i am working with a Box element which contains Textfield elements. I was wondering If i can create a circle for each TextField. I have tried using css like below.
circle: {
display: 'flex',
width: '100px',
height: '100px',
color: 'green',
borderRadius:'50%',
},
<TextField
className={classes.circle}
id='consumptionInkWhPerkmAltitudeGain -number'
label='Altitude Gain(TomTom)'
type='number'
value={customConsumptionDetails.consumptionInkWhPerkmAltitudeGain }
color = "secondary"
onChange={handleConsumptionDetailsParameterChange('consumptionInkWhPerkmAltitudeGain')}
InputLabelProps={{
shrink: true,
}}
/>
but without luck.
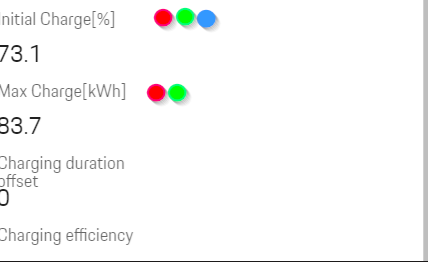
For a better understanding of what I want to do I will leave a picture bellow.

How can I create something similar with what is in the picture?
CodePudding user response:
You can try to add the styling with className, you can easily modify the code below, hope it helps!
import "./styles.css";
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<textarea />
<span className="circle"></span>
</div>
);
}
In the styles.css:
.circle {
display: flex;
width: 30px;
height: 30px;
background-color: green;
border-radius: 50%;
}
Live demo here: https://codesandbox.io/s/ecstatic-bardeen-dd4h1w?file=/src/App.js
