I would like to show additional information/order notes when a specific shipping method was selected.
I have multiple shipping options and when selecting a specific one I need the user to provide a different address in the note, please see the images below:
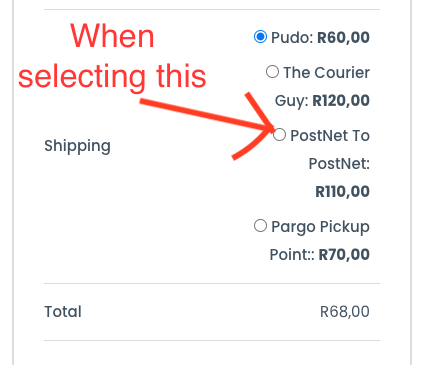
These are the available shipping options:
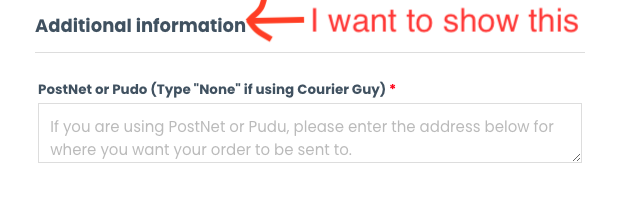
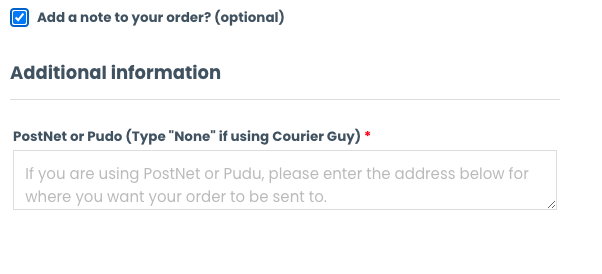
I want to show this (and it has to be a required field)
By doing the following:
add_filter( 'woocommerce_checkout_fields', 'custom_checkout_order_notes' );
function custom_checkout_order_notes( $fields ) {
$fields['order']['order_comments']['class'][] = 'off';
return $fields;
}
add_action( 'woocommerce_before_order_notes', 'checkout_checkbox_show_hide_order_notes' );
function checkout_checkbox_show_hide_order_notes( $fields ) {
$target_id = 'order_comments';
?>
<style> p#<?php echo $target_id; ?>_field.off { display:none;}</style>
<script type="text/javascript">
jQuery(function($){
var a = 'input#checkbox_trigger', b = '#<?php echo $target_id; ?>_field';
$(b).hide('fast');
$(a).change(function(){
if( $(b).hasClass('off') ) {
$(b).removeClass('off');
}
if ( $(this).prop('checked') ) {
$(b).show('fast');
} else {
$(b).hide('fast', function(){
$(b ' input').val('');
});
}
});
});
</script>
<?php
woocommerce_form_field( 'checkbox_trigger', array(
'type' => 'checkbox',
'label' => __('Add a note to your order?', 'woocommerce'),
'class' => array('form-row-wide'),
'clear' => true,
), false );
}
But this is not what I want as described above.
Any help would greatly be appreciated.
CodePudding user response:
I figured it out. I have added comments to help future readers.
add_action( 'woocommerce_billing_fields','woocommerce_check_if_shipping_changed' );
function woocommerce_check_if_shipping_changed() {
global $woocommerce;
if ( is_admin() && ! defined( 'DOING_AJAX' ) )
return;
// Get the selected shipping method
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
$chosen_shipping = $chosen_methods[0];
// Check if it is one of the two I want to show "Aditional Information" for (using their ID's)
// I used developer tools to get their ID's
if ($chosen_shipping == 'wbs:6:5977f58e_postnet_to_postnet' || $chosen_shipping == 'wbs:6:014e3dff_pudo_locker') {
if ($chosen_shipping == 'wbs:6:014e3dff_pudo_locker'){
// Change additional notes label to : Pudo Locker Address:
add_filter('woocommerce_checkout_fields', 'make_order_label_pudo', 9999, 1);
}
if ($chosen_shipping == 'wbs:6:5977f58e_postnet_to_postnet'){
// Change additional notes label to : PostNet Address:
add_filter('woocommerce_checkout_fields', 'make_order_label_postnet', 9999, 1);
}
// Show order notes
add_filter( 'woocommerce_enable_order_notes_field', '__return_true', 9999 );
// Make order notes required
add_filter('woocommerce_checkout_fields', 'make_order_notes_required_field', 9999, 1);
}else{
// Hide order notes
add_filter( 'woocommerce_enable_order_notes_field', '__return_false', 9999 );
// Make order notes not a requirement
add_filter('woocommerce_checkout_fields', 'make_order_notes_not_required_field', 9999, 1);
}
}
function make_order_label_pudo( $fields ) {
$fields['order']['order_comments']['label'] = 'Pudo Locker Address:';
return $fields;
}
function make_order_label_postnet( $fields ) {
$fields['order']['order_comments']['label'] = 'PostNet Address:';
return $fields;
}
function make_order_notes_required_field( $fields ) {
$fields['order']['order_comments']['required'] = true;
return $fields;
}
function make_order_notes_not_required_field( $fields ) {
$fields['order']['order_comments']['required'] = false;
return $fields;
}
// The page needs to be refreshed of the changes to apply
add_action( 'wp_footer', 'checkout_shipping_refresh' );
function checkout_shipping_refresh() {
if ( is_checkout() && ! is_wc_endpoint_url() ) :
?><script type="text/javascript">
jQuery( function($){
let isRefreshPage = false;
$('form.checkout').on('change','input[name^="shipping_method"]',function() {
const val = $( this ).val();
isRefreshPage = true;
});
$('body').on('updated_checkout', function(){
if (isRefreshPage) {
location.reload();
}
});
});
</script>
<?php
endif;
}