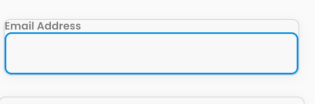
I have a text field widget which i customised, it has a labelText and a focusBorder . I want the label text to be on the input field and when i focus on the field, the label text should leave the input box and float on it ( image descriptions added ).
I will also add my widget code snippet in the question.
Thank you.
But after trying this is what i could achieve
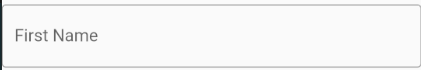
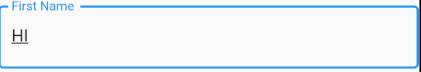
I wanted to have this as my outcome
/*
* Copyright (c) 2020 .
*/
import 'package:flutter/material.dart';
class TextFieldWidget extends StatelessWidget {
const TextFieldWidget({
Key key,
this.onSaved,
this.onChanged,
this.validator,
this.keyboardType,
this.initialValue,
this.hintText,
this.errorText,
this.iconData,
this.labelText,
this.obscureText,
this.suffixIcon,
this.isFirst,
this.isLast,
this.style,
this.textAlign,
this.suffix,
}) : super(key: key);
final FormFieldSetter<String> onSaved;
final ValueChanged<String> onChanged;
final FormFieldValidator<String> validator;
final TextInputType keyboardType;
final String initialValue;
final String hintText;
final String errorText;
final TextAlign textAlign;
final String labelText;
final TextStyle style;
final IconData iconData;
final bool obscureText;
final bool isFirst;
final bool isLast;
final Widget suffixIcon;
final Widget suffix;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.only(
left: 20, right: 20, top: topMargin, bottom: bottomMargin),
decoration: BoxDecoration(
color: Color(0xffF8F8F8),
borderRadius: BorderRadius.circular(8),
boxShadow: [
BoxShadow(
color: Color(0xffeeeeee),
blurRadius: 10,
offset: Offset(0, 2),
),
],
border: Border.all(
color: Colors.black.withOpacity(0.13),
),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text(
labelText ?? "",
style: TextStyle(
color: Colors.black54.withOpacity(0.5),
fontSize: 12,
fontWeight: FontWeight.normal,
),
textAlign: textAlign ?? TextAlign.start,
),
TextFormField(
maxLines: keyboardType == TextInputType.multiline ? null : 1,
key: key,
keyboardType: keyboardType ?? TextInputType.text,
onSaved: onSaved,
onChanged: onChanged,
validator: validator,
initialValue: initialValue ?? '',
style: TextStyle(
color: Colors.black.withOpacity(0.9),
fontSize: 12,
fontWeight: FontWeight.normal,
),
obscureText: obscureText ?? false,
textAlign: textAlign ?? TextAlign.start,
decoration: InputDecoration(
contentPadding: EdgeInsets.only(bottom: 15, left: 0),
border: InputBorder.none,
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Color(0xff3498DB), width: 2.0),
borderRadius: BorderRadius.circular(8),
),
hintText: hintText ?? '',
hintStyle: TextStyle(fontSize: 12, color: Colors.black),
suffixIcon: suffixIcon,
suffix: suffix,
errorText: errorText,
),
),
],
),
);
}
BorderRadius get buildBorderRadius {
if (isFirst != null && isFirst) {
return BorderRadius.vertical(top: Radius.circular(10));
}
if (isLast != null && isLast) {
return BorderRadius.vertical(bottom: Radius.circular(10));
}
if (isFirst != null && !isFirst && isLast != null && !isLast) {
return BorderRadius.all(Radius.circular(0));
}
return BorderRadius.all(Radius.circular(10));
}
double get topMargin {
if ((isFirst != null && isFirst)) {
return 20;
} else if (isFirst == null) {
return 20;
} else {
return 0;
}
}
double get bottomMargin {
if ((isLast != null && isLast)) {
return 10;
} else if (isLast == null) {
return 10;
} else {
return 0;
}
}
}CodePudding user response:
From your desired textfield's image,


TextFormField(
controller: _controller,
decoration: InputDecoration(
labelText: 'First Name', // only String can be used
// label: Text('First Name'), // any widget can be used
border: OutlineInputBorder(),
),
),
Note: Use Either labelText or label, otherwise if you use both at the same time, it shows an error saying both of them can't be used together.