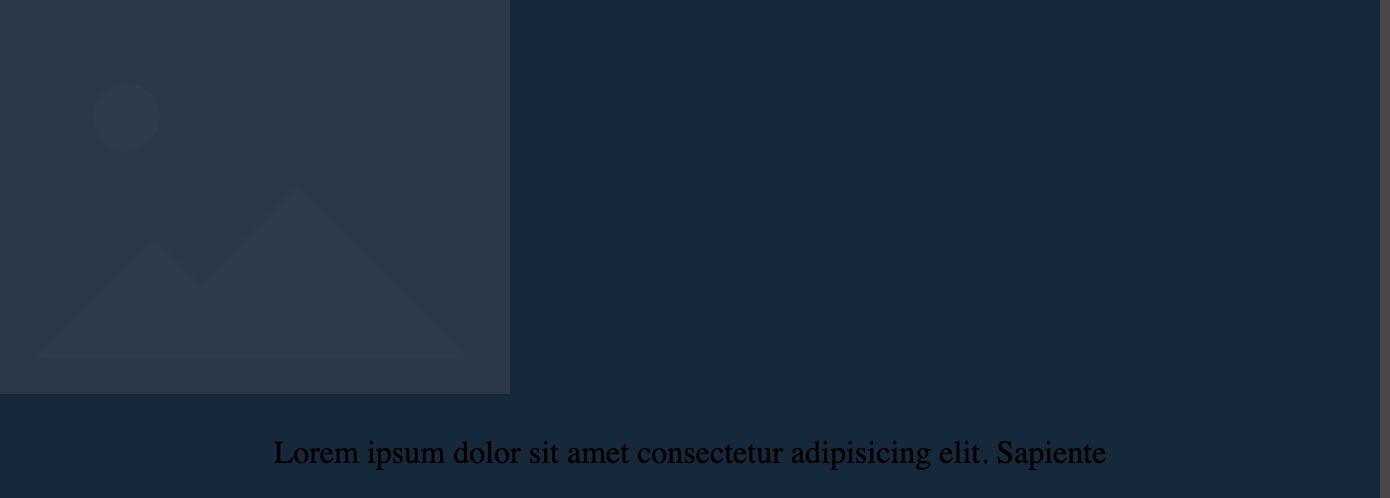
Basically I am trying to add a background color and some text over the image and center the content div.
As you can see on the screenshot, currently image takes only the 1/3 of the screen, but it should be full width.

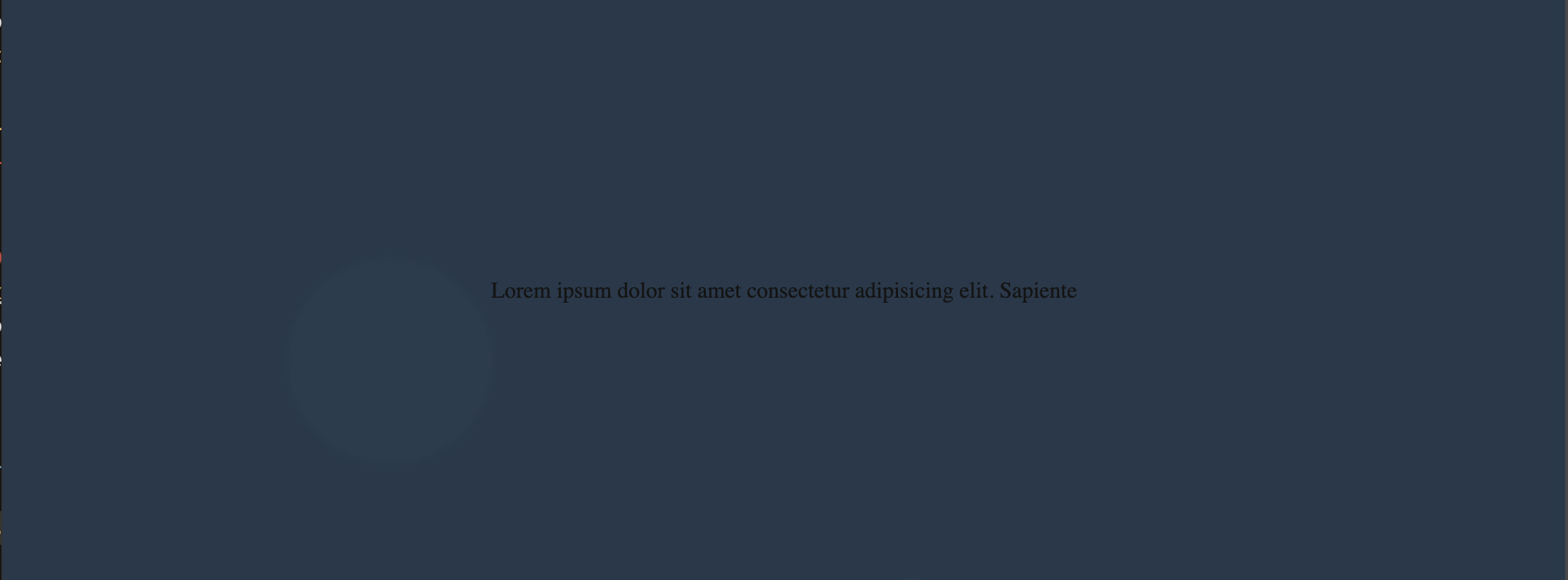
What I am trying to achieve is below the screenshot.
 I tried to make use of
I tried to make use of background-blend-mode: normal; or apply width:100% or aspect-ratio: 1/1 or flex:1 but image is still not full width.
What I mean by that, is that image should be of the same width as the parent container.
Sandbox Link and code snippet below
body {
margin: 0;
padding: 0;
}
.container {
background-color: #13293d;
overflow: auto;
display: flex;
align-items: center;
position: relative;
column-gap: 15px;
width: 100%;
opacity: 1;
min-width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
.picture-container {
opacity: 0.1;
width: 100%;
flex: 1;
}
.content {
opacity: 1;
background-blend-mode: normal;
}<div >
<div >
<picture>
<source
media="(min-width:650px)"
srcset="https://i.stack.imgur.com/Pm2og.png"
/>
<img
src="https://i.stack.imgur.com/Pm2og.png"
alt="Flowers"
/>
</picture>
</div>
<div >
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
</p>
</div>Any help will be appreciated
CodePudding user response:
set the img width to 100vw in css and remove "style="width: auto;" from html img element.
body {
margin: 0;
padding: 0;
}
.container {
background-color: #13293d;
overflow: auto;
display: flex;
align-items: center;
position: relative;
column-gap: 15px;
width: 100%;
opacity: 1;
min-width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
.picture-container {
opacity: 0.1;
width: 100%;
flex: 1;
}
.picture-container img {
width: 100vw;
}
.content {
opacity: 1;
background-blend-mode: normal;
}<div >
<div >
<picture>
<source
media="(min-width:650px)"
srcset="https://i.stack.imgur.com/Pm2og.png"
/>
<img
src="https://i.stack.imgur.com/Pm2og.png"
alt="Flowers"
/>
</picture>
</div>
<div >
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
</p>
</div>CodePudding user response:
for image use to show in center display: flex,margin:0px auto
then the image will be showing in the center
if you want to show the image full screen then use widht:100%
