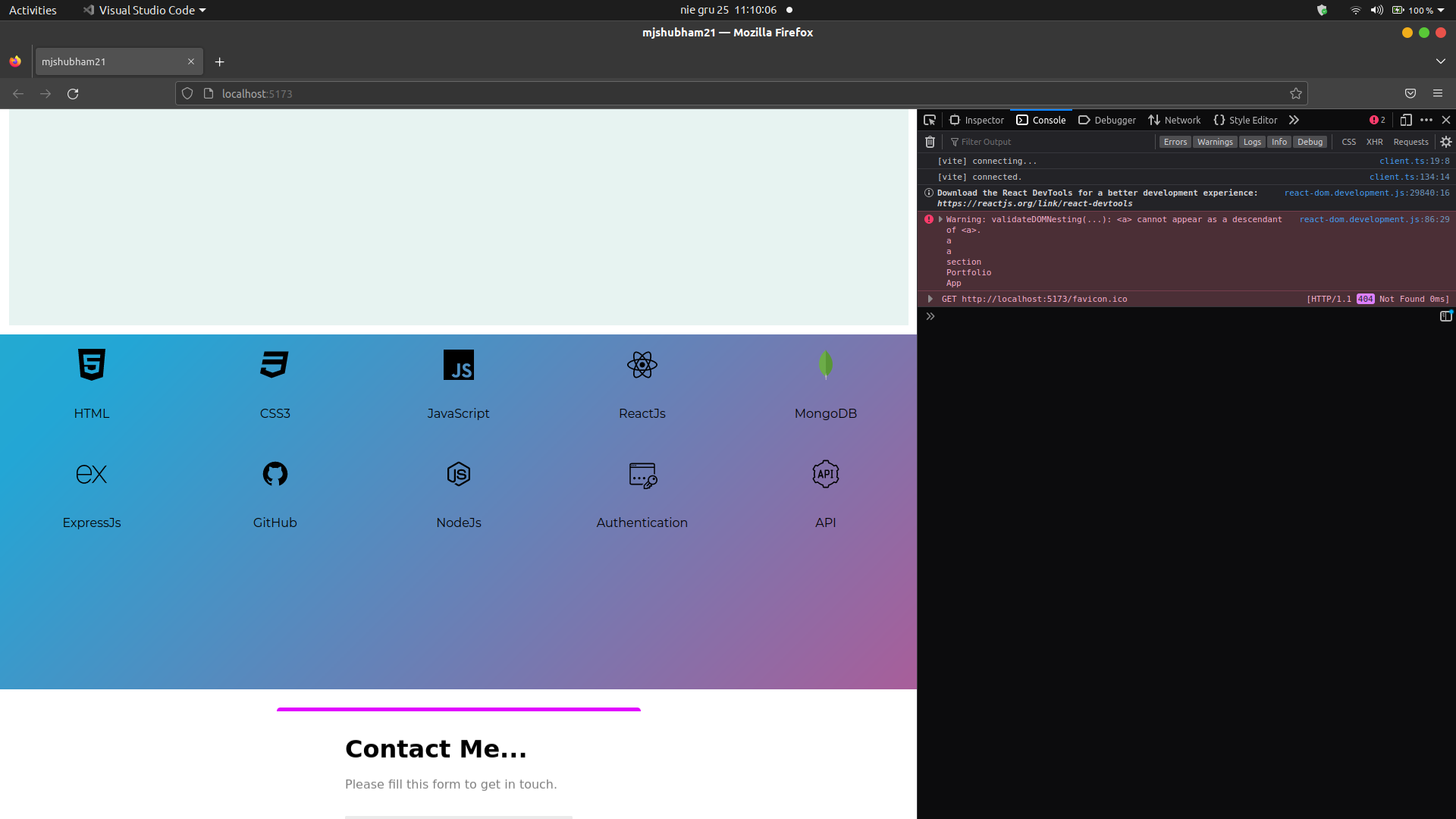
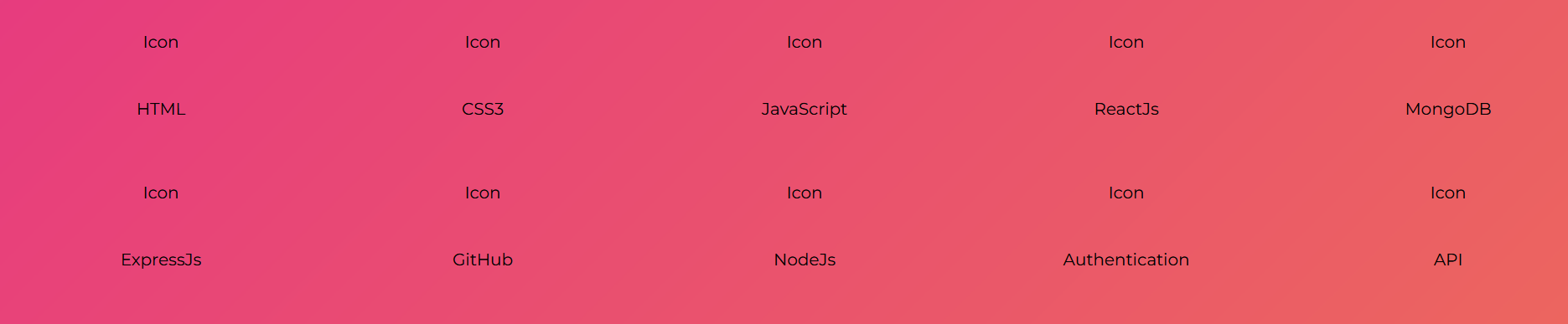
I deployed my Vite React site on Netlify but my skill icons aren't rendered!!


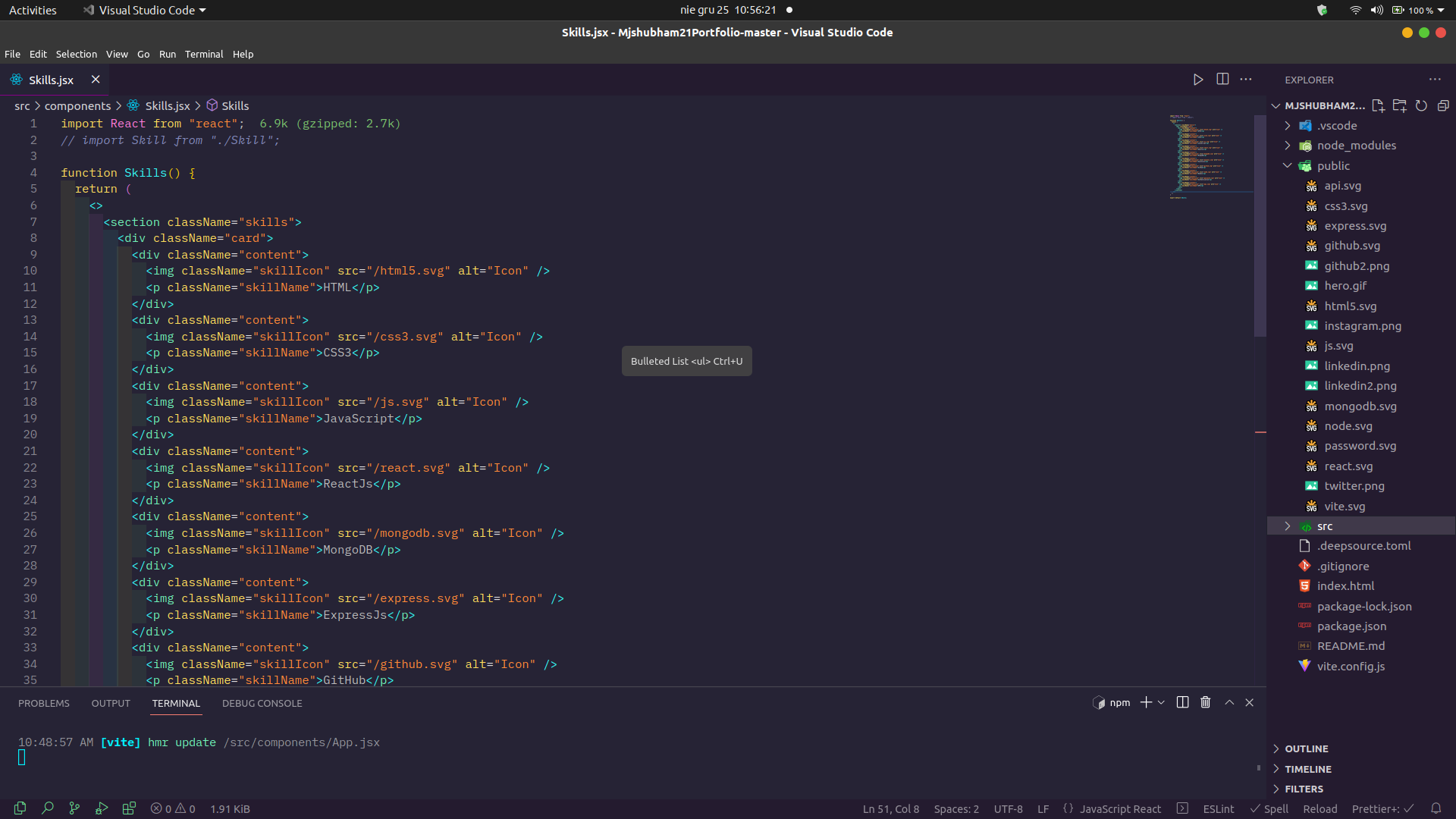
Skills.jsx (icons)
import React from "react";
// import Skill from "./Skill";
function Skills() {
return (
<>
<section className="skills">
<div className="card">
<div className="content">
<img className="skillIcon" src="/html5.svg" alt="Icon" />
<p className="skillName">HTML</p>
</div>
<div className="content">
<img className="skillIcon" src="/css3.svg" alt="Icon" />
<p className="skillName">CSS3</p>
</div>
<div className="content">
<img className="skillIcon" src="/js.svg" alt="Icon" />
<p className="skillName">JavaScript</p>
</div>
<div className="content">
<img className="skillIcon" src="/react.svg" alt="Icon" />
<p className="skillName">ReactJs</p>
</div>
<div className="content">
<img className="skillIcon" src="/mongodb.svg" alt="Icon" />
<p className="skillName">MongoDB</p>
</div>
<div className="content">
<img className="skillIcon" src="/express.svg" alt="Icon" />
<p className="skillName">ExpressJs</p>
</div>
<div className="content">
<img className="skillIcon" src="/github.svg" alt="Icon" />
<p className="skillName">GitHub</p>
</div>
<div className="content">
<img className="skillIcon" src="/node.svg" alt="Icon" />
<p className="skillName">NodeJs</p>
</div>
<div className="content">
<img className="skillIcon" src="/password.svg" alt="Icon" />
<p className="skillName">Authentication</p>
</div>
<div className="content">
<img className="skillIcon" src="/api.svg" alt="Icon" />
<p className="skillName">API</p>
</div>
</div>
</section>
</>
);
}
export default Skills;
Intro.jsx (hero.gif)
import React from "react";
import hero from "/hero.gif";
function Intro() {
return (
<>
<main>
<section id="intro" className="hero">
<div className="heroText">
<p className="topData">Hey, I'm</p>
<h1 className="title">Shubham Pawar</h1>
<p className="heroData">I'm a MERN stack Developer.</p>
<button className="btn">Contact Me</button>
<button className="btn">Resume</button>
</div>
<div className="heroImg">
<img className="heroGif" src={hero} alt="hero img" />
</div>
</section>
</main>
</>
);
}
export default Intro;
Footer.jsx (icons)
import React from "react";
function Footer() {
return (
<>
<footer className="Footer">
<div className="footer-right">
<a href="#"></a>
<a href="#">
<img className="footerIcon" src="/linkedin2.png" alt="linkedIn" />
</a>
<a href="#">
<img className="footerIcon" src="/github2.png" alt="GitHub" />
</a>
<a href="#">
<img className="footerIcon" src="/instagram.png" alt="Instagram" />
</a>
<a href="#">
<img className="footerIcon" src="/twitter.png" alt="Twitter" />
</a>
</div>
<div className="footer-left">
<p className="footer-links">
<a className="link-1" href="#">
Home
</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</p>
<p>
@mjshubham21 Copyright © {new Date().getFullYear()} All Rights
Reserved.
</p>
</div>
</footer>
</>
);
}
export default Footer;
Output in browser: