NextJS 13 project with package that has an inner core dependency (react-leaflet->@react-leaflet/core).
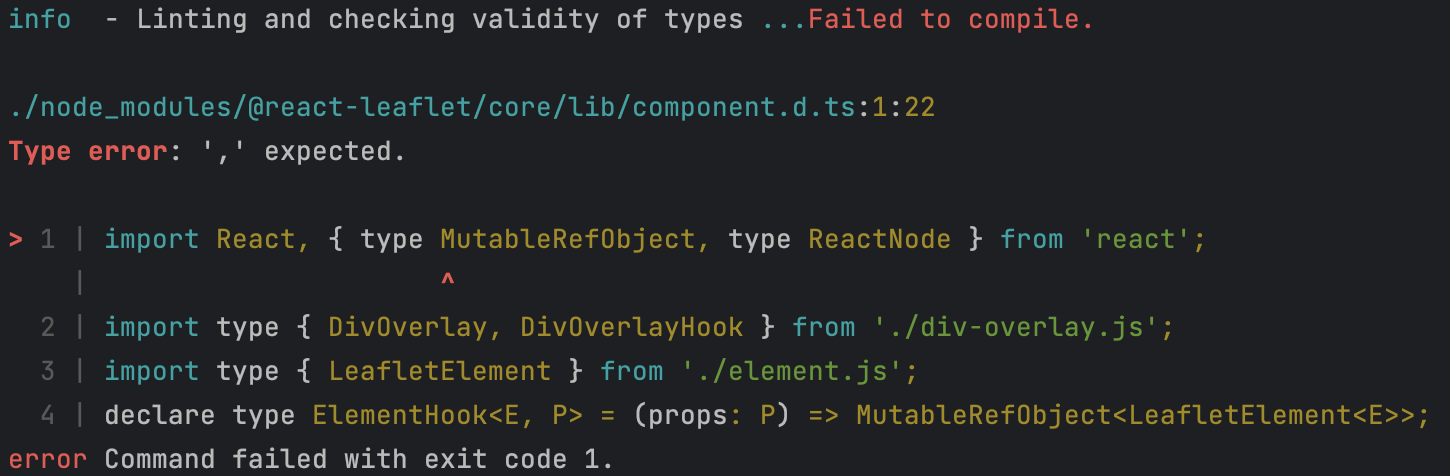
yarn run build Build fails on "Linting and checking validity of types"
Seems like some typescript compatibility issue regarding import {type MyType}
package.json:
{
"dependencies": {
"next": "^13.0.7",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-leaflet": "^4.2.0",
"leaflet": "^1.9.3"
},
"devDependencies": {
"@types/leaflet": "^1.9.0",
"@types/node": "18.11.17",
"@types/react": "17.0.20",
"eslint": "7.32.0",
"eslint-config-next": "^13.0.7",
"typescript": "4.4.2"
}
}
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [
"node_modules"
]
}
Expecting yarn run build to compile successfully
Issue resolve:
Resolved by using yarn upgrade --latest to upgrade typescript version.
CodePudding user response:
The linter does not expect to see two words without a comma.
Besides that, it's not necessary to write 'type', you can import types without declaring 'type' in front. In this case, it breaks your development flow. NextJS will treeshake your app, and only compile code that needs to be there. You don't have to worry about that.
Try this: import React, {MutableRefNode, ReactNode} from react;
If you really want to declare type, even though it's not necessary; I suggest opening an issue/discussion on NextJS GitHub. That is, unless you can find someone already talking about the problem you're facing.
CodePudding user response:
The linter does not expect to see two words without a comma.
Besides that, it's not necessary to write 'type', one can import types without declaring 'type' in front. NextJS will treeshake your app, and only compile code that needs to be there. You don't have to worry about that.
The dependency is probably made without considerations for frameworks like Next.
Try modifying the file in node_modules and remove type declarations:
import React, {MutableRefNode, ReactNode} from react;
I suggest opening an issue/discussion on the packagespackage's GitHub. That is, unless you can find someone already talking about the problem you're facing.
CodePudding user response:
Resolved by using yarn upgrade --latest to upgrade typescript version.
The issue was caused after migrating from NextJS 11
Resolved package.json:
{
"dependencies": {
"leaflet": "^1.9.3",
"next": "^13.0.7",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-leaflet": "^4.2.0"
},
"devDependencies": {
"@types/leaflet": "^1.9.0",
"@types/node": "18.11.17",
"@types/react": "18.0.26",
"eslint": "8.30.0",
"eslint-config-next": "^13.0.7",
"typescript": "4.9.4"
}
}