I tried to enter an absolute path, a path relative to the resources folder, and so on, it still does not see it.
main.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Simple Title </title>
<link href = "css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<img class = "avatar" src = "images/skyrim-logo.png" alt = "avatar">
<span class = "header-info">
... some info ...
</span>
</header>
<div >
<div >
Enter point coordinates
</div>
</div>
</body>
</html>
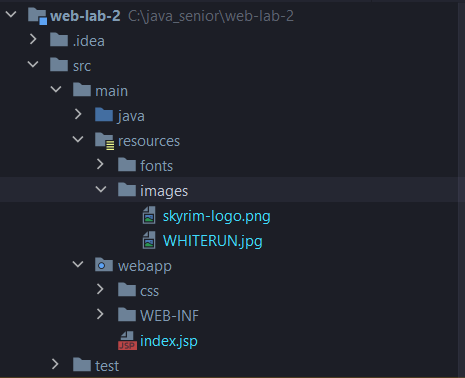
src = "images/skyrim-logo.png" - this line contains the problem
CodePudding user response:
The line:
<link href = "css/style.css" rel="stylesheet" type="text/css">
is relative to the webapp directory. However the line
<img class = "avatar" src = "images/skyrim-logo.png" alt = "avatar">
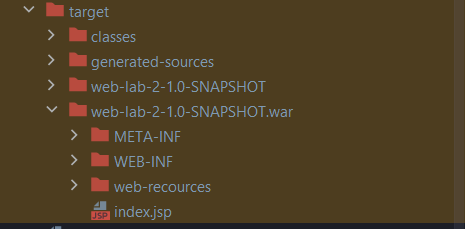
points to a directory which is not part of the webapp directory structure and therefor is not visible to the JSP page.
You need to move both the fonts and images directories into the webapp directory.