I have a Listcard (child) component, that renders out the list including an event handler, that keeps track if the item is selected or not.
My issue is that I have trouble finding out which Listcard elements are selected in the Parent component.
Do I have to remove the Listcard component and write the code inside the parent, or is there a better way to do that?
//PARENT:
<MainContainer last="1">
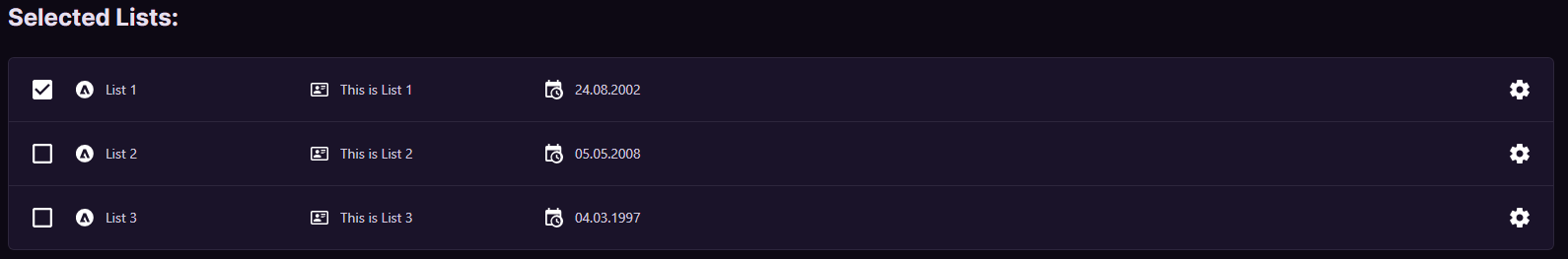
<DashboardTitle>Selected Lists:</DashboardTitle>
<div className="flex flex-wrap justify-start overflow-y-auto">
<div className="bg-B2 border border-DT3 border-opacity-10 w-full rounded-md mb-6">
<div className="flex flex-wrap justify-start max-h-[610px] overflow-y-auto">
{list_data.map((item,index)=>{
return <Listcard key={index} {...item}/>
})}
</div>
</div>
</div>
</MainContainer>
//Listcard:
import DashboardIcon from "../DashboardIcon";
import { useState } from "react";
export default function Listcard({list_id,list_name,list_note,list_creation}) {
const [isSelected,setSelected] = useState(false);
function selectList(e)
{
if(isSelected)
{
setSelected(false);
}
else
{
setSelected(true);
}
}
function openSettings(e){
e.stopPropagation();
alert("1");
}
return (
<div className='hover:cursor-pointer w-full h-14 flex justify-between items-center p-6 text-DT3 py-8 text-sm lastmargin border-b border-DT3 border-opacity-10' onClick={selectList}>
<div className='flex items-center whitespace-nowrap'>
<button className="mr-6">{ renderIcon(isSelected) }</button>
<DashboardIcon fill="white" width="18" height="20"><DashboardIcon fill="white" width="18" height="20"><svg viewBox="0 0 13.8 13.8" version="1.1" xmlns="http://www.w3.org/2000/svg"><path mask="none" d="M61.7 42.2a6.9 6.9 0 0 0-7 6.9 6.9 6.9 0 0 0 7 6.8 6.9 6.9 0 0 0 6.8-6.8 6.9 6.9 0 0 0-6.8-7zm.7 3.4c.2 0 .3 0 .3.2l2.8 6.5c0 .1 0 .2-.2.2h-1.6l-.2-.1-1.8-4h-.1l-1 2.5v.1h.7l.2.1.6 1.2c0 .1 0 .2-.2.2h-4s-.1 0 0-.2l2.5-6.3c.1-.2.2-.4.4-.4h1.6z" strokeWidth="1" strokeLinejoin="round" transform="translate(-104.5 -114.5) translate(49.7 72.3)"/></svg></DashboardIcon></DashboardIcon>
<span className='ml-3 mr-12 w-40'>{list_name}</span>
<div className='hidden xl:flex'>
<DashboardIcon fill="white" width="18" height="20"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 26 20"><path d="M23.8 0H2.2C1 0 0 1 0 2.2v15.6C0 19 1 20 2.2 20h21.6c1.2 0 2.2-1 2.2-2.2V2.2c0-.6-.3-1.1-.7-1.5-.4-.4-.9-.7-1.5-.7Zm0 17.8H2.2V2.2h21.6v15.6Zm-8.6-2.2v-1.4c0-1.9-3.7-2.8-5.4-2.8-1.8 0-5.5 1-5.5 2.8v1.4h10.9ZM9.8 4.4c-.8 0-1.5.3-2 .9a2.8 2.8 0 0 0 0 3.9 2.7 2.7 0 0 0 4.5-1 2.8 2.8 0 0 0-.6-3 2.7 2.7 0 0 0-2-.8m5.5 0v1.2h6.5V4.4h-6.5Zm0 2.3v1h6.5v-1h-6.5Zm0 2.2V10h4.3V8.9h-4.3Z"/></svg></DashboardIcon>
<span className='ml-3 mr-12 w-40'>{list_note}</span>
<DashboardIcon fill="white" width="18" height="20"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 22"><path d="M12 12h1.5v2.8l2.4 1.4-.7 1.3-3.2-1.8V12Zm4-5H2v11h4.7A7 7 0 0 1 16 8.7V7ZM2 20a2 2 0 0 1-2-2V4c0-1.1.9-2 2-2h1V0h2v2h8V0h2v2h1a2 2 0 0 1 2 2v6.1a7 7 0 0 1 0 9.8A7 7 0 0 1 8 20H2Zm11-9.8a4.9 4.9 0 1 0 0 9.7 4.9 4.9 0 0 0 0-9.7Z"/></svg></DashboardIcon>
<span className='ml-3'>{list_creation}</span>
</div>
</div>
<button className="z-10" onClick={openSettings}><DashboardIcon fill="white" hover="#f2d449"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="m7.3 20-.4-3.2-.6-.3-.6-.4-3 1.3L0 12.6l2.6-2V9.4L0 7.3l2.7-4.7 3 1.3a6.8 6.8 0 0 1 1.2-.7L7.3 0h5.4l.4 3.2.6.3.6.4 3-1.3L20 7.4l-2.6 2V10.6l2.6 2-2.8 4.7-2.9-1.3a6.8 6.8 0 0 1-1.2.7l-.4 3.2H7.3Zm2.7-6.5c1 0 1.8-.3 2.5-1s1-1.5 1-2.5-.3-1.8-1-2.5-1.5-1-2.5-1-1.8.3-2.4 1c-.7.7-1 1.5-1 2.5s.3 1.8 1 2.5c.6.7 1.5 1 2.4 1Z"/></svg></DashboardIcon></button>
</div>
)
}
function renderIcon(is_selected){
if(is_selected)
{
return <DashboardIcon><svg viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path d="M17.7778 0H2.22222C1.63285 0 1.06762 0.234126 0.650874 0.650874C0.234126 1.06762 0 1.63285 0 2.22222V17.7778C0 18.3671 0.234126 18.9324 0.650874 19.3491C1.06762 19.7659 1.63285 20 2.22222 20H17.7778C18.3671 20 18.9324 19.7659 19.3491 19.3491C19.7659 18.9324 20 18.3671 20 17.7778V2.22222C20 1.63285 19.7659 1.06762 19.3491 0.650874C18.9324 0.234126 18.3671 0 17.7778 0ZM7.77778 15.5556L2.22222 10L3.78889 8.43333L7.77778 12.4111L16.2111 3.97778L17.7778 5.55556L7.77778 15.5556Z"/></svg></DashboardIcon>;
}
else
{
return <DashboardIcon><svg viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path d="M17.7778 2.22222V17.7778H2.22222V2.22222H17.7778ZM17.7778 0H2.22222C1 0 0 1 0 2.22222V17.7778C0 19 1 20 2.22222 20H17.7778C19 20 20 19 20 17.7778V2.22222C20 1 19 0 17.7778 0Z"/></svg></DashboardIcon>;
}
}
TLDR: The Listcard component holds the isSelected value, which I would like to access inside the parent, to display the selected list amount. What would be the best option to do this?
CodePudding user response:
Your assumption is correct. The Card itself should not contain this state. isSelected should be a prop and the card should render it correctly. The parent should hold the state of which cards are selected and pass the correct props.