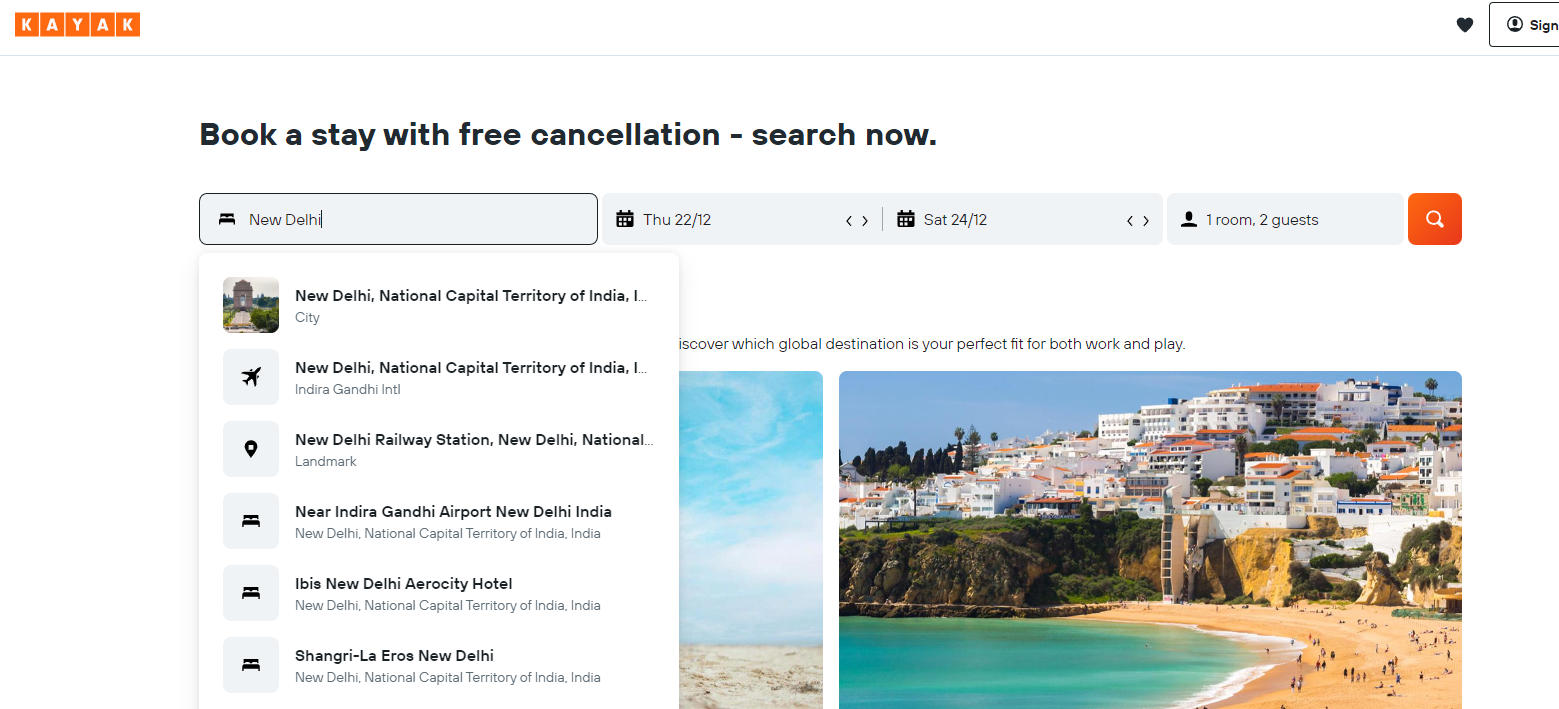
Please take a look at the page @ 
As mentioned I am not able to get the dropdown locator and Keys.Enter doesn't even work
CodePudding user response:
This is the full XPath. Feel free to remove useless parts.
//body[@id='k4-r'][@class='keel kl kl-override HotelsSearch react react-st wide a11y-focus-outlines wide-fd en_IN horizon'][@style='display: block;']/div[@id='RaKq'][@class='Common-Page-StandardPage Base-Search-LandingPage Base-Search-SearchPage Hotels-Search-HotelSearchPage cur_inr vm-fd dual-view']/div[@id='e6vK'][@class='Common-Layout-StandardBody withFooter']/main[@id='e6vK-pageContent'][@class='pageContent withDrawer moved wide ']/div[@id='RaKq-fd'][@class='SearchPage__FrontDoor']/div[@id='dbfN'][@class='Base-Frontdoor-FrontDoor Hotels-Frontdoor-HotelFrontDoor']/div[@id='VQMg'][@class='Common-Frontdoor-HarmonizedFrontDoorContent']/div[@class='coverPhotoContainer splash'][@data-search-form-container]/div[@id='x0Lx'][@class='_kkL _jcQ _ia2']/div[@id='dbfN-primary'][@class='primary-content']/section/div[@class='keel-container s-t-bp']/div[@class='form-section'][@id='main-search-form']/div[@class='form-container']/div[@id='c2Y_4'][@class='Ui-Searchforms-Hotels-Components-HotelSearchForm-container ']/div[@class='HPw7 HPw7-pres-default HPw7-pres-responsive HPw7-pres-dark HPw7-pres-rooms-guests HPw7-pres-wide-dates']/div[@class='HPw7-form-fields-and-submit']/div[@class='HPw7-form-fields']/div[@class='HPw7-destination']/div[@class='BCcW']/div[@class='k_my k_my-mod-theme-mcfly-search k_my-mod-radius-base k_my-mod-size-large k_my-mod-font-size-base k_my-mod-spacing-default k_my-mod-text-overflow-ellipsis k_my-mod-state-default']/input[@type='text'][@value][@class='k_my-input'][@tabindex='0'][@placeholder='Enter a city, hotel, airport, address or landmark'][@aria-autocomplete='list'][@aria-haspopup='listbox']
Generated by https://github.com/sputnick-dev/retrieveCssOrXpathSelectorFromTextOrNode
Simplified:
//input[@type='text'][@value][@placeholder='Enter a city, hotel, airport, address or landmark'][@aria-haspopup='listbox']
Or after typed new delhi:
/input[@type='text'][@value='Near Indira Gandhi Airport New Delhi India, New Delhi, National Capital Territory of India, India'][@class='k_my-input'][@tabindex='0'][@placeholder='Enter a city, hotel, airport, address or landmark'][@aria-autocomplete='list'][@aria-haspopup='listbox'][@aria-activedescendant='1070140428_hotel_Near Indira Gandhi Airport New Delhi India, New Delhi, National Capital Territory of India, India']
CodePudding user response:
Here's a full SeleniumBase script (https://github.com/seleniumbase/SeleniumBase) that will do all that for you. pip install seleniumbase, and then run the script with python or pytest. The sleeps are only there so that you can see what's happening. Otherwise it runs very fast!
from seleniumbase import BaseCase
if __name__ == "__main__":
from pytest import main
main([__file__])
class KayakTest(BaseCase):
def test_kayak_search(self):
self.open("https://www.kayak.co.in/stays")
self.type(
'input[placeholder*="Enter a city"]',
"New Delhi, National Capital Territory of India"
)
self.sleep(1)
self.add_text('input[placeholder*="Enter a city"]', "\n")
self.sleep(1)
self.click("div.ATGJ-monthWrapper div:nth-of-type(2) div:nth-of-type(2) div:nth-of-type(23)")
self.sleep(1)
self.click("div.ATGJ-monthWrapper div:nth-of-type(2) div:nth-of-type(2) div:nth-of-type(27)")
self.sleep(1)
self.click("svg.c8LPF-icon")
self.sleep(5)
