hi and hello everyone ,
i am new with flutter and dart
and i am start using isar database and everything is good and ok
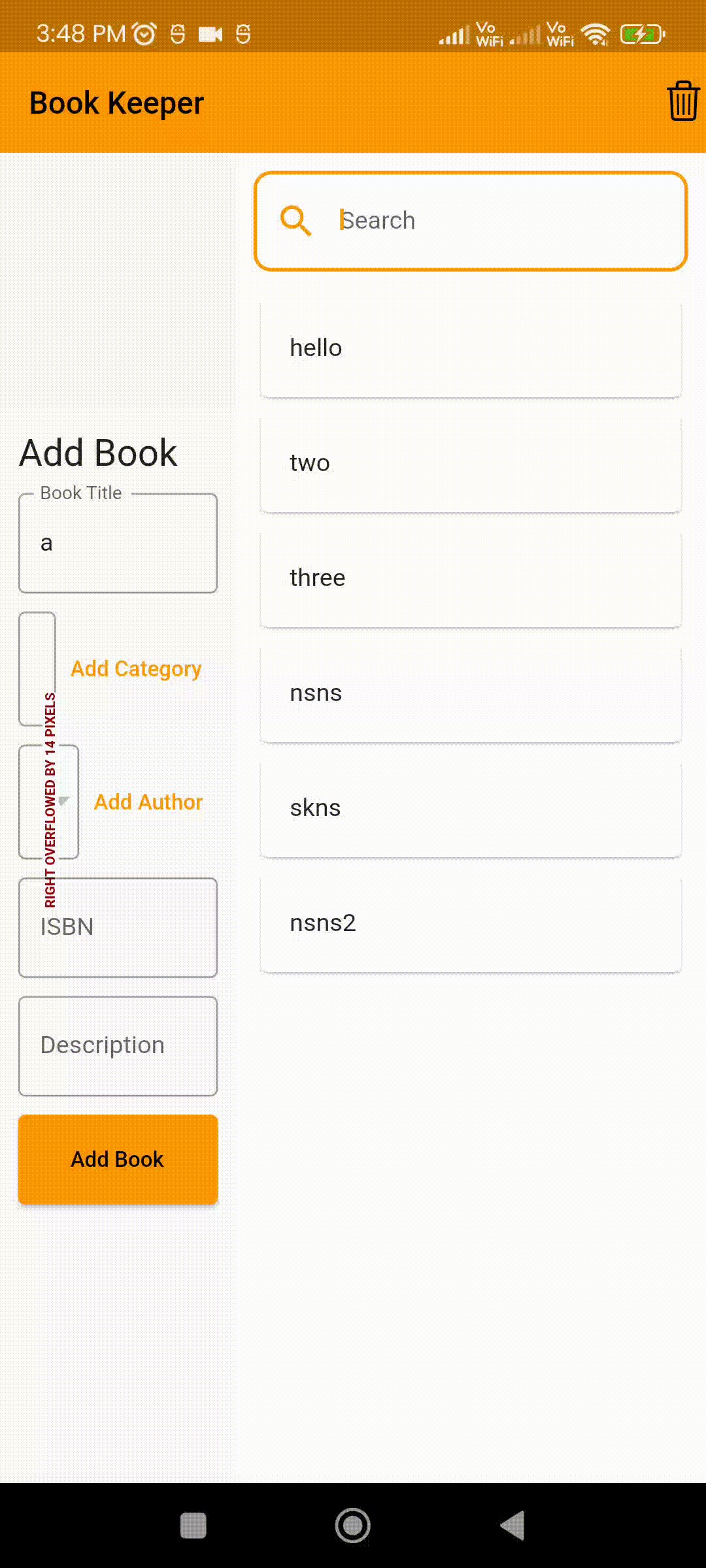
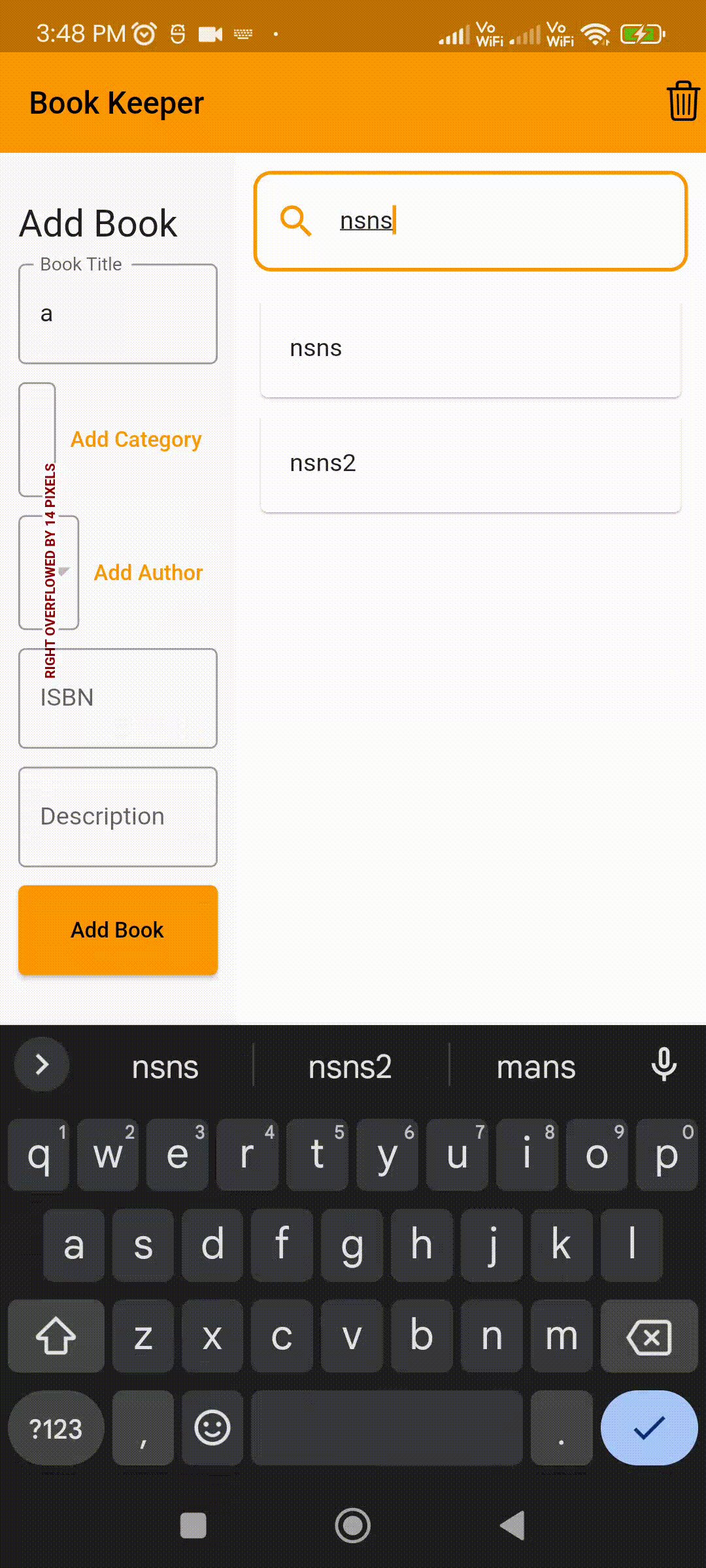
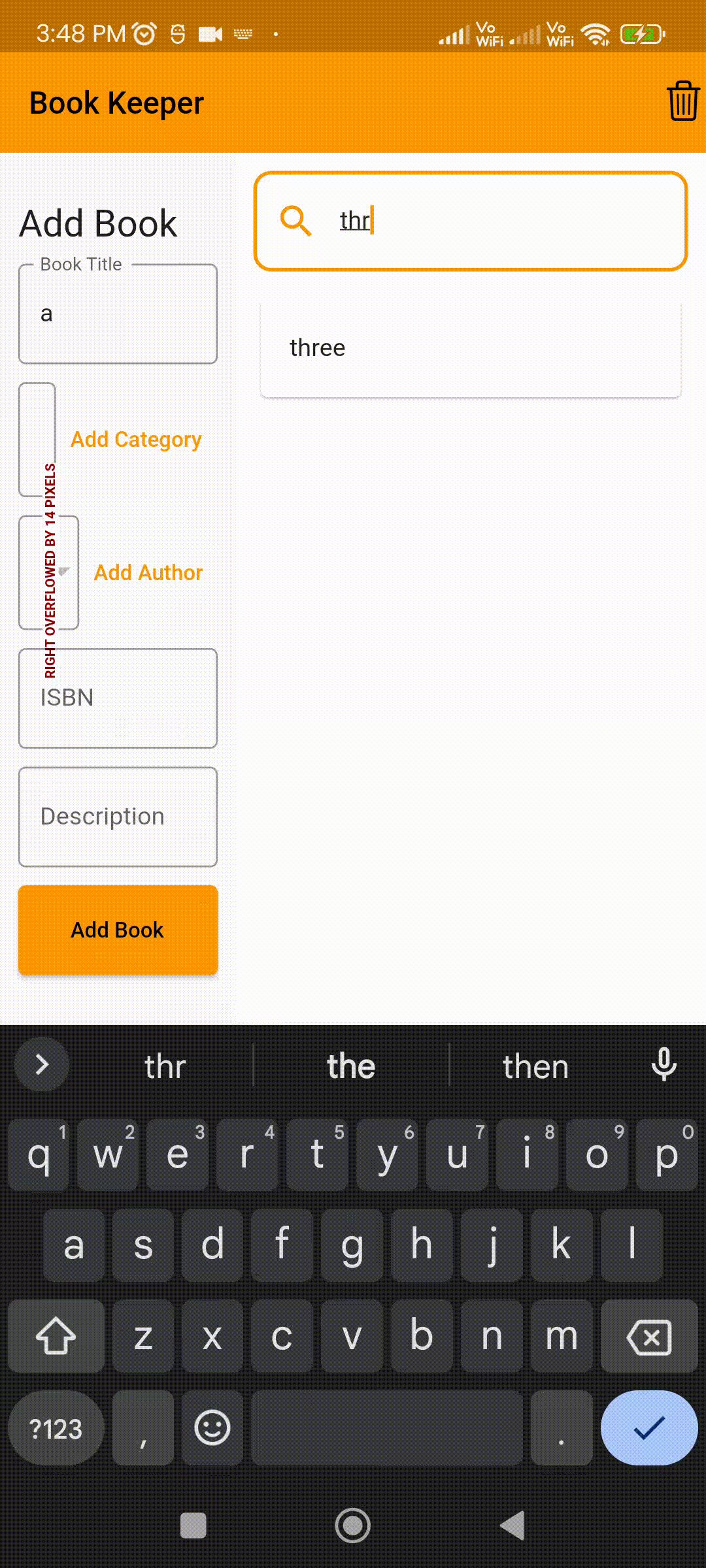
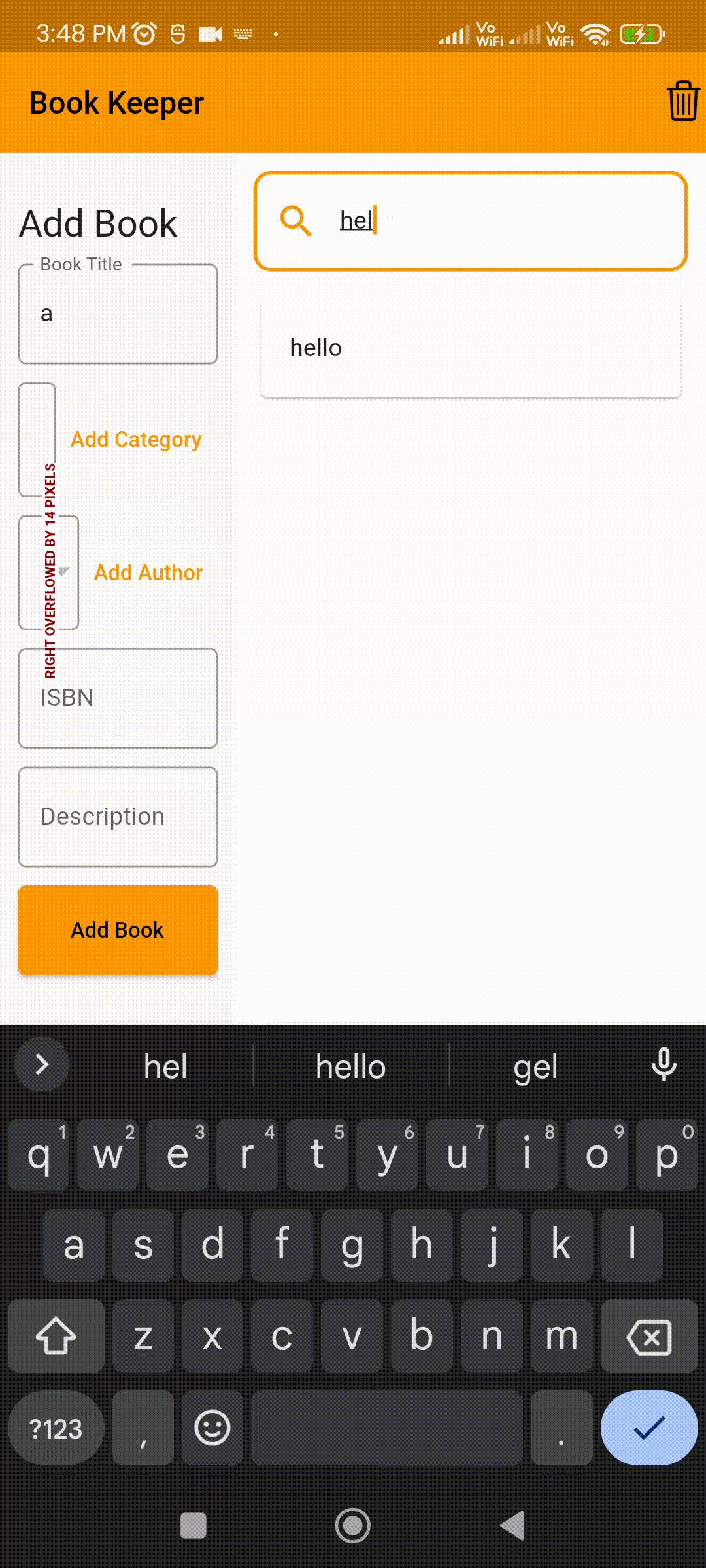
but i have problem with Search
i create function for search
getAll(String search) async* {
final isar = await db;
final query = isar.books
.where()
.filter()
.titleContains(search)
.build();
await for (final results in query.watch(fireImmediately: true)) {
if (results.isNotEmpty) {
yield results;
}
}
}
and i add Search i home screen like this in TextField :
onChanged: (value) {
isarService.getAll(search: value);
}
,
but not work with me i try everthing but no work
soory for my english
CodePudding user response:
Inside your getAllBooks() just remove .build()
Stream<List<Book>> getAllBooks({String? search}) async* {
print(search);
final isar = await db;
final query = isar.books
.where()
.filter()
.titleContains(search ?? '', caseSensitive: false);
await for (final results in query.watch(fireImmediately: true)) {
if (results.isNotEmpty) {
yield results;
}
}
}
Convert your book_list_screen.dart class in StatefulWidget, and use a variable.
String search = ""; //for searching
Inside your TextField's onChanged()
onChanged: (value) {
setState(() {
search = value;
});
},
and inside your Expanded widget use something like this
Expanded(
child: StreamBuilder<List<Book>>(
stream: widget.isarService.getAllBooks(search: search),
builder: (context, snapshot) {
...
}
),
CodePudding user response:
maybe you should wait for the response:
onChanged: (value) async {
await isarService.getAll(search: value);
}