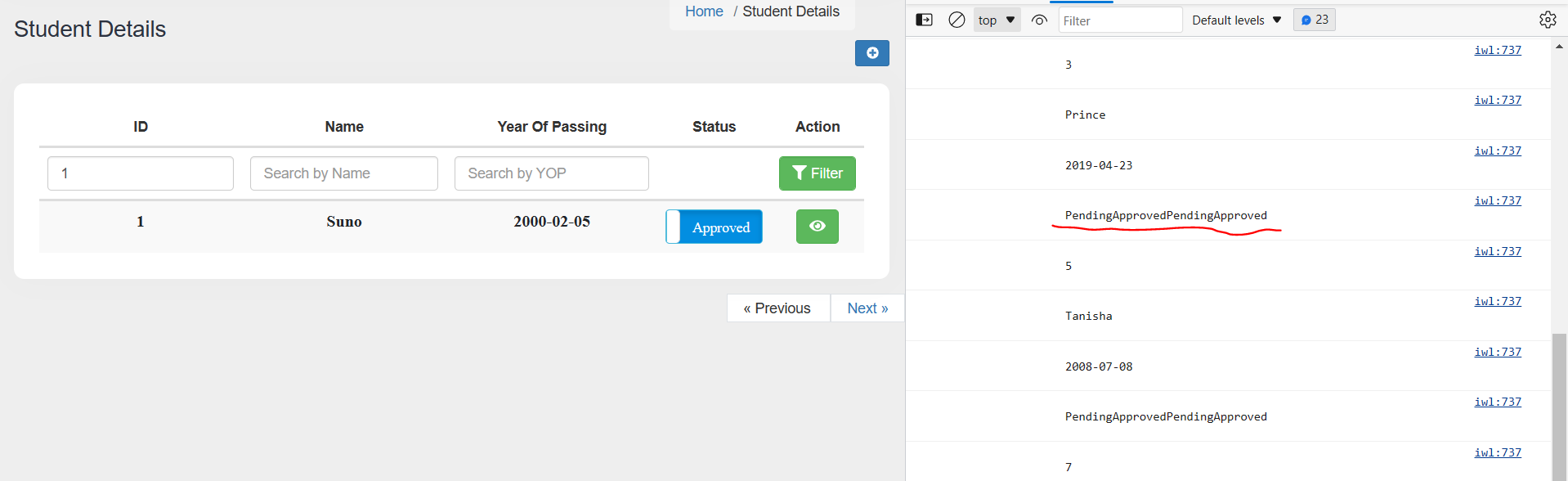
I have a toggle button to set status from pending to approved, it works fine but I cannot sort the values based on pending or approved.
 Every row value is displayed as PendingApprovedPendingApproved (in console.log). (In database its correctly saved with values 0 and 1). Any solution would be helpful. Thank You
Every row value is displayed as PendingApprovedPendingApproved (in console.log). (In database its correctly saved with values 0 and 1). Any solution would be helpful. Thank You
<td>
<input data-id="{{$college->id}}" type="checkbox" data-onstyle="danger"
data-offstyle="info" data-toggle="toggle"
data-on="Pending" data-off="Approved" {{$college->status?'checked':''}}>
</td>
<script>
$('.toggle-class').change(function() {
var status = $(this).prop('checked') == true ? 1 : 0;
var id = $(this).data('id');
$.ajax({
type: "GET",
dataType: "json",
url: "/changeStatus",
data: {
'status': status,
'id': id
},
success: function(data) {
console.log(data.success)
}
});
})
</script>
changeStatus
public function changeStatus(Request $request)
{
$colleges = College::find($request->id);
if ($colleges->status == '1') {
$colleges->status = 0;
} else {
$colleges->status = 1;
}
$colleges->save();
return response()->json(['success' => 'Status change successfully.']);
}
filter
<script>
var filters = ["", "", "",""];
function applyNewFilters() {
console.log(filters);
var rows = $('#myTable').find('tr');
for(var i = 1; i < rows.length; i ) {
var row = $(rows[i]); // we're re-applying all filters anyway
row.show();
}
for(var i = 2; i < rows.length; i ) {
var row = $(rows[i]);
for(var f = 0; f < filters.length; f ) {
//column is going to be equal to f
var col = $(row.find('td')[f]).text();
console.log(col);
if(col.indexOf(filters[f]) < 0) {
row.hide();
}
}
}
}
$('.filter-input').on('change', function() {
var $modifiedInput = $(this);
console.log($modifiedInput.val());
var column = $modifiedInput.attr('data-col');
filters[column] = $modifiedInput.val();
applyNewFilters();
});
</script>
CodePudding user response:
Could you replace $colleges->status == '1' with $request->status == '1' on the changeStatus method first and see what will happen?
CodePudding user response:
What do you need exactly? If you need to sort index based on status :
College::orderBy('status')->get();
