I have created one task in which we can select yes or no option
- I have two buttons YES and NO.
- If I click on YES button then yes button's background color turn green and NO button's background color turn red.
- If I click on NO button then no button's background color turn green and YES button's background color turn red.
- This means the clicked button turn green and the un-clicked button turn red with single click.
but the problem is I have created seperate state for each buttons which is not good practice.
Is there any another way to handle this?
Here is my code `
import React, { useState } from "react";
import "./Medicine.css";
const Medicine = () => {
const [selectedButton, setSelectedButton] = useState("");
const [selectedButton1, setSelectedButton1] = useState("");
const [selectedButton2, setSelectedButton2] = useState("");
const [selectedButton3, setSelectedButton3] = useState("");
const [selectedButton4, setSelectedButton4] = useState("");
const [selectedButton5, setSelectedButton5] = useState("");
return (
<>
<h1>Medicine</h1>
<div className="parent_div">
<div className="child_div">
<p>page2</p>
<div className="grand_div">
<div className="fcontainer">
<div className="fitem">
Did You come into the pharmacy today for Medicine?
</div>
<div className="fitem">
<button
className={
selectedButton !== ""
? selectedButton === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton("no")}
>
No
</button>
<button
className={
selectedButton !== ""
? selectedButton === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton("yes")}
>
Yes
</button>
</div>
</div>
<hr />
<div>
<h5>Where do you asked any of the following:</h5>
<div style={{ marginTop: "10px" }}>
<div className="fcontainer">
<div className="fitem ques">Who is the Medicine for?</div>
<div className="fitem ">
<button
className={
selectedButton1 !== ""
? selectedButton1 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton1("no")}
>
No
</button>
<button
className={
selectedButton1 !== ""
? selectedButton1 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton1("yes")}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">What are yours symptoms?</div>
<div className="fitem">
<button
className={
selectedButton2 !== ""
? selectedButton2 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton2("no")}
>
No
</button>
<button
className={
selectedButton2 !== ""
? selectedButton2 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton2("yes")}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">
How long you had the symptoms?
</div>
<div className="fitem">
<button
className={
selectedButton3 !== ""
? selectedButton3 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton3("no")}
>
No
</button>
<button
className={
selectedButton3 !== ""
? selectedButton3 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton3("yes")}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">
What action have you already taken?
</div>
<div className="fitem">
<button
className={
selectedButton4 !== ""
? selectedButton4 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton4("no")}
>
No
</button>
<button
className={
selectedButton4 !== ""
? selectedButton4 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton4("yes")}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">
Are you taking any other medication?
</div>
<div className="fitem">
<button
className={
selectedButton5 !== ""
? selectedButton5 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton5("no")}
>
No
</button>
<button
className={
selectedButton5 !== ""
? selectedButton5 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton5("yes")}
>
Yes
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</>
);
};
export default Medicine;
`
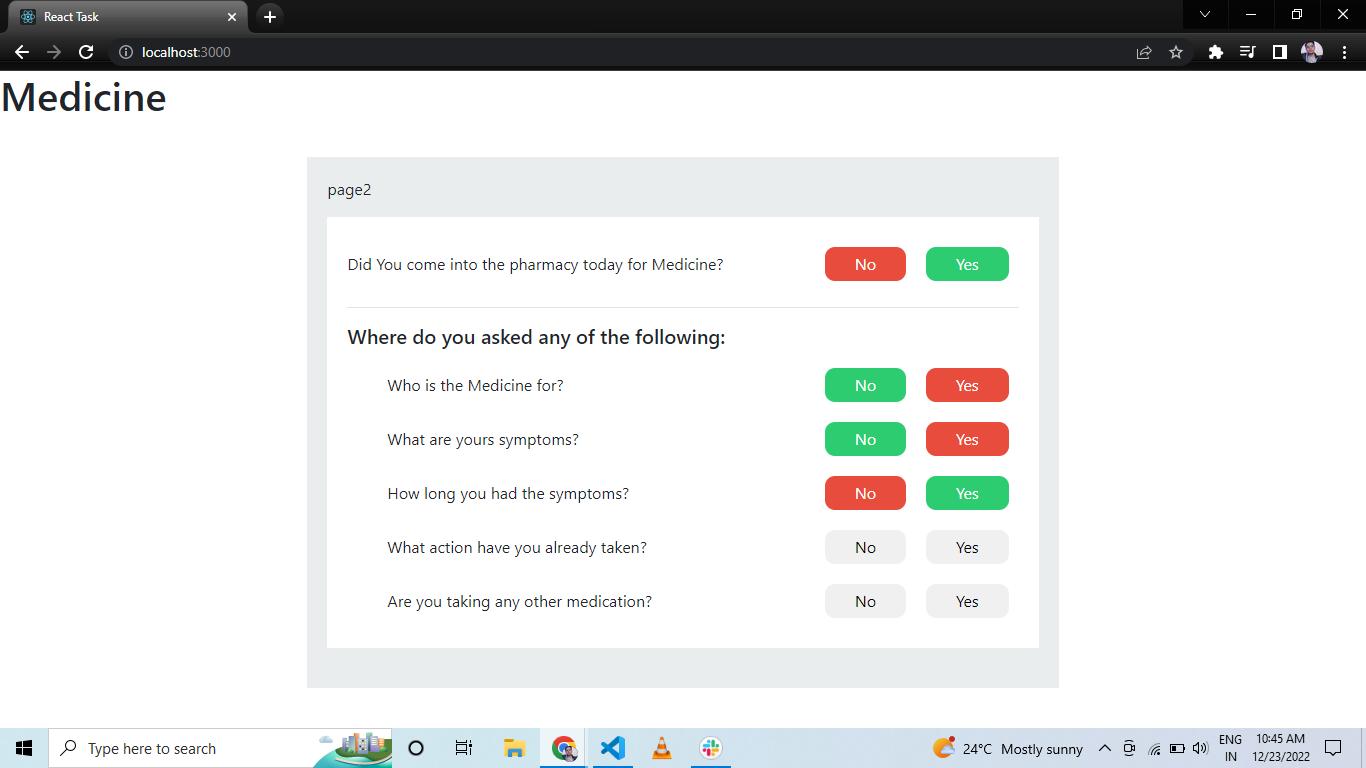
here is the output screen--
 How to write small and efficient code.
How to write small and efficient code.
CodePudding user response:
You can create a seprate component for buttons group:
Button.js
import React, { useState } from "react";
import "./Medicine.css";
const Button = () => {
const [selectedButton, setSelectedButton] = useState("");
return (
<div className="fitem">
<button
className={
selectedButton !== ""
? selectedButton === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton("no")}
>
No
</button>
<button
className={
selectedButton !== ""
? selectedButton === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() => setSelectedButton("yes")}
>
Yes
</button>
</div>
);
};
export default Button;
then you can import and use that Button component:
Medicine.js
import React from "react";
import Button from "./Button";
import "./Medicine.css";
const Medicine = () => {
return (
<>
<h1>Medicine</h1>
<div className="parent_div">
<div className="child_div">
<p>page2</p>
<div className="grand_div">
<div className="fcontainer">
<div className="fitem">
Did You come into the pharmacy today for Medicine?
</div>
<Button />
</div>
<hr />
<div>
<h5>Where do you asked any of the following:</h5>
<div style={{ marginTop: "10px" }}>
<div className="fcontainer">
<div className="fitem ques">Who is the Medicine for?</div>
<Button />
</div>
<div className="fcontainer">
<div className="fitem ques">What are yours symptoms?</div>
<Button />
</div>
<div className="fcontainer">
<div className="fitem ques">
How long you had the symptoms?
</div>
<Button />
</div>
<div className="fcontainer">
<div className="fitem ques">
What action have you already taken?
</div>
<Button />
</div>
<div className="fcontainer">
<div className="fitem ques">
Are you taking any other medication?
</div>
<Button />
</div>
</div>
</div>
</div>
</div>
</div>
</>
);
};
export default Medicine;
CodePudding user response:
OK I got it. we can create object of state
Here is code
const Medicine = () => {
const [selectedButton, setSelectedButton] = useState({
Button1: "",
Button2: "",
Button3: "",
Button4: "",
Button5: "",
Button6: "",
});
return (
<>
<h1>Medicine</h1>
<div className="parent_div">
<div className="child_div">
<p>page2</p>
<div className="grand_div">
<div className="fcontainer">
<div className="fitem">
Did You come into the pharmacy today for Medicine?
</div>
<div className="fitem">
<button
className={
selectedButton.Button1 !== ""
? selectedButton.Button1 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button1: "no" };
})
}
>
No
</button>
<button
className={
selectedButton.Button1 !== ""
? selectedButton.Button1 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button1: "yes" };
})
}
>
Yes
</button>
</div>
</div>
<hr />
<div>
<h5>Where do you asked any of the following:</h5>
<div style={{ marginTop: "10px" }}>
<div className="fcontainer">
<div className="fitem ques">Who is the Medicine for?</div>
<div className="fitem ">
<button
className={
selectedButton.Button2 !== ""
? selectedButton.Button2 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button2: "no" };
})
}
>
No
</button>
<button
className={
selectedButton.Button2 !== ""
? selectedButton.Button2 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button2: "yes" };
})
}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">What are yours symptoms?</div>
<div className="fitem">
<button
className={
selectedButton.Button3 !== ""
? selectedButton.Button3 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button3: "no" };
})
}
>
No
</button>
<button
className={
selectedButton.Button3 !== ""
? selectedButton.Button3 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button3: "yes" };
})
}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">
How long you had the symptoms?
</div>
<div className="fitem">
<button
className={
selectedButton.Button4 !== ""
? selectedButton.Button4 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button4: "no" };
})
}
>
No
</button>
<button
className={
selectedButton.Button4 !== ""
? selectedButton.Button4 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button4: "yes" };
})
}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">
What action have you already taken?
</div>
<div className="fitem">
<button
className={
selectedButton.Button5 !== ""
? selectedButton.Button5 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button5: "no" };
})
}
>
No
</button>
<button
className={
selectedButton.Button5 !== ""
? selectedButton.Button5 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button5: "yes" };
})
}
>
Yes
</button>
</div>
</div>
<div className="fcontainer">
<div className="fitem ques">
Are you taking any other medication?
</div>
<div className="fitem">
<button
className={
selectedButton.Button6 !== ""
? selectedButton.Button6 === "no"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button6: "no" };
})
}
>
No
</button>
<button
className={
selectedButton.Button6 !== ""
? selectedButton.Button6 === "yes"
? "butn greenbtn"
: "butn redbtn"
: "butn"
}
onClick={() =>
setSelectedButton((prev) => {
return { ...prev, Button6: "yes" };
})
}
>
Yes
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</>
);
};
export default Medicine;
