Slider(
min: 0,
max: 35,
divisions: 15,
value: _sliderValue.toDouble(),
onChanged: _change1Slider)
void _change1Slider(double e) => setState(() {
_sliderValue = e;
print((_sliderValue * base_number).floor() / base_number);
});
I'm using Flutter's Slider and want to invert min and max.
I want 35 to be the value shown on the left and I want 0 to be the value shown on the right.
CodePudding user response:
To show your maximum value on the left and your minimum value on the right, change the text direction of the Slider to right to left.
Do this by:
- wrapping the
Sliderwidget in the Directionality widget and - specifying the
textDirectionproperty as TextDirection.rtl.
Directionality(
textDirection: TextDirection.rtl,
child: Slider(
label: _sliderValue.toString(),
min: 0,
max: 35,
divisions: 15,
value: _sliderValue.toDouble(),
onChanged: _change1Slider),
),
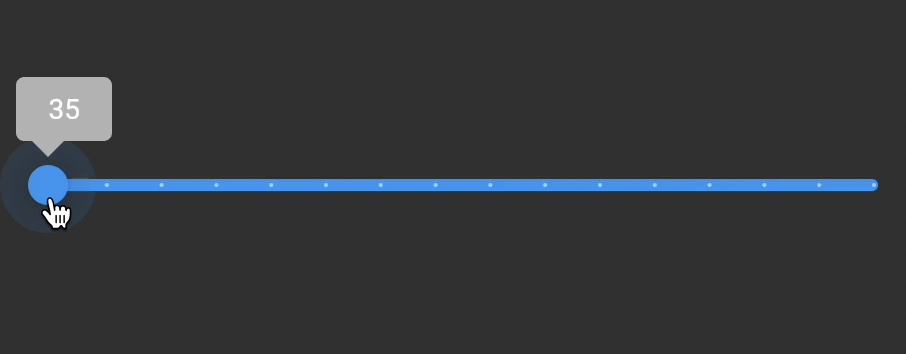
Here's a screenshot below: