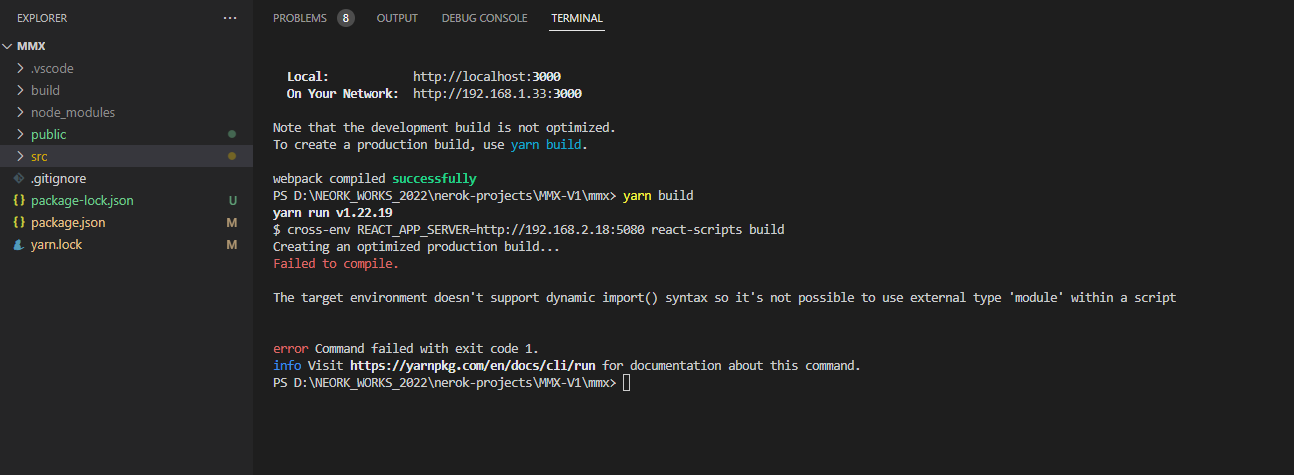
I am trying to run yarn build but the command fails. Can anyone help me to solve this issue? The Node version using is v14.1.0 and Yarn version is 1.22.19. The yarn start command works but not the build command.
package.json file
{
"name": "queenofraw",
"version": "0.1.0",
"private": true,
"homepage": "https://ja.materiamx.com",
"main": "",
"dependencies": {
"@babel/preset-react": "^7.18.6",
"@emotion/react": "^11.10.4",
"@emotion/styled": "^11.10.4",
"@fortawesome/fontawesome-svg-core": "^1.2.4",
"@fortawesome/free-regular-svg-icons": "^5.3.1",
"@fortawesome/free-solid-svg-icons": "^5.3.1",
"@fortawesome/react-fontawesome": "^0.1.3",
"@material-ui/core": "^3.0.1",
"@material-ui/icons": "^3.0.1",
"@mdi/svg": "^3.0.39",
"@mui/icons-material": "^5.10.3",
"@mui/material": "^5.10.3",
"@react-jvectormap/core": "^1.0.3",
"@rematch/core": "^0.6.0",
"@stripe/stripe-js": "^1.8.0",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^14.4.3",
"antd": "^3.10.4",
"axios": "^0.18.0",
"bootstrap": "^5.2.3",
"chart.js": "^4.1.1",
"classnames": "^2.2.6",
"country-list": "^2.1.0",
"echarts": "^4.2.0-rc.2",
"echarts-for-react": "^2.0.15-beta.0",
"err": "^2.1.12",
"events": "^2.0.0",
"formsy-react": "^1.1.4",
"image-to-base64": "^2.0.1",
"jquery": "^3.6.1",
"js-cookie": "^2.2.0",
"loadash": "^1.0.0",
"material-ui-table-edit": "^3.0.3",
"moment": "^2.22.0",
"namor": "^1.1.1",
"qs": "^6.9.4",
"query-parse": "^2.0.0",
"rc-queue-anim": "^1.6.7",
"react": "^16.4.2",
"react-bootstrap": "^2.7.0",
"react-chartjs-2": "^5.1.0",
"react-confirm": "^0.1.17",
"react-cookie": "^3.0.4",
"react-country-flag": "^1.0.1",
"react-dom": "^16.4.2",
"react-dropzone": "^7.0.1",
"react-fontawesome": "^1.6.1",
"react-google-recaptcha": "^2.1.0",
"react-icons": "^3.2.2",
"react-images-upload": "^1.2.3",
"react-inline-editing": "^1.0.10",
"react-jvectormap": "0.0.4",
"react-moment": "^0.8.3",
"react-redux": "^5.0.7",
"react-router-dom": "^4.2.2",
"react-router-redux": "^4.0.8",
"react-scripts": "^5.0.1",
"react-scroll": "^1.7.11",
"react-table": "^6.8.6",
"recharts": "^1.2.0",
"slick-carousel": "^1.8.1",
"socket.io-client": "1.7.0",
"superagent": "^4.0.0-beta.5",
"web-vitals": "^3.0.1",
"yarn": "1.22.19"
},
"scripts": {
"start": "cross-env REACT_APP_SERVER=https://api-dev.materiamx.com react-scripts start",
"starts": "PORT=6500 REACT_APP_SERVER=http://localhost:5080 react-scripts start",
"sass:watch": "node-sass -w src/assets/scss/style.scss -o src/assets/css",
"sass:build": "node-sass src/assets/scss/style.scss -o src/assets/css --source-map true",
"dev": "npm-run-all --parallel start sass:watch",
"start:stag": "react-scripts start",
"build": "cross-env REACT_APP_SERVER=http://192.168.2.18:5080 react-scripts build",
"deploy": "aws s3 sync build/ s3://qor-mmx-static --acl public-read",
"stag:build": "REACT_APP_SERVER=https://api-dev.materiamx.com react-scripts build",
"prod:build": "REACT_APP_SERVER=https://api-dev.materiamx.com/ react-scripts build",
"stag": "yarn run stag:build && sls client deploy --stage staging --aws-profile qor --region us-east-1",
"prod": "yarn run prod:build && sls client deploy --stage production --aws-profile qor --region us-east-1",
"eject": "react-scripts eject"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-plugin-transform-react-jsx-source": "^6.22.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"cross-env": "^7.0.3",
"flow-bin": "^0.68.0",
"node-sass": "^8.0.0",
"npm-run-all": "^4.1.5",
"react-edit-inline": "^1.0.8",
"react-test-renderer": "^16.2.0",
"serverless-finch": "^2.2.0",
"serverless-single-page-app-plugin": "^1.0.2"
},
"jest": {},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
CodePudding user response:
There are a few possible reasons why the yarn build command is not creating a build folder:
The build script in your package.json file might not be configured correctly. Make sure that the build script points to the correct build command for your project.
There might be an error occurring during the build process that is preventing the build folder from being created. To troubleshoot this, you can try running the build command with the --verbose flag, which will print out detailed information about the build process.
There might be a permissions issue that is preventing the build folder from being created. Make sure that you have the necessary permissions to create a new folder in the current directory.
The build folder might already exist, but it is being overwritten by the yarn build command. In this case, you can try deleting the existing build folder before running the build command.
There might be a problem with your project dependencies. Make sure that all the required dependencies are installed and that there are no errors in your project's code.
If none of these suggestions help, you might need to provide more information about your project and the build process in order to troubleshoot the issue further.
CodePudding user response:
when i tried npx serve -s build command it worked . May someone find this as a help in the future
CodePudding user response:
Can you please try npm run build.
Regards