I want to create an Http post method that will be able to process html forms of different inputs.
[HttpPost]
public async Task<IActionResult> Create(string content)
{
// process content here.
return View("Success");
}
My method should be able to support this form
<form action="url" method="POST">
<input type="text" name="firstName">
<input type="text" name="lastName">
<button type="submit">Submit</button>
</form>
as well as this form
<form action="url" method="POST">
<input type="text" name="name">
<input type="text" name="surname">
<input type="text" name="age">
<button type="submit">Submit</button>
</form>
How can I modify my method so that the content will be populated for both of these cases?
CodePudding user response:
To process forms with unknown fields, you can use the FormCollection type as a parameter in the Create method. The FormCollection type represents a collection of keys and values that are sent as the HTTP request body when the form is submitted. You can use this type to capture all the form data, regardless of the number or names of the fields.
To access the form data, you can use the formData object. For example, you can access a field with the name "firstName" using the following syntax: formData["firstName"].
[HttpPost]
public async Task<IActionResult> Create(FormCollection formData)
{
// process form data here
return View("Success");
}
CodePudding user response:
How can I modify my method so that the content will be populated for both of these cases?
Well, based on your scenario and requirement,we have two option other than [FormBody] pattern,to deal with completely dynamic value, we can use IFormCollection and a Dictionary.
Our goal is to handle any dynamic data which we will finally add into our Dictionary using its Key and Value.
Completely Dynamic Form Request Example:
[HttpPost]
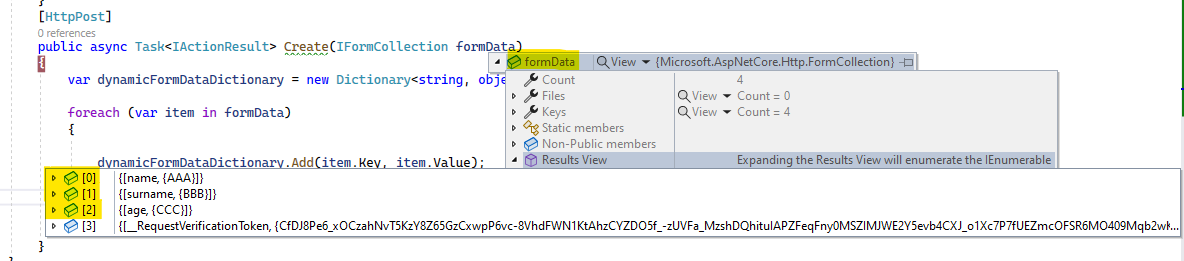
public async Task<IActionResult> Create(IFormCollection dynamicData)
{
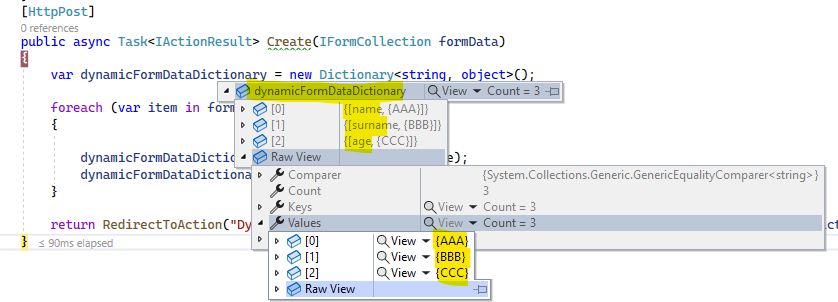
var dynamicFormDataDictionary = new Dictionary<string, object>();
foreach (var item in dynamicData)
{
dynamicFormDataDictionary.Add(item.Key, item.Value);
dynamicFormDataDictionary.Remove("__RequestVerificationToken");
}
return RedirectToAction("DynamicOutput", new { inputForm = JsonConvert.SerializeObject(dynamicFormDataDictionary) });
}
Note: We cannot use FormCollection because it will encounter runtime exception as it has Interface of IFormCollection type. In addition, you can skip JsonConvert.SerializeObjec you can do what suits to your requirement. I am using it as I want to get the dynamic formData and want to display in another controller.
Bind Dynamic Data And Display in View:
Controller:
public IActionResult DynamicOutput(string inputForm)
{
var dynamicFormDataDictionary = new Dictionary<string, object>();
var removeLeft = inputForm.Replace("[","");
var removeRight = removeLeft.Replace("]","");
dynamicFormDataDictionary = JsonConvert.DeserializeObject<Dictionary<string, object>>(removeRight);
ViewBag.dynamicOutputSubmitForm = dynamicFormDataDictionary;
return View();
}
View:
<table >
@foreach (var item in @ViewBag.dynamicOutputSubmitForm)
{
<tbody>
<tr>
<th>
@item.Key
</th>
<td>
@item.Value
</td>
</tr>
</tbody>
}
</table>
Output:
Alternative Way:
We have another way, which is using Request.Form but here we need to define our data fields. In following way we can get the data:
var input1 = Request.Form["firstName"].GetValue();
var input2 = Request.Form["name"].GetValue();
Note: Point to remember, in this way, let's say, you have two request from we would define all the property together and allow null-value. Therefore, we would get our desired value from one request form while other we would remain empty.