This is my .eslintrc.js
module.exports = {
root: true,
env: {
es6: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:import/errors",
"plugin:import/warnings",
"plugin:import/typescript",
"google",
"plugin:@typescript-eslint/recommended",
"prettier",
],
parser: "@typescript-eslint/parser",
parserOptions: {
project: ["./tsconfig.json", "./tsconfig.dev.json"],
sourceType: "module",
tsconfigRootDir: __dirname,
},
ignorePatterns: [
"/lib/**/*", // Ignore built files.
],
plugins: ["@typescript-eslint", "import", "prettier"],
rules: {`your text`
"prettier/prettier": ["error", { endOfLine: "auto" }],
quotes: ["error", "double", "avoid-escape"],
"import/no-unresolved": 0,
"@typescript-eslint/no-explicit-any": "off",
},
};
Also this is my prettier config:
{
"singleQuote": false,
"printWidth": 120
}
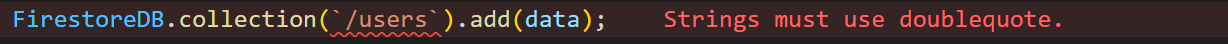
And I'm still getting this error:

I want my VSCode to let me use backticks and double quotes at the same time
CodePudding user response:
https://eslint.org/docs/latest/rules/quotes#allowtemplateliterals
You need
quotes: ["error", "double", { "allowTemplateLiterals": true }]
