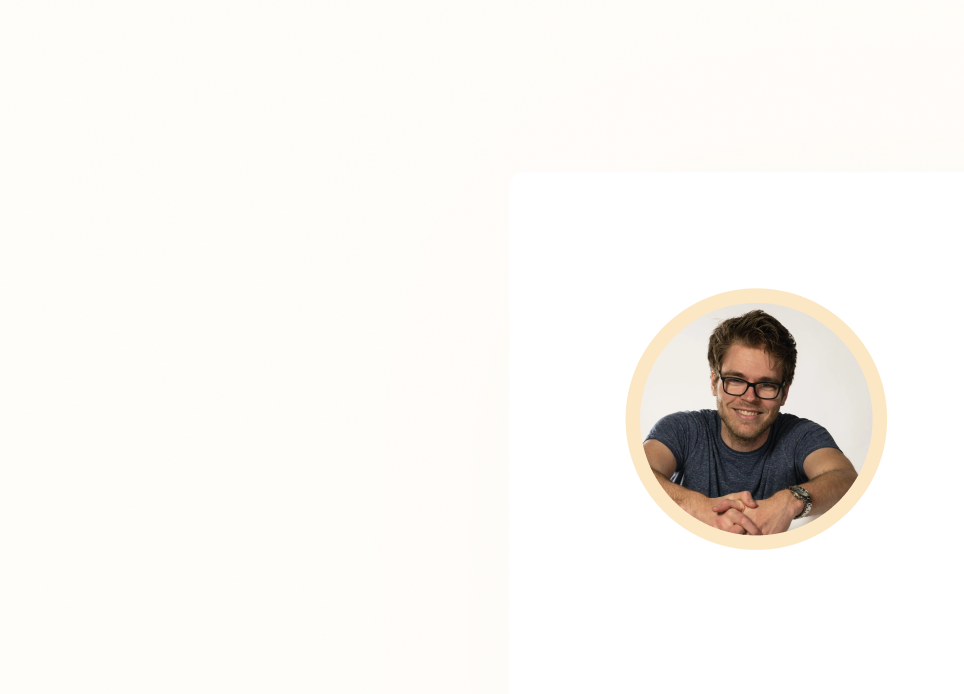
I want to add a border to an author's picture in an author box, like the image below.
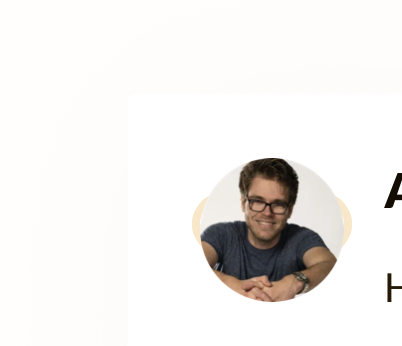
However, the result is as follows.
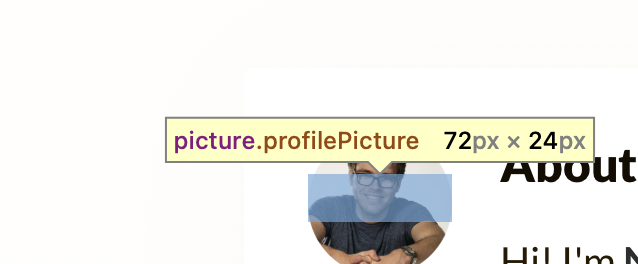
Instead of 72x72, the border is created as if the profile picture is 72x24. See below.
What's going wrong here?
Here's my code.
.block {
position: relative;
background: #ffffff;
border-radius: 4px;
padding: 32px;
display: grid;
grid-row-gap: 24px;
grid-column-gap: 24px;
}
#author {
background: #ffffff;
grid-template-rows: 1fr;
grid-template-columns: 72px 1fr;
margin-bottom: 24px;
box-shadow: 0px 0px 96px rgba(247, 237, 226, 0.24);
}
.authorPhoto {
width: 72px;
height: 72px;
vertical-align: top;
}
.profilePicture {
width: 72px;
height: 72px;
}<style></style>
<div id="author">
<div >
<img src="#" />
</div>
<div>
<h2>#</h2>
<p>#</p>
</div>
</div>CodePudding user response:
I added this CSS to .authorPhoto and did not see any problem:
border-radius: 100%;
border: 5px solid orange;
overflow: hidden;
Demo
.block {
position: relative;
background: #ffffff;
border-radius: 4px;
padding: 32px;
display: grid;
grid-row-gap: 24px;
grid-column-gap: 24px;
}
#author {
background: #ffffff;
grid-template-rows: 1fr;
grid-template-columns: 72px 1fr;
margin-bottom: 24px;
box-shadow: 0px 0px 96px rgba(247, 237, 226, 0.24);
}
.authorPhoto {
width: 72px;
height: 72px;
vertical-align: top;
/* ADDED */
border-radius: 100%;
border: 5px solid orange;
overflow: hidden;
}
.profilePicture {
width: 72px;
height: 72px;
}<style></style>
<div id="author">
<div >
<img src="https://dummyimage.com/200x200/1db333/f01616" />
</div>
<div>
<h2>#</h2>
<p>#</p>
</div>
</div>