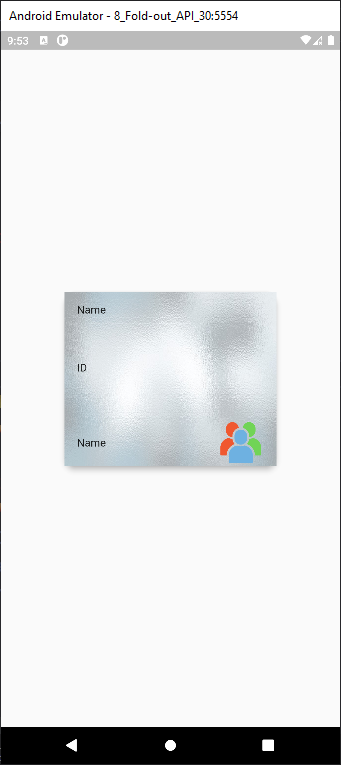
I want to have a glass look background for my cards. When I pass the container in the card widget, the image is in the middle and too small.
Example: Example of how it looks

My build method:
final width = MediaQuery.of(context).size.width;
final height = MediaQuery.of(context).size.height;
return Card(
elevation: 6,
color: backgroundColor,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(14),
),
child: InkWell(
onTap: () {},
child: Container(
width: width / 1.6,
height: height / 4,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/card/test.png'),
fit: BoxFit.fitWidth,
alignment: Alignment.topCenter,
),
),
child: Padding(
padding: const EdgeInsets.only(left: 16.0, right: 16.0, top: 15, bottom: 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(groupData.name, overflow: TextOverflow.ellipsis,),
Text(groupData.moduleId, overflow: TextOverflow.ellipsis,),
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(child: Text(moduleData.name, overflow: TextOverflow.ellipsis,)),
Image.asset('assets/images/card/group_card_icon.png', height: 60, width: 60, fit: BoxFit.cover,)
],
)
],
),
),
),
),
);
CodePudding user response:
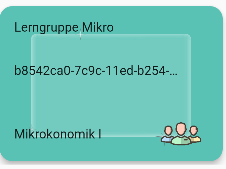
Maybe it's not a code problem and your test.png image has empty transparent space surrounding the actual glass-like background, i just copy pasted your code but changed the fit to BoxFit.fill in your DecorationImage and it works well:
CodePudding user response:
When you want to fill the image in a complete area you need to use fill, replace this with your decoration part of the decoration.
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/card/test.png'),
fit: BoxFit.fill,
alignment: Alignment.topCenter,
),
),