This is driving me nuts. One of our clients is using a company to track pixels on the site. I'm currently using a snippet I put together to add different tracking scripts to wp_head depending on what page they are on.
One of those if statements outputs a pixel if the page is the Woocommerce Order Received Page (After the customer places an order)
if (is_wc_endpoint_url('order-received')) { // Order Received Page which contains order ID and Total Price of Order
$pixel_code = '<!-- Conversion Pixel for [misc]- DO NOT MODIFY --><img src="https://data.adxcel-ec2.com/pixel/?ad_log=referer&action=misc&value=[value]&order_id=[order_id]&pixid=xxxxxxxxxxxxxxxxx" width="1" height="1" border="0"><!-- End of Conversion Pixel -->';
}
Here is my problem.
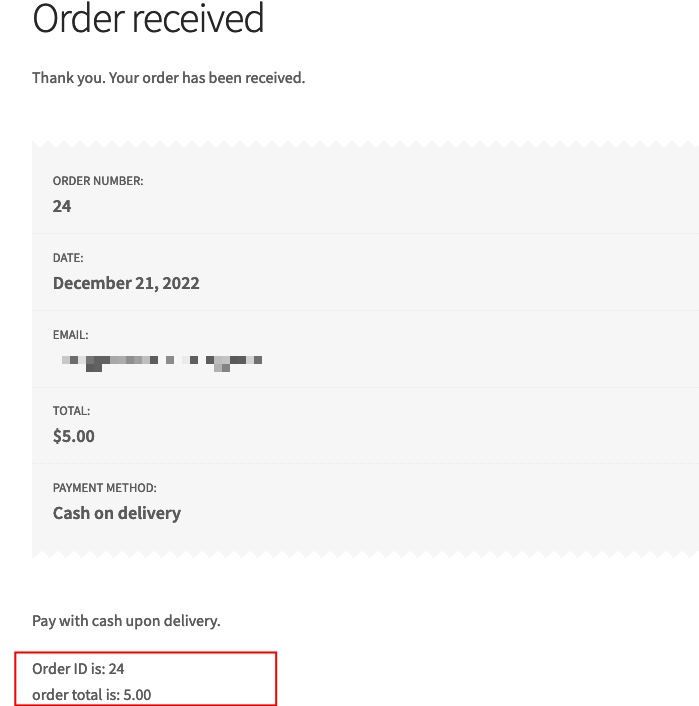
I can access the order id and order total amount on the page directly using the following code, and it will echo on page.
add_action( 'woocommerce_thankyou', 'pixels_checkout_thankyou', 10, 1 );
function pixels_checkout_thankyou( $order_id ) {
//getting order object
$order = wc_get_order($order_id);
$order_id = $order->get_id(); // Get the order ID
$order_total = $order->get_total();
if(is_wc_endpoint_url( 'order-received' )) {
echo 'Order ID is: ' . $order_id . '<br>';
echo 'order total is: ' . $order_total;
};
}
I need to be able to access that same information (Order ID and Order Total) inside of wp_head. I need to replace values in the script tag with the id and total.
So this >
Would become >
As you can imagine, the woocommerce order object doesn't work if you try to add it to wp_head with add_action('wp_head', 'function_name');
How would I be able to access the order information to be able to add it to the wp_head portion of the website?
What I tried and doesn't work because the order object is not accessible this way >
function testpixel() {
if (is_wc_endpoint_url('order-received')) { // Order Received Page
//getting order object
$order = wc_get_order($order_id);
$order_id = $order->get_id(); // Get the order ID
$order_total = $order->get_total();
$pixel_code = '<!-- Conversion Pixel for [misc]- DO NOT MODIFY --><img src="https://data.adxcel-ec2.com/pixel/?ad_log=referer&action=misc&value=' . $order_total . '&order_id=' . $order_id . '&xxxxxxxxxxxxxx" width="1" height="1" border="0"><!-- End of Conversion Pixel -->';
echo $pixel_code;
}
add_action('wp_head', 'testpixel');
CodePudding user response:
You almost figured it out :)
Inside the wp_head you can use the get_query_var to get the order_id. After that, it's all easy.
function testpixel() {
// Do things only if on Order Received Page.
if ( is_wc_endpoint_url( 'order-received' ) ) {
$order_id = absint( get_query_var( 'order-received' ) );
$order = wc_get_order( $order_id );
$order_id = $order->get_id(); // Get the order ID.
$order_total = $order->get_total();
$pixel_code = '<!-- Conversion Pixel for [misc]- DO NOT MODIFY --><img src="https://data.adxcel-ec2.com/pixel/?ad_log=referer&action=misc&value=' . esc_attr( $order_total ) . '&order_id=' . esc_attr( $order_id ) . '&xxxxxxxxxxxxxx" width="1" height="1" border="0"><!-- End of Conversion Pixel -->';
echo $pixel_code;
}
}
add_action( 'wp_head', 'testpixel' );