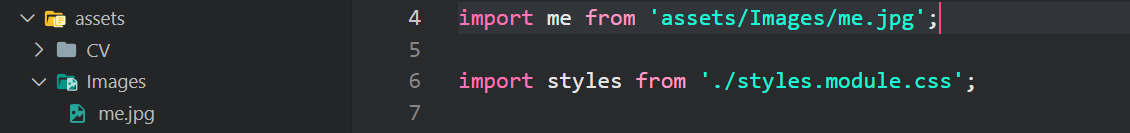
I am encountering a very weird problem with a new react project which I did not encounter before. I have an assets folder where I added a picture of myself and I want to display it, but when I am trying to import it I get this Error: ERROR in ./src/components/Hero/index.jsx 6:0-38
Module not found: Error: Can't resolve 'assets/Images/me.jpg' in 'C:\Users:my-user\Desktop:project-title\src\components\Hero'
I have no idea why this is not working, could the path not be correct? Also, I have to mention that I am using a jsconfig.json file with this in it.
{
"compilerOptions": {
"baseUrl": "./src"
}
}
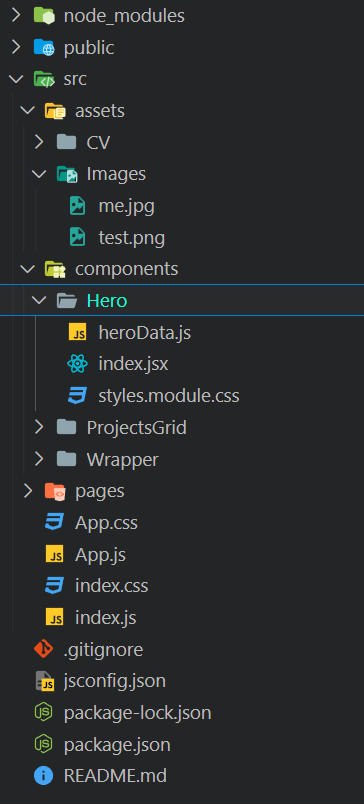
Here is a screen-shot with the folder structure.
CodePudding user response:
The path specified for image is not correct. Check the folder structure once again and use './assets/Images/me.jpg'.