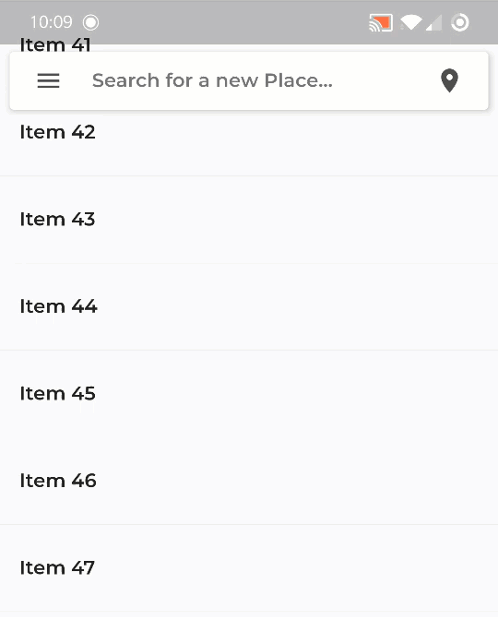
I want the listview to show below the search bar. It has a problem as in the example picture, it overlaps. I use the search bar from pubdev.
This is a example image
This is a Code
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: CustomAppBar(),
resizeToAvoidBottomInset: false,
body: Stack(
fit: StackFit.expand,
children: [
Column(
children: <Widget>[
Expanded(
child: items.isNotEmpty != 0
? ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Card(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ListTile(
title: Text(
items[index].name!,
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 18.0,
fontFamily: 'supermarket'),
),
],
)),
);
},
)
: Center(
child: Text('Search'),
)),
],
),
buildFloatingSearchBar(),
],
),
);
}
CodePudding user response:
Since you're in a Stack widget, to make the ListView show below the SearchBar, you should first arrange the searchBar and then arrange the ListView. So, simply reverse the order of the ListView() and SearchBar:
Stack(
fit: StackFit.expand,
children: [
Column(
children: <Widget>[
// --> Call the SearchBar widget here
Flexible(child: buildFloatingSearchBar()),
Expanded(
child: items.isNotEmpty != 0
? ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Card(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ListTile(title: items[index]),
],
),
));
},
)
: Center(
child: Text('Search'),
)),
],
),
],
),
This is if you insist on using a Stack. You might want to consider using a Column() widget instead.
CodePudding user response:
Looks like you don't need Stack so just use Column
return Scaffold(
appBar: CustomAppBar(),
resizeToAvoidBottomInset: false,
body: Column(
children: <Widget>[
// search bar
buildFloatingSearchBar(),
Expanded(
child: items.isNotEmpty != 0
? ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Card(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ListTile(
title: Text(
items[index].name!,
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 18.0,
fontFamily: 'supermarket'),
),
),
],
),
),
);
},
)
: Center(
child: Text('Search'),
),
),
],
),
);
CodePudding user response:
use Column instead of Stack inside Body Widget
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('AppBar')),
resizeToAvoidBottomInset: false,
body: Column(
children: <Widget>[
Container(
height: 80,
width: 100.w,
color: Colors.green,
child: Text('Replace With Your Searchbar '),
),
Expanded(
child: items.isNotEmpty != 0
? ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Card(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ListTile(
title: Text(
items[index].toString(),
style: TextStyle(fontWeight: FontWeight.normal, fontSize: 18.0, fontFamily: 'supermarket'),
),
)
],
)),
);
},
)
: Center(
child: Text('Search'),
)),
],
),
);
}