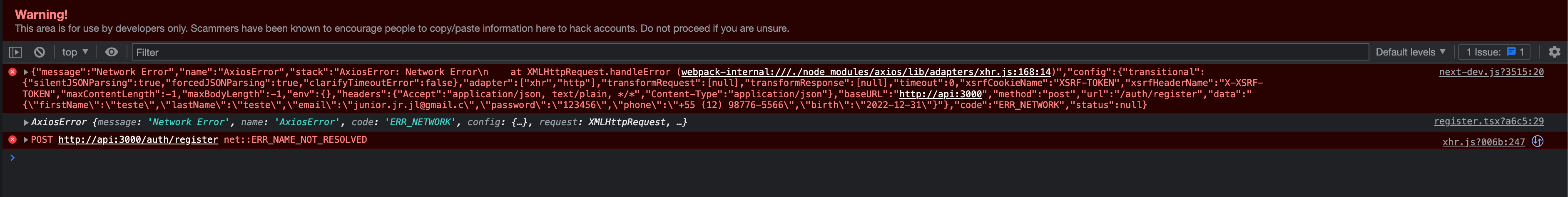
Hi I working in a project using next.js in frontend and express in backend. I start to connect applications and got a weird problem, when axios try to send post request to api I received a follow error:
I say weird because get requests works, my api has cors config, I using docker in all projects and make some tests
server.ts (backend)
import express from 'express'
import { adminJs, adminJsRouter } from './adminjs'
import { sequelize } from './database'
import dotenv from 'dotenv'
import { router } from './routes'
import cors from 'cors'
dotenv.config()
const app = express()
app.use(cors())
app.use(express.static('public'))
app.use(express.json())
app.use(adminJs.options.rootPath, adminJsRouter)
app.use(router)
const PORT = process.env.SERVER_PORT || 3000
app.listen(PORT, () => {
sequelize.authenticate().then(() => console.log('DB connection sucessfull.'))
console.log(`Server started successfuly at port ${PORT}`)
})
api.ts (frontend)
import axios from "axios";
const baseURL = process.env.NEXT_PUBLIC_BASEURL!
const api = axios.create({baseURL})
export type ErrorType ={
message: string
}
export default api;
authService.ts (frontend) where problem happen
const authService = {
register: async (params: Register) => {
try {
const res = await api.post<AxiosResponse<Register>>('/auth/register', params)
console.log(res)
return res
} catch (err) {
if (!axios.isAxiosError<AxiosError<ErrorType>>(err)) throw err
console.error(JSON.stringify(err))
return err
}
}
}
export default authService
In docker I test requests using container alias and localhost and get a follow results in situations:
using container alias get request in frontend: works post request in frontend: problem post request using curl inside container: works
using http://localhost get request in frontend: problem post request in frontend: works post request using curl inside container: works post request using postman: works
docker-compose.yml (frontend)
version: '3.9'
services:
front:
build:
context: .
ports:
- '3001:3001'
volumes:
- .:/onebitflix-front
command: bash start.sh
stdin_open: true
environment:
- NEXT_PUBLIC_BASEURL=http://api:3000
- STATIC_FILES_BASEURL=http://localhost:3000
networks:
- onebitflix-net
networks:
onebitflix-net:
name: onebitflix-net
external: true
docker-compose.yml (backend)
version: '3.8'
services:
api: #I use this alias in frontend
build: .
command: bash start.sh
ports:
- "3000:3000"
volumes:
- .:/onebitflix
environment:
NODE_ENV: development
SERVER_PORT: 3000
HOST: db
PORT: 5432
DATABASE: onebitflix_development
USERNAME: onebitflix
PASSWORD: onebitflix
JWT_SECRET: chave-do-jwt
depends_on:
- db
networks:
- onebitflix-net
db:
image: postgres:15.1
environment:
POSTGRES_DB: onebitflix_development
POSTGRES_USER: onebitflix
POSTGRES_PASSWORD: onebitflix
ports:
- "5432:5432"
networks:
- onebitflix-net
networks:
onebitflix-net:
name: onebitflix-net
external: true
volumes:
db:
CodePudding user response:
When you connect from the browser to the API, you need to use a URL that's reachable from the browser.
The docker-compose service names are only usable on the docker network, so you can't use api as a hostname from outside the network.
So you need to change
NEXT_PUBLIC_BASEURL=http://api:3000
to
NEXT_PUBLIC_BASEURL=http://localhost:3000
in your docker-compose.yml file