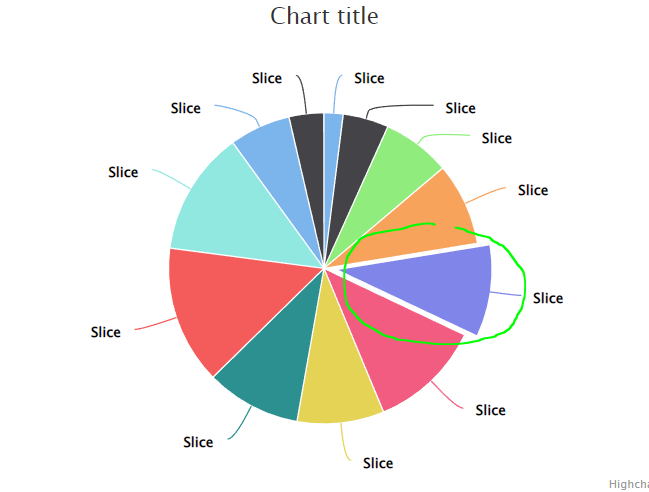
Is there any way to change animation on click to pie point? By default (you can see that pie point is taken from chart with distance from others):
const chart = Highcharts.chart('container', {
chart: {
type: 'pie'
},
plotOptions: {
series: {
allowPointSelect: true
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]});
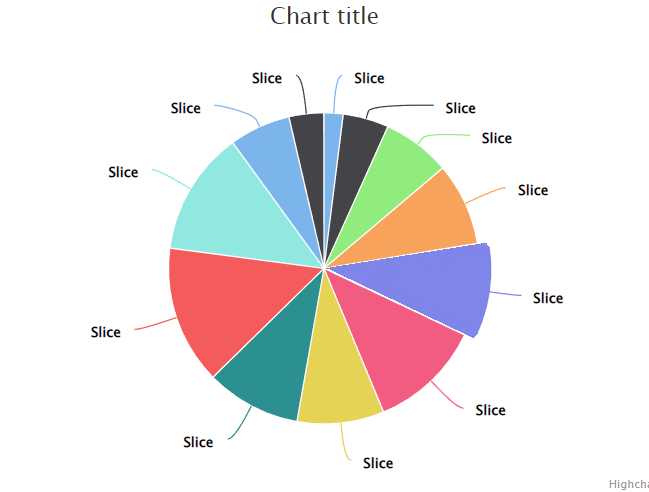
I need to find solution to do sth like that (just to lengthen it, not take all point outside of the pie):
CodePudding user response:
It is really easy to achieve in Highcharts. You can just use point's click event, change r property and store the selected state.
const chart = Highcharts.chart('container', {
series: [{
type: 'pie',
data: [...],
point: {
events: {
click: function() {
const offset = 20;
this.graphic.animate({
r: this.shapeArgs.r (this.customSelect ? 0 : offset)
});
this.customSelect = !this.customSelect;
}
}
}
}]
});
document.getElementById('getSelected').addEventListener('click', function() {
const selectedPoints = chart.series[0].points.filter(point => point.customSelect);
console.log(selectedPoints);
});
Live demo: http://jsfiddle.net/BlackLabel/3c2xhmyg/
API Reference:
https://api.highcharts.com/class-reference/Highcharts.SVGElement#animate