I recently started a vue3 project and decided to use TypeScript. Once I had studied some basics I intentionally made a typing mistake but no error appeared:
<script setup lang="ts">
interface Fichier {
nom: string,
taille: number,
contenu: object,
isLoaded: boolean,
}
let itv: Fichier = {
nom: "Fichier 1",
taille: 45,
contenu: [],
isLoaded: false,
etat: []
}
console.log(itv)
I expected the console to show an error but nothing appears.
CodePudding user response:
Judging by the <script> tag you're working in a browser.
Browsers don't run TypeScript. TypeScript needs to be transpiled to JavaScript to run in a browser.
To get a feel for the language without setting up a local environment you can try the TypeScript playground. Here's a link with the code you posted:
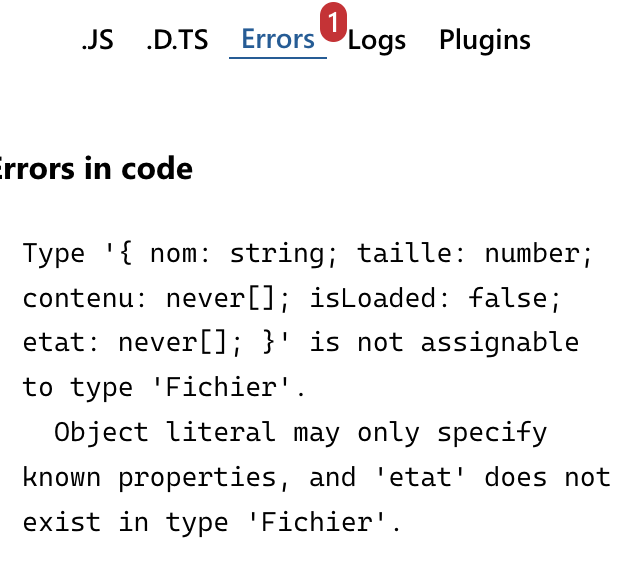
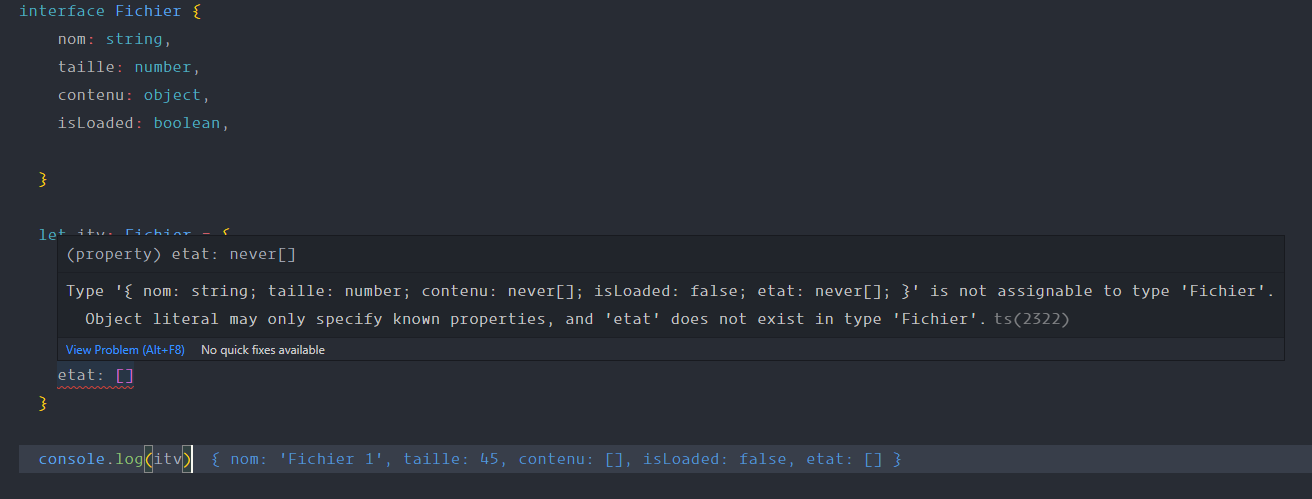
Another way is using an editor like VS Code, which shows errors immediately without transpiling to JavaScript.
CodePudding user response:
In your case console.log should not throw an error, the compiler should throw an error and you should not be able to run the app. Probably something with your compiler is wrong if you are able to run the app.
Plus this is not how you add typescript in application:
<̶s̶c̶r̶i̶p̶t̶ ̶s̶e̶t̶u̶p̶ ̶l̶a̶n̶g̶=̶"̶t̶s̶"̶>̶
You will have to install and setup typescript compiler properly in order to work.
Install the TypeScript package:
npm install --save-dev typescript
Create a tsconfig.json file in your project:
npx tsc --init
Edit vue.config.js file to configure the TypeScript compiler:
module.exports = {
configureWebpack: {
resolve: {
extensions: ['.ts', '.tsx', '.js', '.jsx']
},
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/
}
]
}
}
}
For full configuration please follow the official documentation: https://vuejs.org/guide/typescript/overview.html