after...
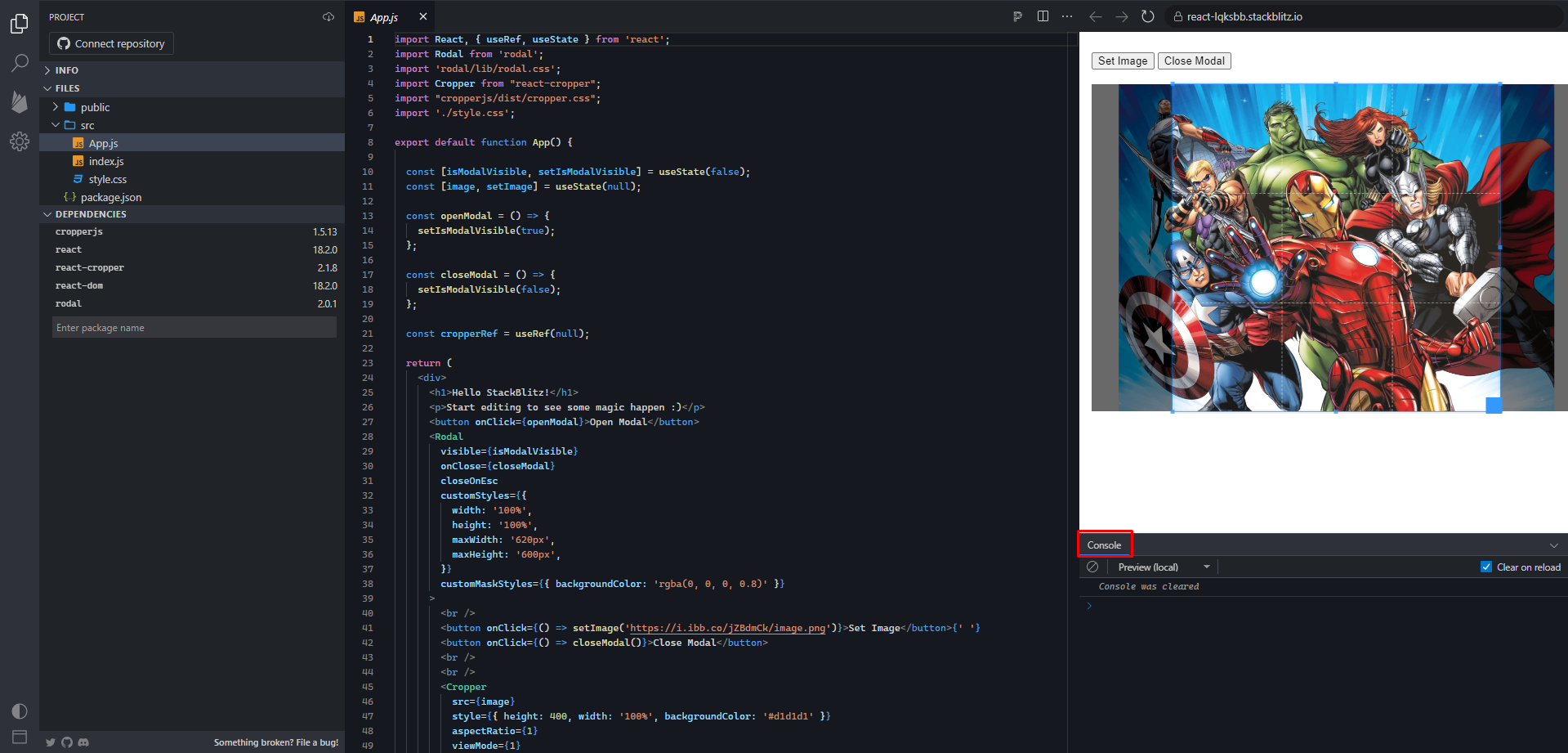
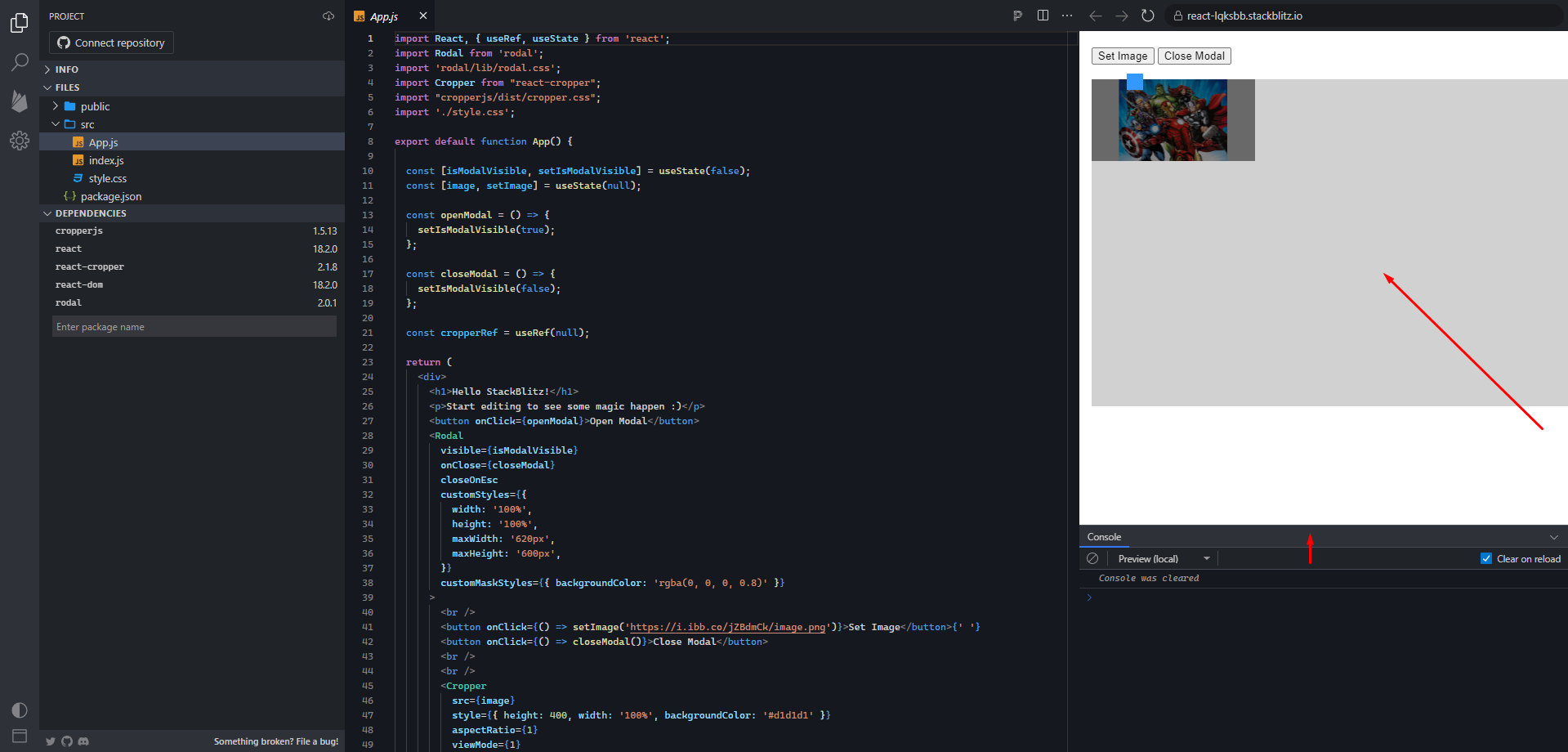
Any idea what could I change on the code to fix that issue?
If you want, you can respond with a forked StackBlitz.
Thanks!
CodePudding user response:
the problem is caused by the Cropper component not adjusting its dimensions correctly when the viewport changes. One way to fix this issue would be to manually set the dimensions of the Cropper component using CSS or inline styles, instead of relying on the default dimensions.
You can try setting a fixed width and height for the Cropper component, and then using the max-width and max-height CSS properties to ensure that the Cropper component does not exceed a certain size. You can also set the overflow property to hidden to prevent the Cropper component from displaying scrollbars when its content is larger than its dimensions.
try modifying the Cropper component in the following way:
<Cropper
src={image}
style={{
width: '600px',
height: '600px',
maxWidth: '100%',
maxHeight: '100%',
overflow: 'hidden',
backgroundColor: '#d1d1d1'
}}
aspectRatio={1}
viewMode={1}
minCropBoxHeight={10}
minCropBoxWidth={10}
background={false}
responsive={true}
autoCropArea={1}
guides={true}
ref={cropperRef}
/>
This should ensure that the Cropper component has a fixed size, and adjusts its dimensions accordingly when the viewport changes
CodePudding user response:
import React, { useRef, useState, useEffect } from 'react';
import Rodal from 'rodal';
import 'rodal/lib/rodal.css';
import Cropper from "react-cropper";
import "cropperjs/dist/cropper.css";
import './style.css';
export default function App() {
const [isModalVisible, setIsModalVisible] = useState(false);
const [image, setImage] = useState(null);
const openModal = () => {
setIsModalVisible(true);
// Update the dimensions of the Rodal component
const rodal = document.querySelector('.rodal-dialog');
rodal.style.width = '100%';
rodal.style.height = '100%';
rodal.style.maxWidth = '620px';
rodal.style.maxHeight = '600px';
};
const closeModal = () => {
setIsModalVisible(false);
// Reset the dimensions of the Rodal component
const rodal = document.querySelector('.rodal-dialog');
rodal.style.width = '';
rodal.style.height = '';
rodal.style.maxWidth = '';
rodal.style.maxHeight = '';
};
// Use the useEffect hook to update the dimensions when the viewport changes
useEffect(() => {
const updateDimensions = () => {
if (isModalVisible) {
const rodal = document.querySelector('.rodal-dialog');
rodal.style.width = '100%';
rodal.style.height = '100%';
rodal.style.maxWidth = '620px';
rodal.style.maxHeight = '600px';
}
};
window.addEventListener('resize', updateDimensions);
return () => window.removeEventListener('resize', updateDimensions);
}, [isModalVisible]);
const cropperRef = useRef(null);
return (
<div>
<h1>Hello StackBlitz!</h1>
<p>Start editing to see some magic happen :)</p>
<button onClick={openModal}>Open Modal</button>
<Rodal
visible={isModalVisible}
onClose={closeModal}
closeOnEsc
customStyles={{
width: '100%',
height: '100%',
maxWidth: '620px',
maxHeight: '600px',
}}
customMaskStyles={{ backgroundColor: 'rgba(0, 0, 0, 0.8)' }}
>
<br />
<button onClick={() => setImage('https://i.ibb.co/jZBdmCk/image.png')}>Set Image</button>{' '}
<button onClick={() => closeModal()}>Close Modal</button>
<br />
<br