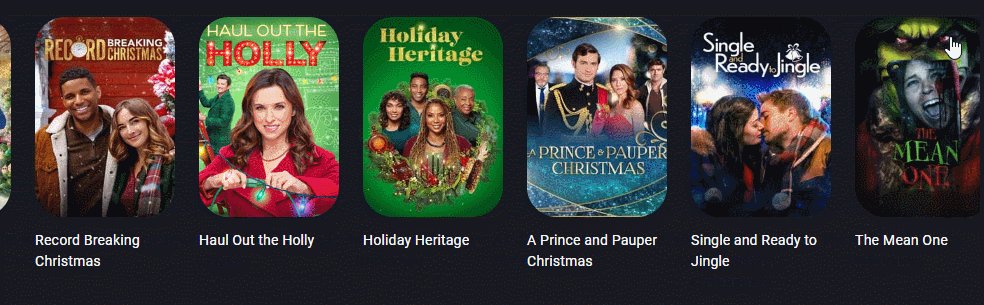
Implementing drag carousels. When executing the mousemove event with the mouse, the drag is interrupted by the phenomenon shown in the image below
img {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-webkit-user-drag: none;
-ms-user-select: none;
user-select: none;
}
Blocked as below, but text remains. How can I solve it?
The tags are organized as follows.
<ul>
<li>
<a href=""> // Moved to movie information page
<img>
</img>
<p>movie name</p>
</a>
</li>
</ul>
CodePudding user response:
You can try this:
pointer-events: none;
Add it to img tag, it will help.
UPD.
Another approach is to add draggable="false" attribute to img and a tags.
Example here: Codepen
CodePudding user response:
Please check using this jquery code
$('img').on('dragstart', function(event) { event.preventDefault(); });
Note: Remember to import jquery in the header if you are not using it already.