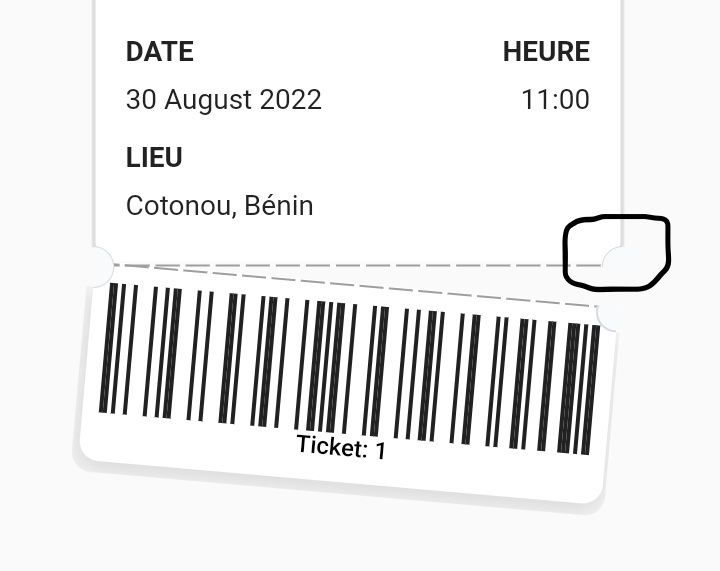
Im trying to draw the ticket model using dart canvas.
But I just can't draw those semi-circles. path.arcToPoint seems not to work.
CodePudding user response:
Try this demo:
import 'package:flutter/material.dart';
class Ticket extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.orange
..strokeWidth = 2
..style = PaintingStyle.stroke
..strokeCap = StrokeCap.round;
Path path = Path();
//top
path.moveTo(50, 0);
path.lineTo(50, 150);
path.arcToPoint(const Offset(70, 170), radius: const Radius.circular(20));
path.lineTo(300, 170);
path.arcToPoint(const Offset(320, 150), radius: const Radius.circular(20));
path.lineTo(320, 0);
//bottom
path.moveTo(70, 170);
path.lineTo(300, 190);
path.arcToPoint(const Offset(320, 210), radius: const Radius.circular(20), clockwise: false);
path.lineTo(310, 290);
path.arcToPoint(const Offset(290, 300), radius: const Radius.circular(20));
path.lineTo(60, 280);
path.arcToPoint(const Offset(40, 260), radius: const Radius.circular(20));
path.lineTo(50, 190);
path.arcToPoint(const Offset(70, 170), radius: const Radius.circular(20), clockwise: false);
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(Ticket oldDelegate) => false;
@override
bool shouldRebuildSemantics(Ticket oldDelegate) => false;
}
use:
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: CustomPaint(
painter: Ticket(),
child: SizedBox(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
),
),
),
);
}