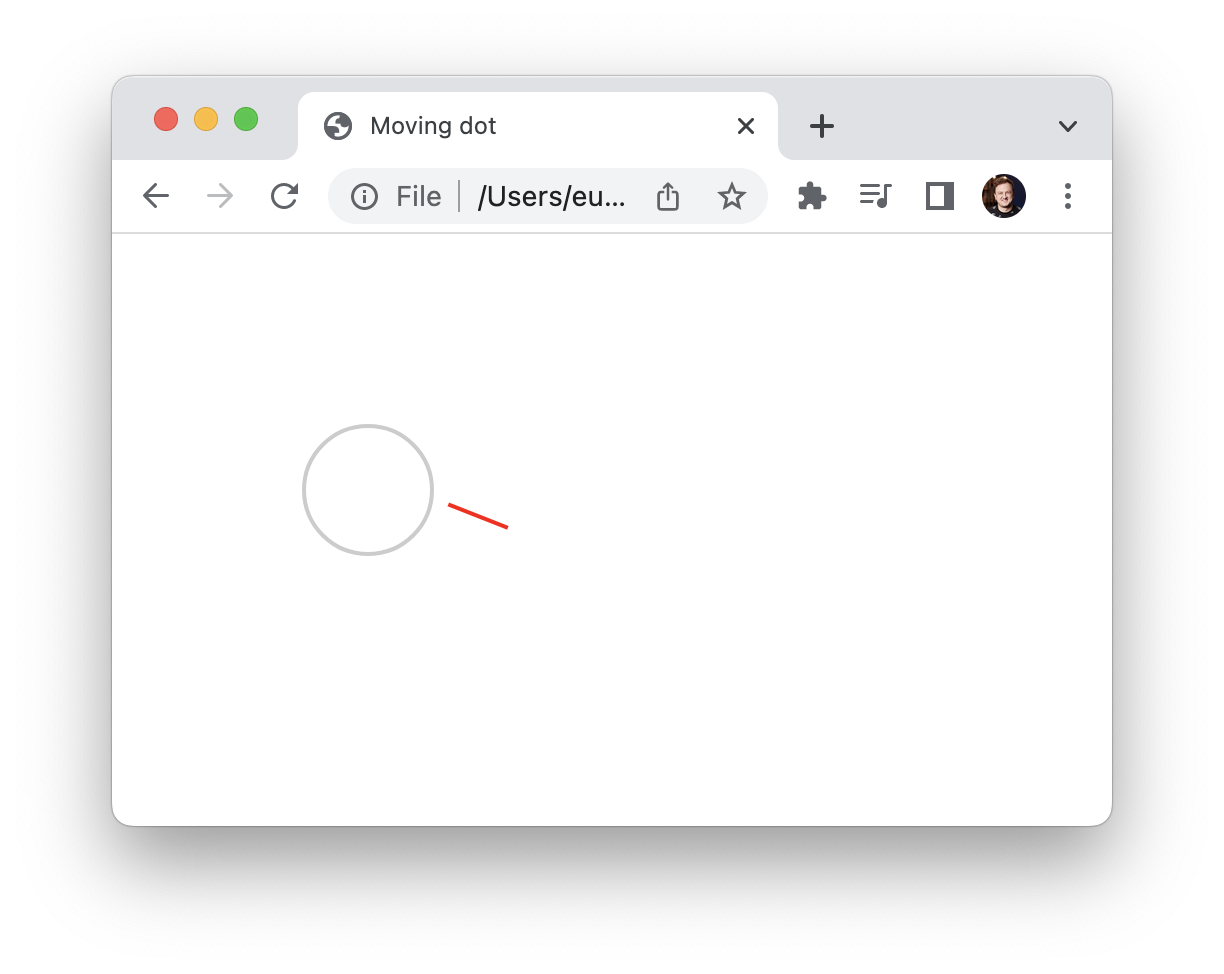
I'm failing to understand why the observed path the shape is moving against doesn't match the path outlined by an actual circle shape drawn - despite them both having the same value for path: inside the d attributes for circle, and inside the offset-path attribute by the line.
What am I doing wrong?
Does this have something to do with the coordinate system? The expectation is such that the "line" path touches the circle and, if virtually extended, "comes out of the circle's center" (sorry, I'm not an native english speaker and not sure how to express this in proper "math/geometry english").
For context, I am trying to learn how SVG element positioning and animations work. In particular, currently I find margin-offset: path("...") to be quite promising when moving a shape, hoping that I can re-use the value of path for both the moving shape, and the path. However, I am apparently failing to do this even with the simplest shape possible, e.g. a <path> that represents a straight line.
The full HTML of my (currently failing) experiment can be see below:
body {
justify-content: center
}
.track {
stroke: #ccc
}
.marker {
offset-path: path('M 15 15 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0');
animation: move 3s linear infinite;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}<svg viewbox="0,0 25,25" width="200px" height="200px">
<!-- the path to be animated along -->
<path
fill="none"
stroke-width="0.25"
d="M 15 15 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0"
/>
<!-- the mover -->
<path d="M1,1 L1,5" stroke="red" stroke-width=0.25></path>
</svg>CodePudding user response:
Your moving/aligned element currently has the starting coordinates x:1 y:1
So these values will be added as offsets to the offset-path aligned coordinates (closely related to your previous question).
Just change your moving path's d attribute to M0 0 l0 4 or M0 0 v4 (using vertical shorthand)
body {
justify-content: center;
}
.track {
stroke: #ccc;
}
.marker2,
.marker {
offset-path: path("M 15 15 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0");
animation: move 3s linear infinite;
}
.marker2{
transform: translateY(-4px);
}
@keyframes move {
100% {
offset-distance: 100%;
}
}<svg viewBox="0 0 25 25" width="200px" height="200px">
<!-- the path to be animated along -->
<path fill="none" stroke-width="0.25" d="M 15 15 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0" />
<!-- the mover -->
<path d="M0 0 v4" stroke="red" stroke-width=0.25></path>
</svg>
<svg viewBox="0 0 25 25" width="200px" height="200px">
<!-- the path to be animated along -->
<path fill="none" stroke-width="0.25" d="M 15 15 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0" />
<!-- the mover -->
<path d="M0 0 v4" stroke="red" stroke-width=0.25></path>
</svg>Convert path d attribute to use relative commands
I've changed the commands to relative commands.
This way, you can easily apply or adjust x/y offsets by changing only the M commands coordinates. Also explained in Lea Verou's article: "Utility: Convert SVG path to all-relative or all-absolute commands"
Some web apps to convert path data to relative commands
BTW: the viewBox attribute is case sensitive – always use the "camel case" notation viewBox.