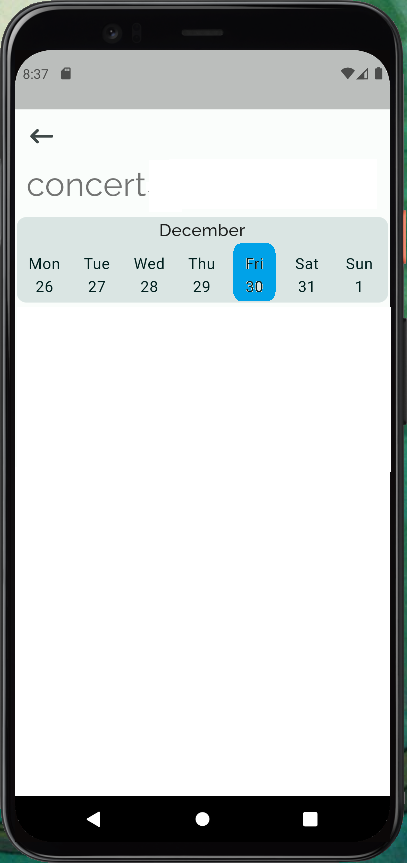
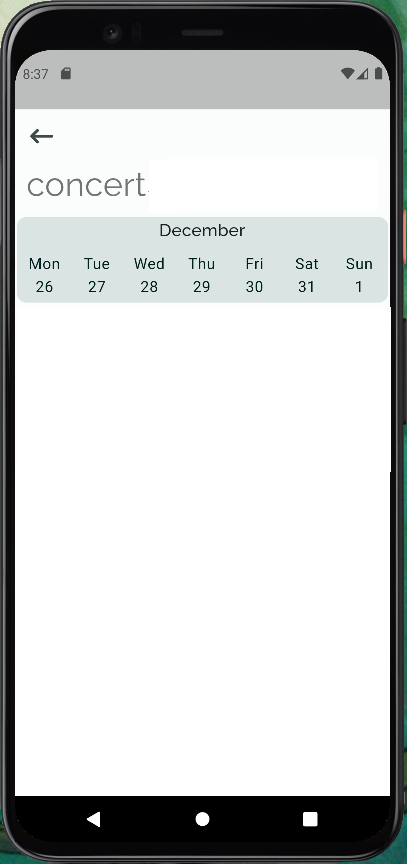
I want to have a grey container with a list of listiles and the selected one in blue but the container color cover the listtile color. How can I fix it?
Container(
padding: EdgeInsets.symmetric(horizontal: 0.5.w, vertical: 2),
margin:
EdgeInsets.symmetric(horizontal: 0.5.w, vertical: 0.5.h),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Theme.of(context).colorScheme.surfaceVariant),
child: Column(children: [
Text(
DateFormat('MMMM')
.format(
DateTime.parse(event.date!.toDate().toString()))
.toString(),
style: Theme.of(context).textTheme.headline6),
SizedBox(
height: 8.h,
child: ListView.separated(
physics: const NeverScrollableScrollPhysics(),
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return DateTile(
weekDay: DateFormat('d')
.format(week[index])
.toString(),
date: weekNames[index],
isSelected: index == 4 ? true : false,
);
},
separatorBuilder: (context, index) {
return const SizedBox(width: 0);
},
itemCount: 7),
)
])),
DateTile is a custom tile witch has blue color if it is selected Here is the code, just a ListTile with round borders
class DateTile extends StatelessWidget {
final String weekDay;
final String date;
final bool isSelected;
const DateTile(
{super.key,
required this.weekDay,
required this.date,
required this.isSelected});
@override
Widget build(BuildContext context) {
return SizedBox(
width: 14.w,
child: ListTile(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(8)),
tileColor: isSelected
? Theme.of(context).colorScheme.primaryContainer
: Colors.transparent,
contentPadding: const EdgeInsets.fromLTRB(8, 0, 8, 0),
title: Text(date,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.bodyText1!.copyWith(
color: Theme.of(context).colorScheme.onPrimaryContainer)),
subtitle: Text(weekDay,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.bodyText1!.copyWith(
color: Theme.of(context).colorScheme.onPrimaryContainer)),
),
);
}
}
And here some pictures shows I want

CodePudding user response:
PROBLEM
You are handling the color change in the wrong Widget and wrong params in your DateTile at:
tileColor: isSelected
? Theme.of(context).colorScheme.primaryContainer
: Colors.transparent,
This only changes the color of the tile children's properties and not the background color. To implement change in background color used, first delete this line of code.
SOLUTION
After deleting the tileColor line of code, change the SizedBox to Container and add your color property there. DONE!!
If this doesn't work, let me know please.
Below is an example I made with a similar codebase.
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final week = [
{"name": "Mon", "date": 26},
{"name": "Tue", "date": 27},
{"name": "Web", "date": 28},
{"name": "Thu", "date": 29},
{"name": "Fri", "date": 30},
{"name": "Sat", "date": 31},
{"name": "Sun", "date": 01},
];
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Column(
children: [
Container(
padding: const EdgeInsets.all(5),
margin: const EdgeInsets.all(5),
color: Colors.grey,
child: Column(
children: [
Text(
"December",
style: Theme.of(context).textTheme.headline6,
),
SizedBox(
height: 100,
child: ListView.separated(
physics: const NeverScrollableScrollPhysics(),
scrollDirection: Axis.horizontal,
separatorBuilder: (_, i) => const SizedBox.shrink(),
itemCount: week.length,
itemBuilder: (context, index) {
return DateTile(
weekDay: week[index]["name"].toString(),
date: week[index]["date"].toString(),
isSelected: index == 4 ? true : false,
);
},
),
)
],
),
),
],
),
),
);
}
}
class DateTile extends StatelessWidget {
final String weekDay;
final String date;
final bool isSelected;
const DateTile({
super.key,
required this.weekDay,
required this.date,
required this.isSelected,
});
@override
Widget build(BuildContext context) {
return Container(
width: (MediaQuery.of(context).size.width) / 7,
color: isSelected ? Colors.blue : Colors.transparent,
child: ListTile(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(8)),
contentPadding: const EdgeInsets.fromLTRB(8, 0, 8, 0),
title: Text(date, textAlign: TextAlign.center),
subtitle: Text(weekDay, textAlign: TextAlign.center),
),
);
}
}