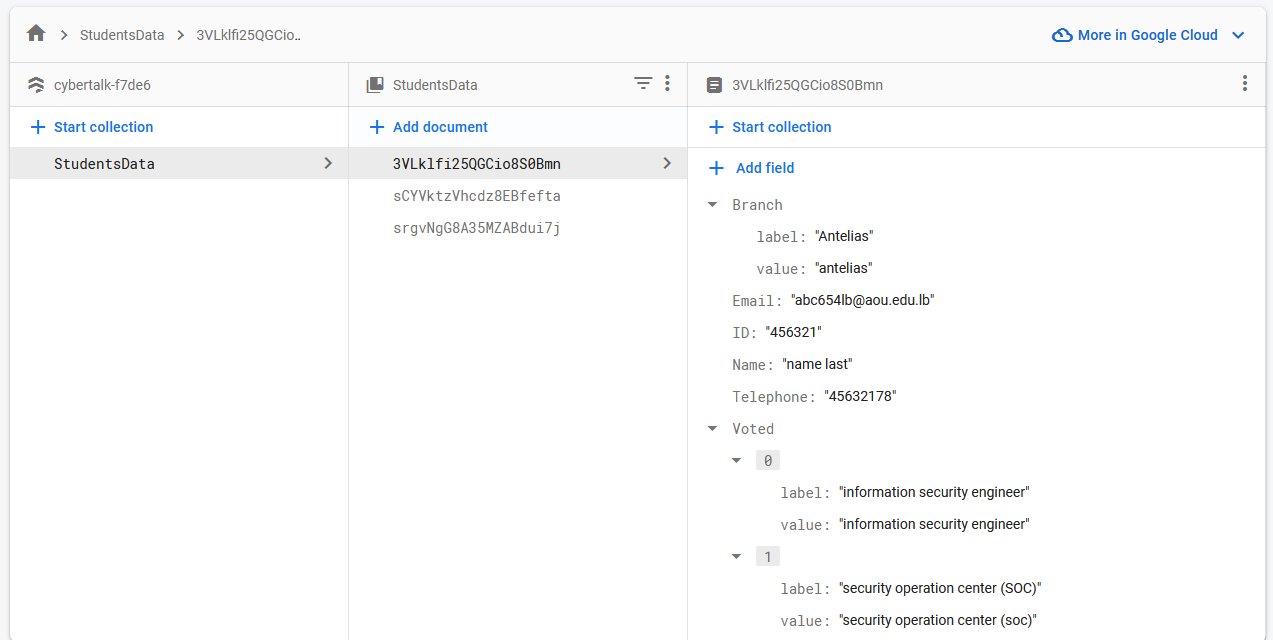
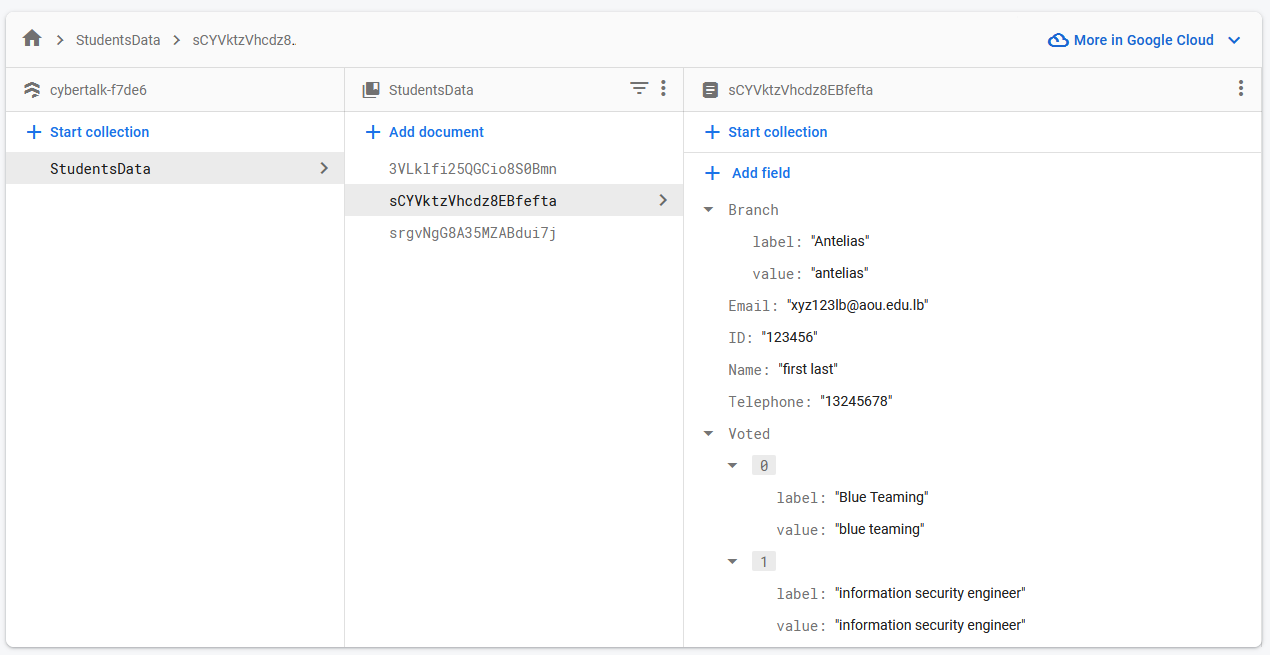
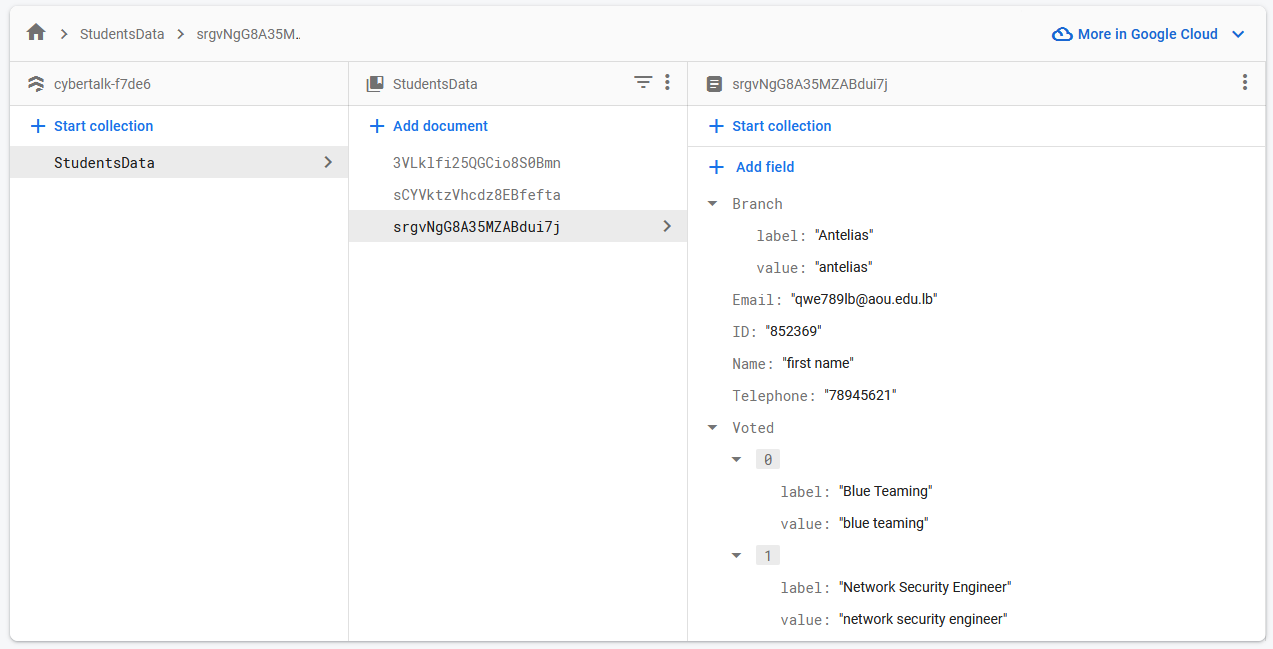
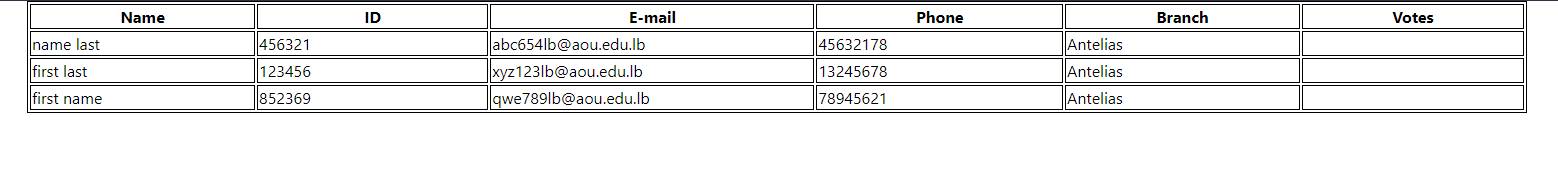
I am using firebase to store form's data. when I am trying to import the data, I couldn't import the arrays items. the code is:
{info.map((infos) => (
<tr>
<td key={infos.id}>{infos.data.Name}</td>
<td key={infos.id}>{infos.data.ID}</td>
<td key={infos.id}>{infos.data.Email}</td>
<td key={infos.id}>{infos.data.Telephone}</td>
<td key={infos.id}>{infos.data.Branch.label}</td>
<td key={infos.id}>{infos.data.Voted.label}</td>
</tr>
))}




I tried to add :
<td key={infos.id}>{infos.data.Voted.map.label}</td>
<td key={infos.id}>{infos.data.Voted.array.label}</td>
<td key={infos.id}>{infos.data.Voted.label[Object]}</td>
<td key={infos.id}>{infos.data.Voted.array[label]}</td>
but also no results. I am new firebase user so any suggestion or help?
CodePudding user response:
infos.data.Voted is array of objects, so you can use like this
{info.map((infos) => (
<tr>
<td key={infos.id}>{infos.data.Name}</td>
<td key={infos.id}>{infos.data.ID}</td>
<td key={infos.id}>{infos.data.Email}</td>
<td key={infos.id}>{infos.data.Telephone}</td>
<td key={infos.id}>{infos.data.Branch.label}</td>
<td key={infos.id}>{infos.data.Voted.map((v)=> v.label).join(",")}</td>
</tr>
))}
