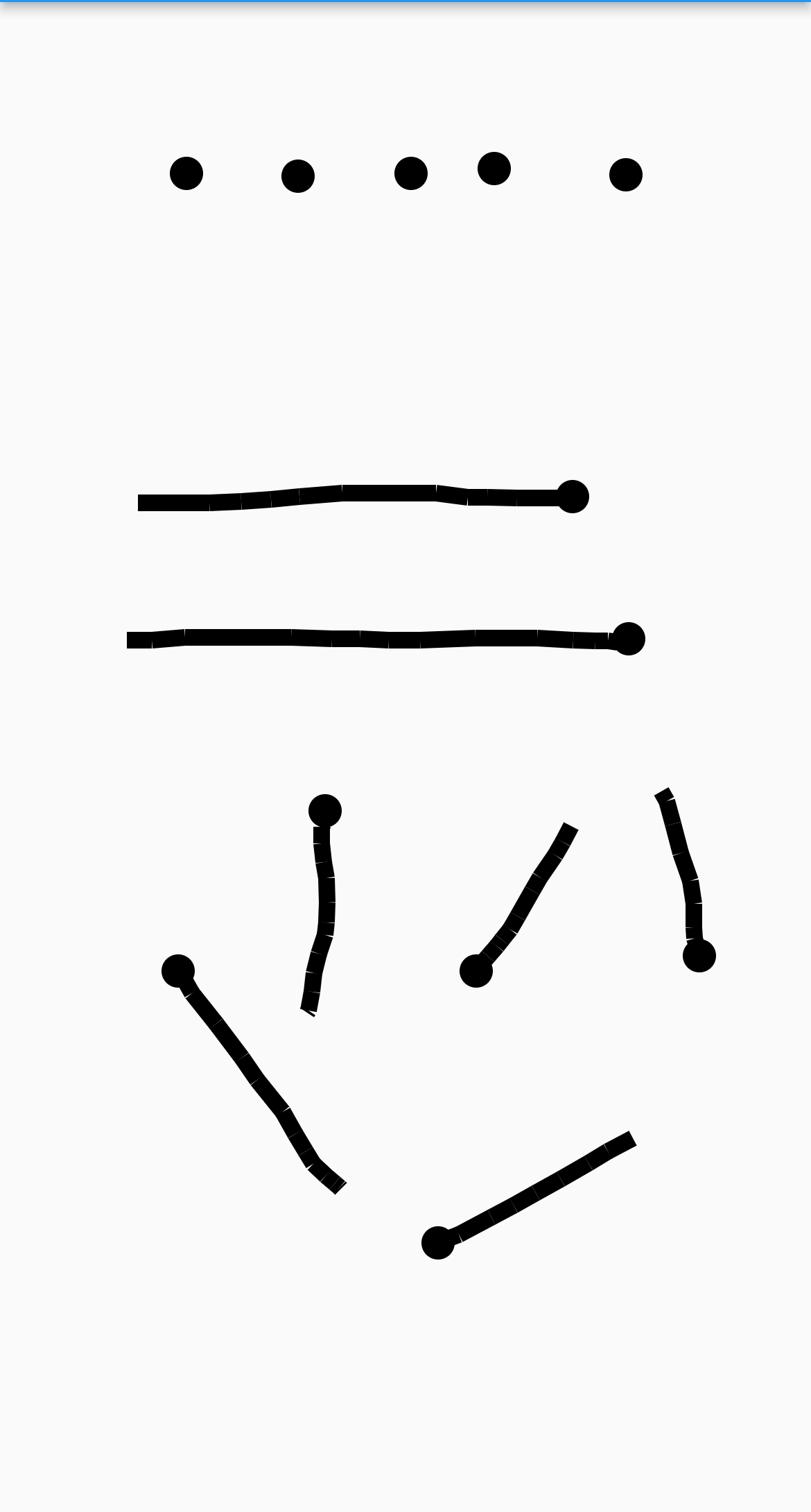
I am trying to use CustomPainter to make a board that i can draw on , i added logic to draw the line , and also the circle , but i didn't figure out why is always ending each line with a circle , i want the line to be normal line , here is a picture of what line looks after drawing
here is where i store the positions
final _points = <Offset>[];
and this is the paint
@override
void initState() {
// TODO: initState
super.initState();
_paint = Paint()
..color = Colors.black
..strokeWidth = 8;
}
here is my widget
body: Center(
child: GestureDetector(
onPanDown: (details) {
setState(() {
_points.add(details.localPosition);
});
},
onPanUpdate: (details) {
setState(() {
_points.add(details.localPosition);
});
},
onPanEnd: (details) {
setState(() {
_points.add(Offset.infinite);
});
},
child: CustomPaint(
painter: DrawingPainter(_points, _paint),
child: Container(),
))),
and this is the paint methode on the class i created DrawingPainter that extends from CustomPainter
@override
void paint(Canvas canvas, Size size) {
for (int i = 0; i < points.length - 1; i ) {
if ((i > 0 && points[i - 1].isInfinite == points[i].isInfinite) &&
points[i].isInfinite == points[i 1].isInfinite) {
canvas.drawLine(points[i], points[i 1], _paint);
} else if (!points[i].isInfinite && points[i 1].isInfinite) {
canvas.drawCircle(points[i], 8, _paint);
}
}
}
CodePudding user response:
Your issue is in this line:
canvas.drawCircle(points[i], 8, _paint);
drawCircle get radius to draw it, so you _paint strokeWidth is 8 so your drawCircle's radius should be 4 to draw Circle equal to your stroke, so change it to this:
canvas.drawCircle(points[i], _paint.strokeWidth/2, _paint);