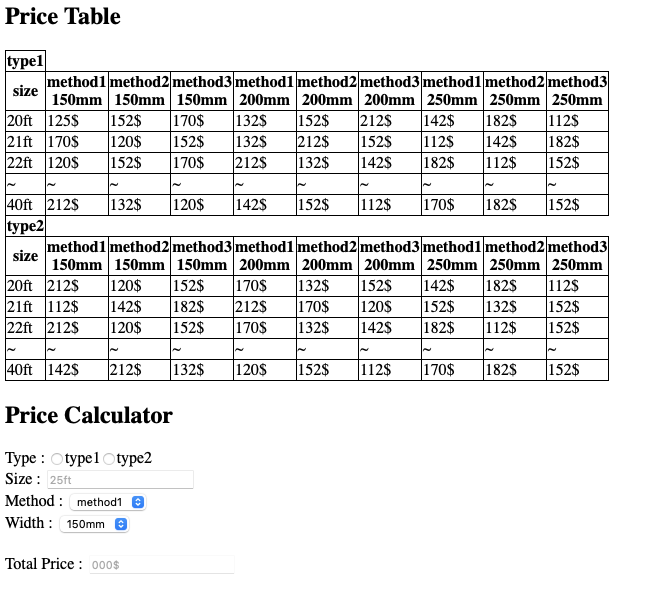
i want to create a price calculator FORM that print total price based on price table. but there are too many price variations.
 .
.
as in the image checking on by one like this:
if(type="type1" && size="22" && method="method1" && width=="150mm"){
totalPrice = 120;
}
is difficult.
is there a another way to do these kind of calculation like put data into JSON array and iterate through it to get the price.
CodePudding user response:
Create a database object and store all the data in such a format that it can be retrieved based on the input property.
use this analogy:
const database = {
"type1": {
"20ft": {
"method1": {
"150mm": "125$",
"200mm": "132$",
"250mm": "142$"
},
"method2": {
...
},
"method3": {
...
}
},
"21ft": {
...
}
},
"type2": {
...
}
}
// When you want to fetch the answer use call the variable like this
const answer = database?.["type1"]?.["20ft"]?.["method1"]?.["150mm"] || null;
CodePudding user response:
This method is possible using array filter and map
save as get-price.js
const data = [
{
"type": "type1",
"size": "20ft",
"length": "150mm",
"method": "method1",
"price": "125$"
},
{
"type": "type1",
"size": "20ft",
"length": "150mm",
"method": "method2",
"price": "152$"
},
{
"type": "type1",
"size": "20ft",
"length": "150mm",
"method": "method3",
"price": "170$"
},
{
"type": "type1",
"size": "20ft",
"length": "200mm",
"method": "method1",
"price": "132$"
},
{
"type": "type1",
"size": "20ft",
"length": "200mm",
"method": "method2",
"price": "152$"
},
{
"type": "type1",
"size": "20ft",
"length": "200mm",
"method": "method3",
"price": "212$"
},
{
"type": "type1",
"size": "20ft",
"length": "250mm",
"method": "method1",
"price": "142$"
},
{
"type": "type1",
"size": "20ft",
"length": "250mm",
"method": "method2",
"price": "182$"
},
{
"type": "type1",
"size": "20ft",
"length": "250mm",
"method": "method3",
"price": "112$"
}
]
const getPrice = (type, size, length, method) => {
return (data
// filter matched condition
.filter(el => {
return el.type == type &&
el.size == size &&
el.length == length &&
el.method == method
})
// map return price and first item of array
.map (el => {
return el.price
})[0])
}
console.log(getPrice('type1', '20ft', '150mm', 'method3'))
console.log(getPrice('type1', '20ft', '150mm', 'method1'))
console.log(getPrice('type1', '20ft', '250mm', 'method2'))Result
$node get-price.js
170$
125$
182$
