I was getting an object that contained an array of objects by making an HTTP call in my angular app. I want to display them via this HTML:
<div >
<div >
<h4 >
<ng-container *ngIf="optionsForVideoPostGraph && optionsForVideoPostGraph.series">
<i style="font-size: 2vw;" ></i>
<span>{{ optionsForVideoPostGraph?.series[0]?.data.pop() }}</span>
<br> Total Male user <br>
<i style="font-size: 2vw;" ></i>
<span>{{ optionsForVideoPostGraph?.series[1]?.data.pop() }}</span>
</ng-container>
</h4>
</div>
<div >
<span>{{ optionsForVideoPostGraph?.series[2]?.data.pop() }}</span>
<br />
<span>Total</span>
</div>
</div>
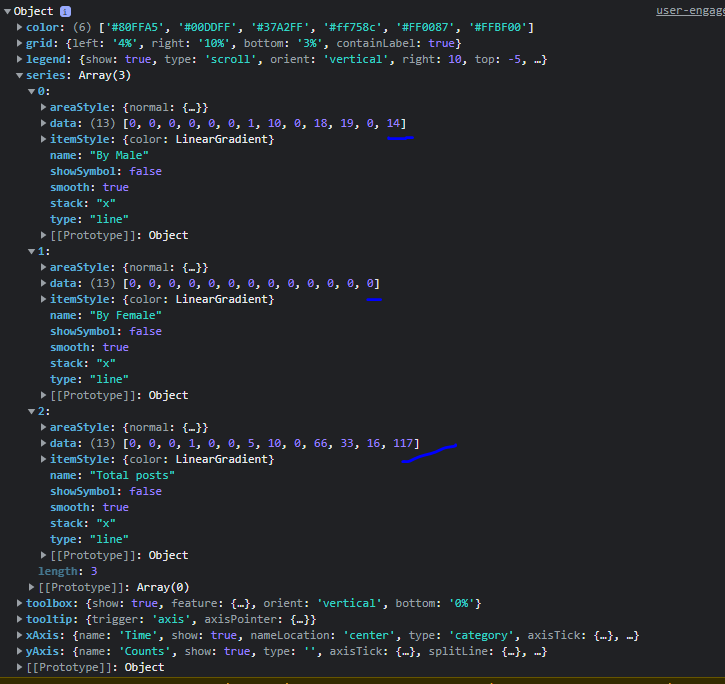
The variable optionsForVideoPostGraph looks like :
[
The HTTP call was done inside the ngOnit lifecycle hook. What have I done wrong here?
CodePudding user response:
You're getting that error because you are calling pop() within your template, since pop() removes the last element from the array. You'll need to access the last element in a different way.
The simplest way to do this is probably:
{{ optionsForVideoPostGraph?.series[0]?.data[optionsForVideoPostGraph.series[0].data.length] }}
